如何在Ionic应用中使用ParseGeoPoint进行地理位置计算
Parse允许您将现实世界的纬度和经度坐标与对象关联。将一个 ParseGeoPoint 添加到一个 ParseUser, 您将能够轻松找出哪个用户离另一个用户最近,显示您应用程序用户的位置,并存储用户的位置等信息。
您还可以将一个 ParseGeoPoint 关联到任何 ParseObject. 例如,如果您的应用程序与有实体加盟店的商店相关联,您将能够创建一个页面来显示这些商店的位置,或者向用户显示哪个商店离他最近。另一个关联使用的例子:如果您的应用程序是一个游戏,您创建了ParseObjects来表示角色,向这些角色添加ParseGeoPoints将允许它们沿着玩家的路径显示。
本教程解释了如何通过Back4App使用一些ParseGeoPoint的功能。
在完成本教程后,您将能够做到这一点:

$ npm install @agm/core
导入SDK,将生成的密钥添加到./src/app/app.module.ts。
要获取用户的位置,我们需要安装 Ionic地理定位 插件。
$ ionic cordova plugin add cordova-plugin-geolocation --variable GEOLOCATION_USAGE_DESCRIPTION="定位您" $ npm install --save @ionic-native/geolocation
现在我们已经在 ./src/app/app.module.ts 中安装并导入了地理位置服务,让我们实现获取位置的方法并将结果存储到类属性中。
现在我们有了用户的位置,让我们创建一个页面来显示地图,使用之前提到的 [Angular Google Maps]。
首先,运行助手:
$ ionic generate page Maps
现在让我们让它接收一个标记,保存地图正在显示的 当前 位置和一个标记数组,这些将是地图上的定位点。
现在让我们打开 maps.html 并使其显示数据。
现在我们有一个页面来显示地图位置。
- 让我们回到 home.ts 并实现一个方法在地图上显示用户的位置
- 让我们现在利用 Parse 的便利性,寻找离用户位置最近的同伴
你可以看到这有多简单。基本上我们所要做的就是为用户集合实例化一个查询对象,并通过调用 near() 来查找最近的地理位置。
假设您正在构建的示例应用程序与一组具有实体附属店的商店相关联。在地图上显示该商店的所有实体附属店将会很有趣。为此,请在 Back4pp Dashboard 上创建一个商店类,将现有商店保存为 ParseObjects,记录它们的位置,之后应用程序将能够查询实体附属店并在地图上显示它们的位置。以下步骤将帮助您完成此操作。
访问 Back4App 网站 登录,找到您的应用程序并打开其仪表板。
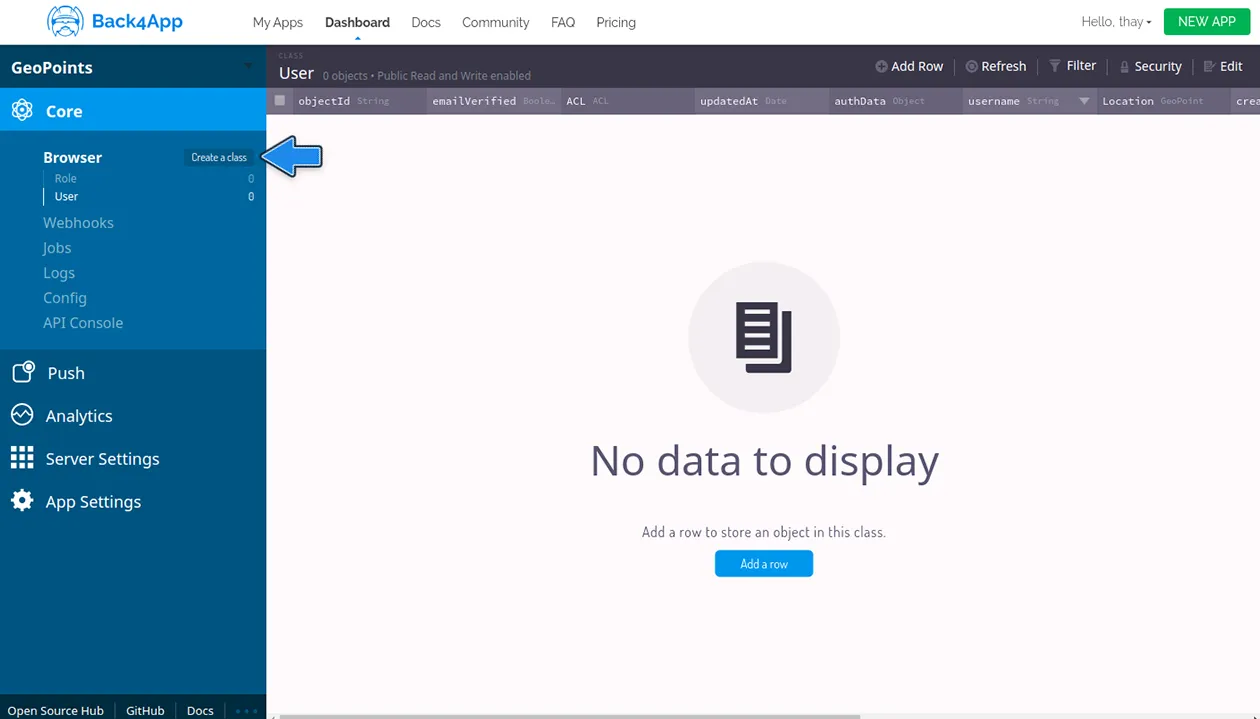
转到核心 > 浏览器 > 创建一个类,如下图所示。

