Back4app数据库中心:共享和管理数据集的协作平台
数据库中心是一个协作工具,Back4app 用户可以自由分享和使用可用数据集中的数据。
中心的主要思想是允许数据交换,并使应用程序的创建变得更容易,因为您会发现许多预加载的数据集,您可以将其集成并用于您的应用程序。
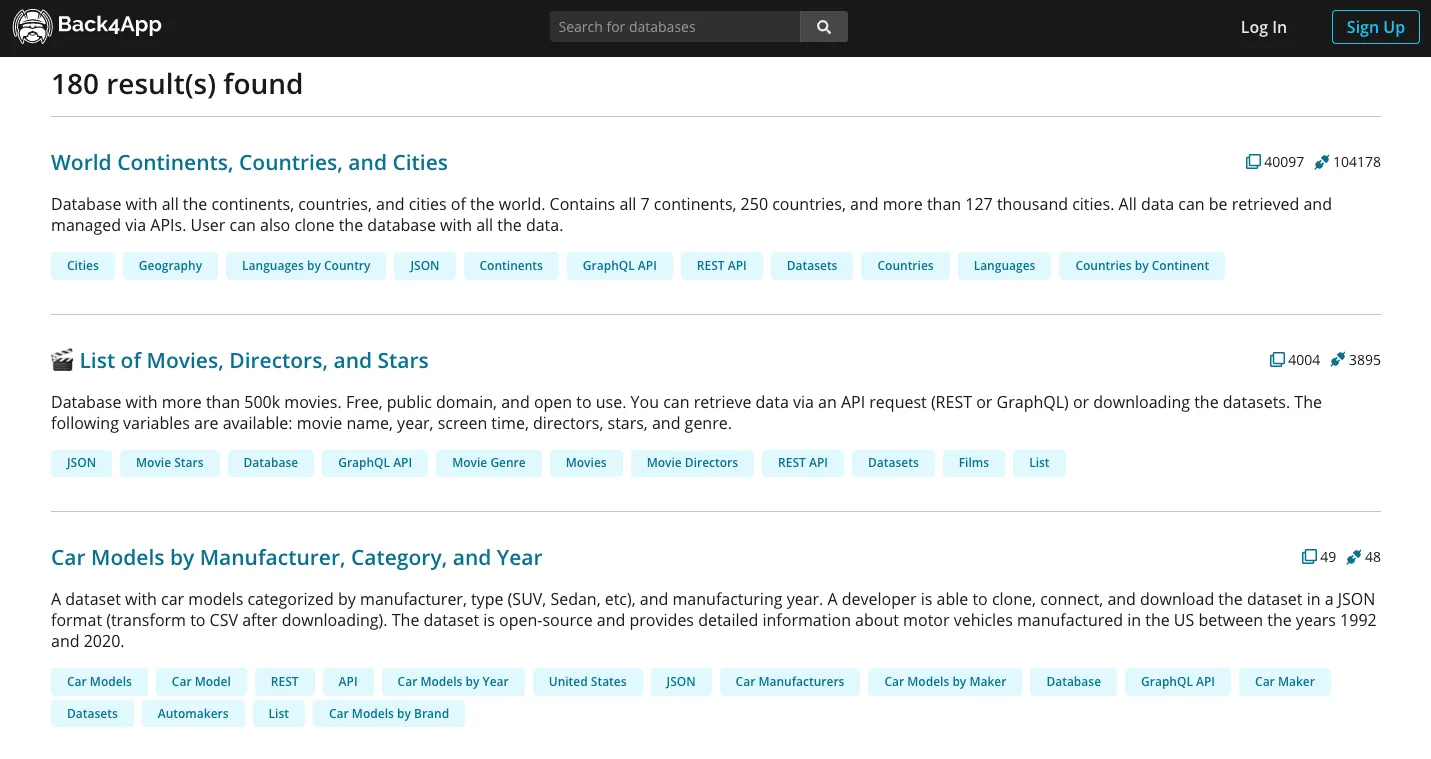
Back4app 已经发布了许多可以帮助您入门的数据库,例如:

要使用或共享数据库,您需要:
- 在 Back4App 创建的应用程序
通过 Hub,您可以克隆、连接和共享您的数据库。
克隆数据库意味着将创建该数据库的副本(在那个时刻)并链接到您的 Back4app 账户。 这意味着您将拥有一个完整的副本,您可以根据需要插入、更新和删除记录。 这也意味着数据库所有者所做的新更新将不会显示在您的副本中。
另一方面,连接数据库意味着您的应用将访问原始数据库。这里的明显好处是,数据库所有者随着时间的推移所做的所有更新将反映在您的数据库中。如果数据库反映的是随时间变化的数据,例如 NBA 冠军的名单,这将非常有用。每当新的冠军进入数据库时,它将立即对您可用。
共享数据库意味着您将使一个或多个自己的数据库可供其他 Back4app 用户使用。这赋予了社区力量,帮助人们入门,并使我们成为一个更强大的社区。这也意味着您可以被其他用户注意到,并向他人推广自己的品牌/公司,同时,使用您数据库的人可能会提出新的改进想法。
通过与其他开发者共享您的数据集,您可以:
- 帮助其他人使用现成的数据集开发他们的应用;
- 以易于使用的格式(API - REST 和 GraphQL,SDK 支持超过 13 种技术)共享您的数据作为服务;
- 建立您的数据集组合;
- 请求合作以构建全新的数据集;
- 直接从 Back4App 数据库 HUB 获取指向您网站的反向链接;
通过使用共享数据库,您可以:
- 从预加载的源开始,数据一致
- 确保数据与原始数据库保持最新
- 从其他用户那里获取反馈,了解如何改进数据库
通过克隆共享数据库,你可以:
- 从预加载的源开始,数据一致
- 确保数据的快照被复制到你的账户中,这样如果你不想改变,它将不会随时间而变化
每次你想查看可用的数据库时,你可以去 数据库中心 并浏览.

一旦你找到感兴趣的内容,你可以进入该数据库查看其类:

你甚至可以进入一个类来查看其数据

及其模式

为了让您在克隆或连接共享数据库之前测试和玩弄数据,提供了一个完全可用的 GraphQL 游乐场,您可以在 数据库中心.
您可以通过访问 API 游乐场, 在那里您可以编写和执行查询,以确保数据符合您的需求:

如果您发现任何问题或想查看数据库或其查询的问题历史,您可以参考问题选项卡。 在这里,您可以通过单击 新问题 按钮添加新问题,并检查开放或关闭的问题.
所有者和其他用户将会被报告任何问题,并可以对此采取行动:
