Configuración de Push Notificaciones con Parse Server y Firebase
Esta sección explica cómo puedes enviar notificaciones push utilizando Firebase Cloud Messaging y Parse Dashboard a través de Back4App.
Así es como se verá:

En cualquier momento, puedes acceder al proyecto completo de Android construido con este tutorial en nuestros repositorios de Github
Para completar este tutorial, necesitamos:
- Una aplicación creada en Back4App.
- Nota: Sigue el tutorial de Nueva Aplicación Parse para aprender cómo crear una Aplicación Parse en Back4App.
- Una aplicación de Android conectada a Back4App.
- Nota: Sigue el tutorial de Instalación del SDK de Parse para crear un Proyecto de Android Studio conectado a Back4App.
Para enviar notificaciones push a través de tu Panel de control, tendrás que crear un Proyecto en Sitio web de Firebase y vincularlo a tu Proyecto de Android Studio. Para hacerlo, sigue los pasos descritos a continuación:
Presta atención a los pasos a continuación porque no vas a seguir exactamente los mismos pasos que sugiere Firebase.
- En el sitio web de Firebase, en la esquina derecha haz clic en IR A LA CONSOLA y haz clic en Agregar Proyecto, luego dale un nombre a tu proyecto y sigue los pasos para crear un nuevo proyecto.

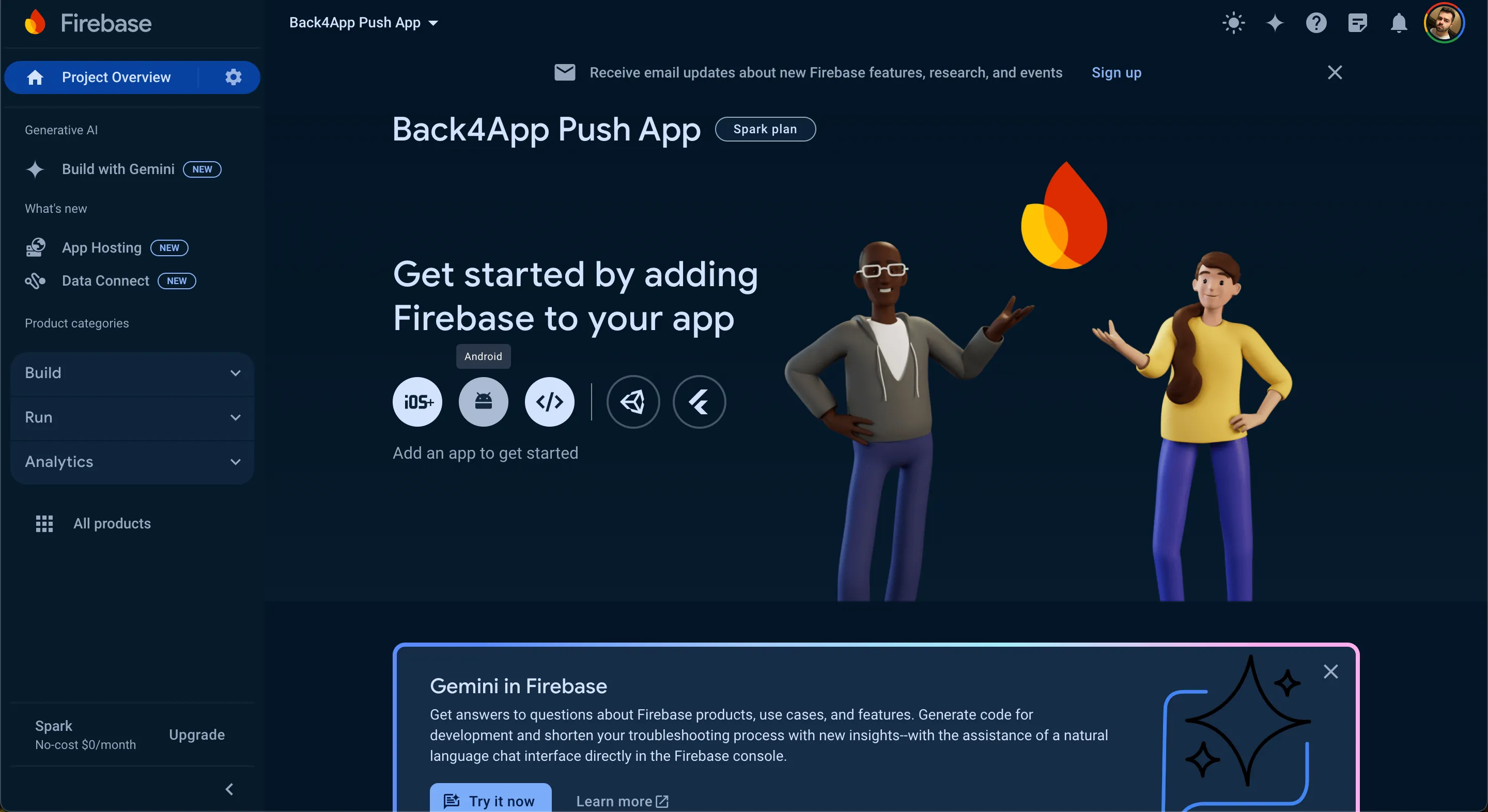
3. Luego, conecta tu proyecto de Android Studio al proyecto de Firebase que creaste. Para hacerlo, haz clic en el ícono de Android, como se muestra en la siguiente imagen.