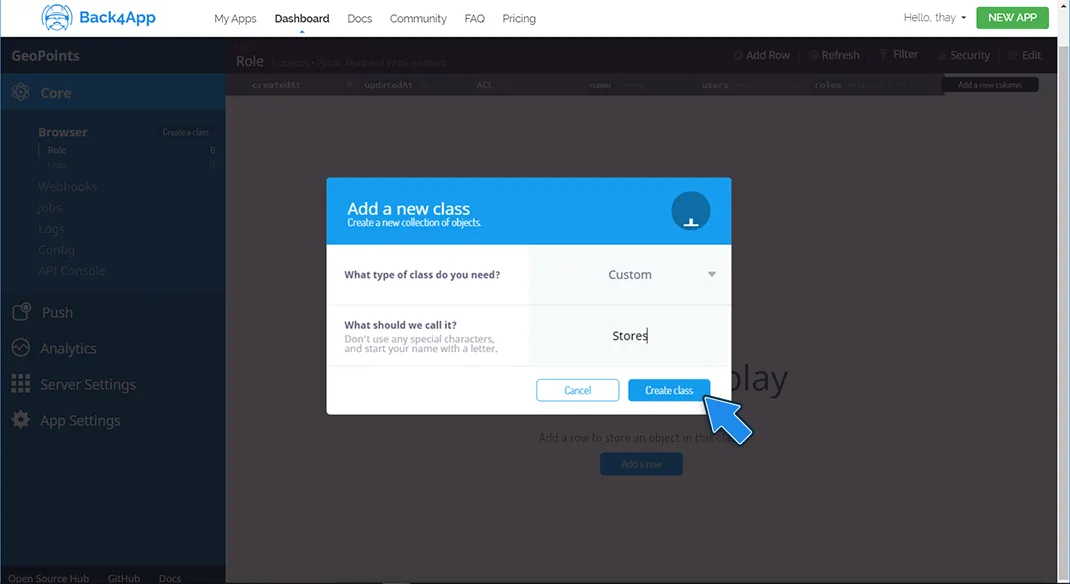
在“您需要什么类型的类?”字段中,选择自定义选项

在“我们该称之为什么?”字段中,输入“商店”然后点击创建类按钮。

然后将显示一个名为“商店”的新类,您应该在其中插入 2 列:一列数据类型为字符串的列,称为名称,以及另一列数据类型为 GeoPoint 的列,称为位置。您的类应该最终如下所示:

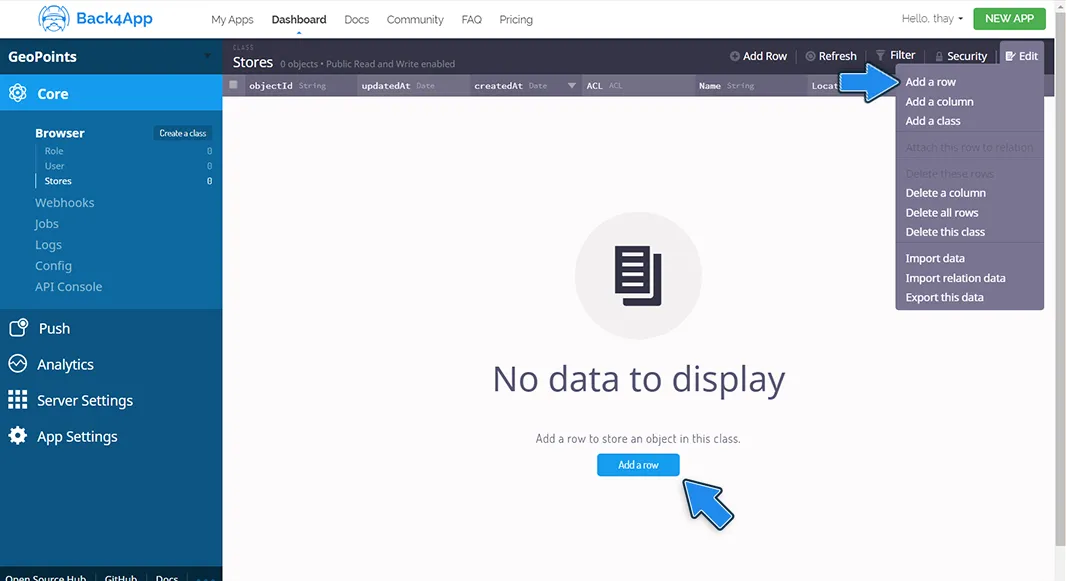
现在,填写此类的信息。为此,请点击页面右上角或页面中间的添加行按钮,如下图所示。

然后填写所需的信息:商店的名称及其纬度和经度。在插入一些数据后,您的商店类应该如下图所示。如果您想插入更多数据,可以点击顶部的“添加一行”按钮,或在最后一行数据下方的“+”按钮。

现在您可以在应用中使用商店的位置信息。
现在我们已经存储了商店的位置,让我们编写一个方法来获取对象并显示它们。
简单吧?现在,让我们获取最近的一个。
您可以看到这就像我们之前获取最近用户一样。
您可能注意到我们没有调用这些方法的方式,让我们在home.ts中添加按钮并实现它!
- 找到您的应用并点击仪表板 > 核心 > 浏览器 > 用户,创建一些与位置相关的用户,以便方法getClosestUser能够正常工作。
- 在真实设备或浏览器中运行您的应用以注册和登录。尝试每个功能!
在这个阶段,您可以通过Back4App使用ParseGeoPoint的一些功能!