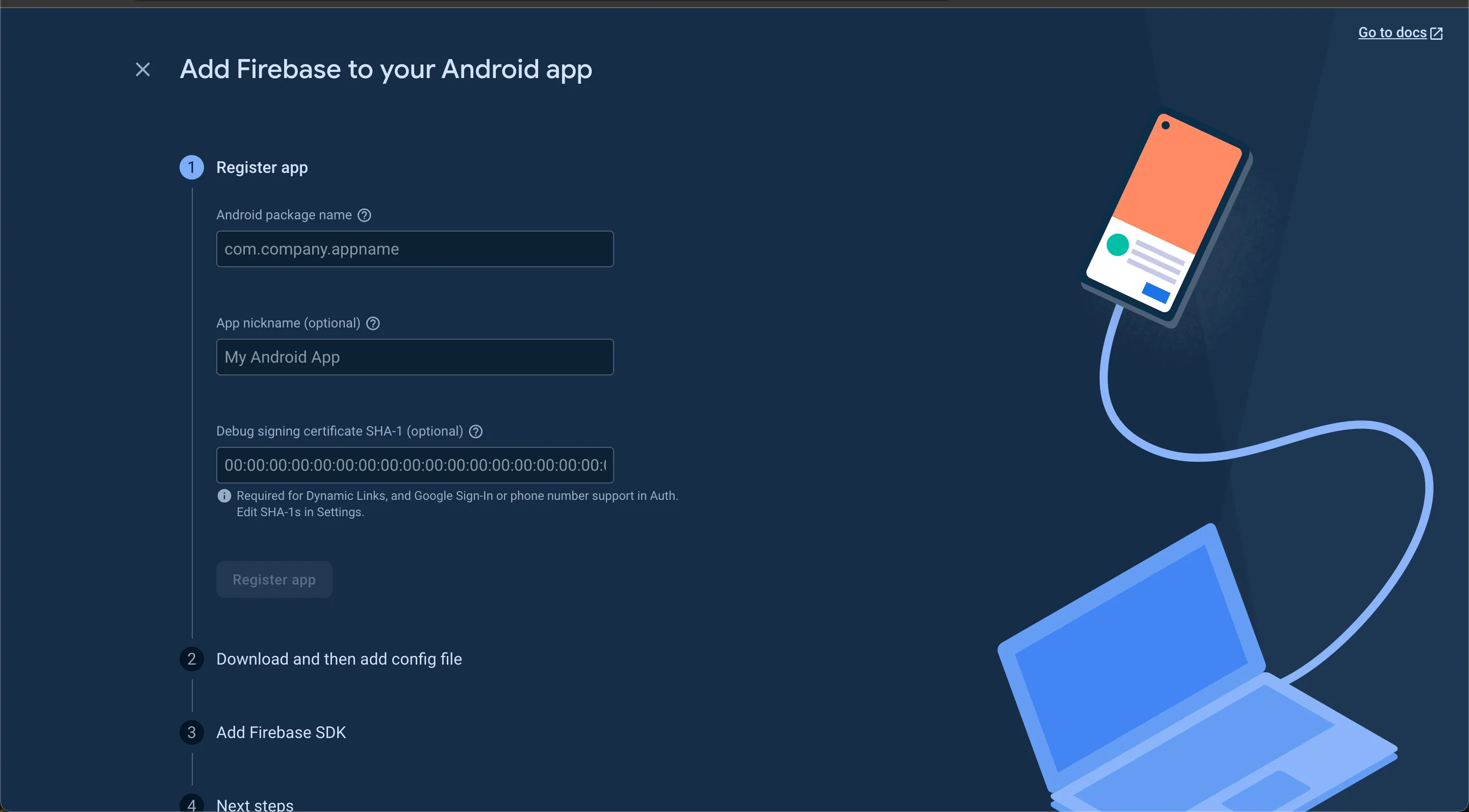
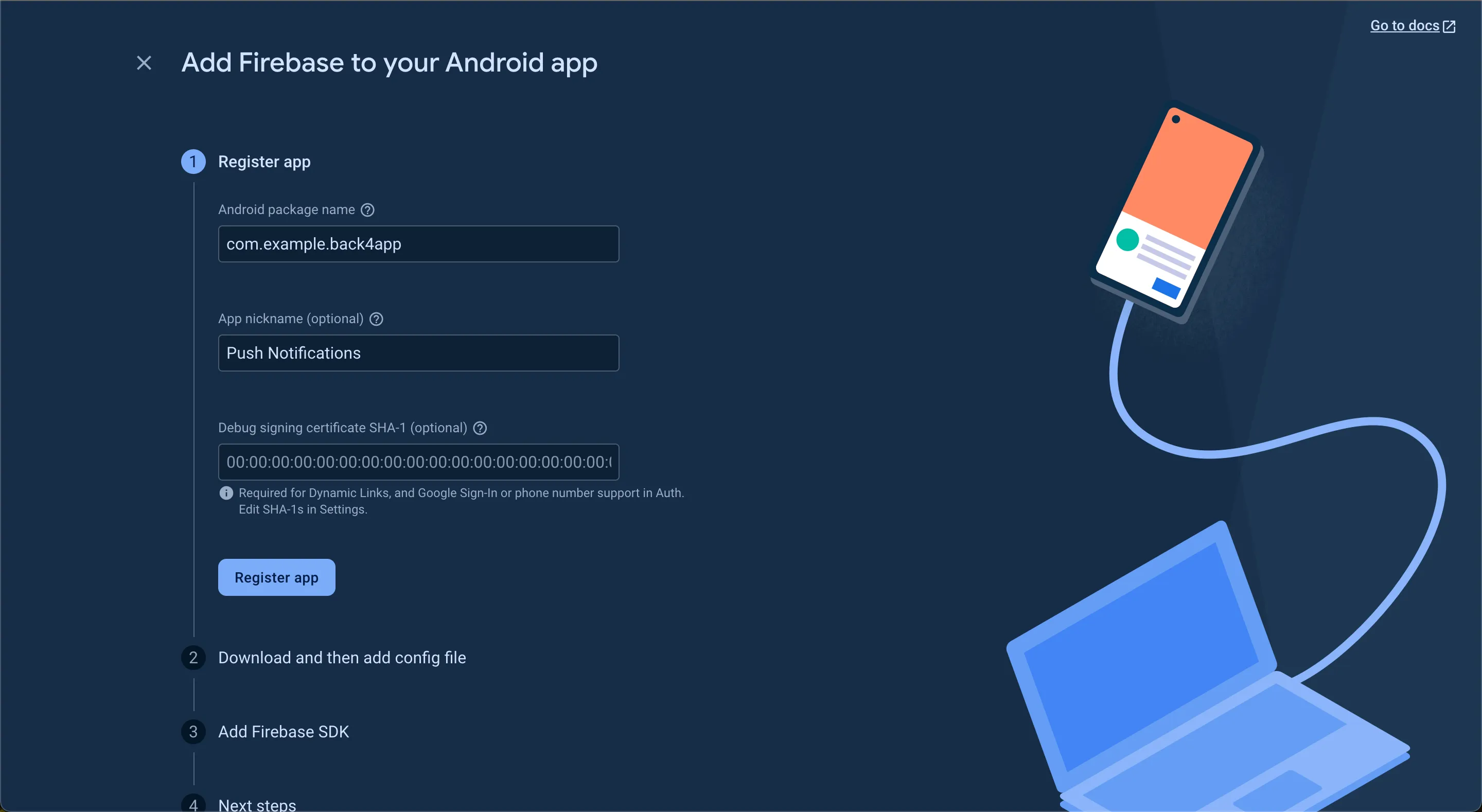
4. Se le pedirá que informe el nombre del paquete de su proyecto de Android Studio, como se muestra en la siguiente imagen.

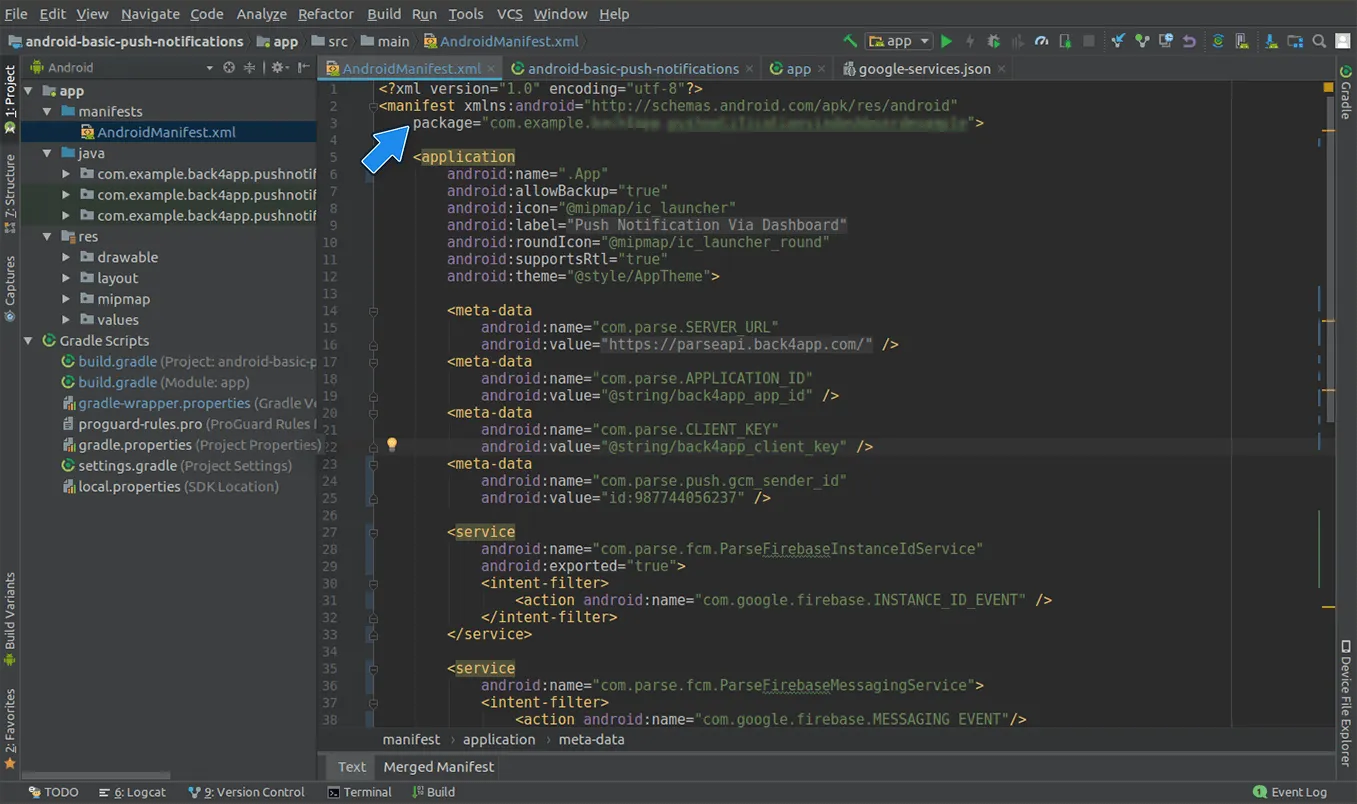
5. Para descubrir el nombre del paquete de su proyecto de Android Studio, mantenga abierta la página de Firebase y vaya a su proyecto en Android Studio y dirígete a app > manifest > AndroidManifest.xml. En su archivo de manifiesto podrá encontrar el nombre del paquete de su proyecto, como puede ver en la imagen a continuación.

6. Copie el nombre del paquete en el cuadro requerido en la página de Firebase. También puede completar los otros campos, pero son opcionales. Después de eso, haga clic en el Registrar app botón.

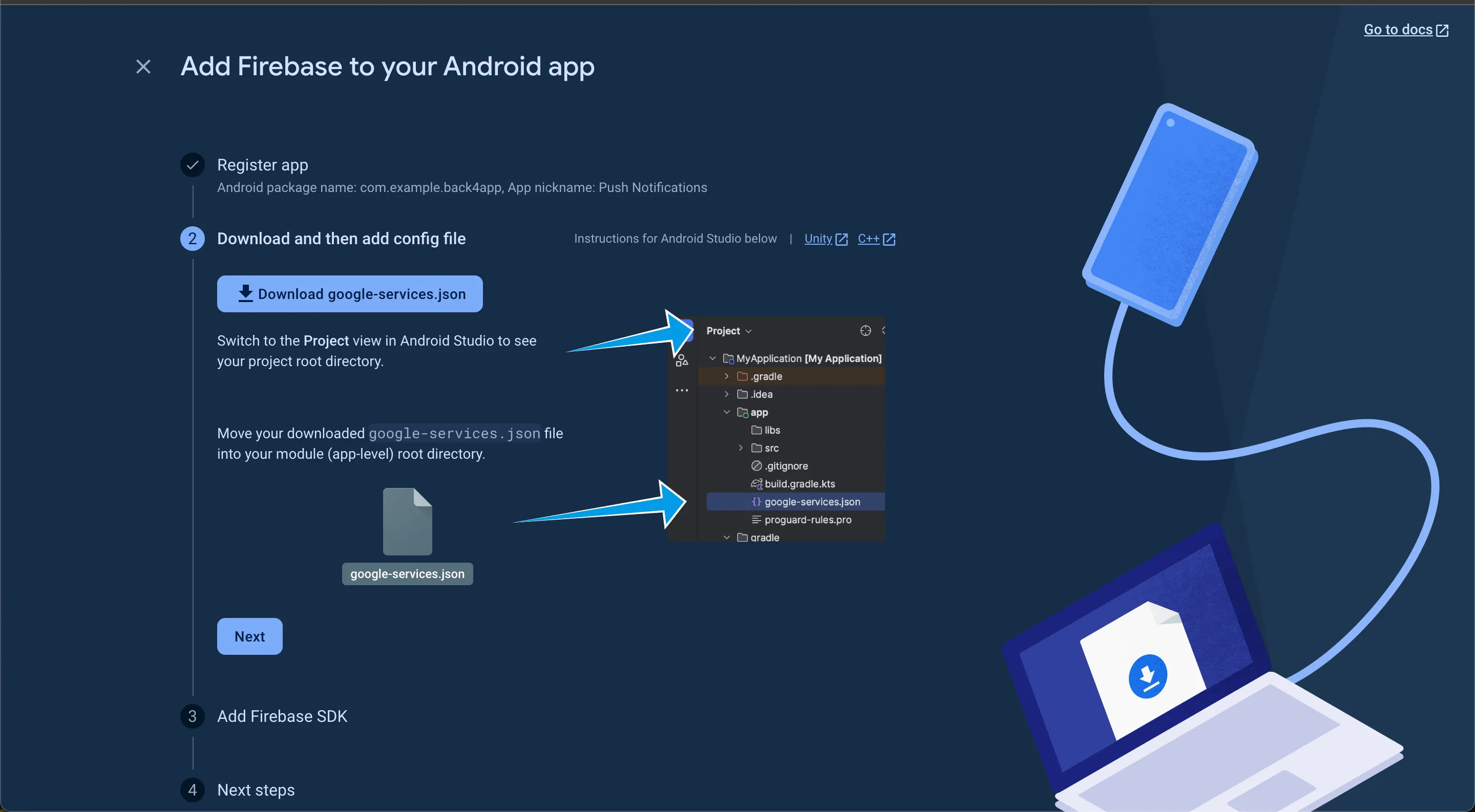
7. Ahora, tienes que descargar el google-services.json archivo y moverlo a la raíz del directorio de tu proyecto de Android Studio.

9. Después de eso, ve al archivo build.gradle (Módulo:app) y, en la parte superior del archivo, agrega el código a continuación.
10. Continúa en el archivo build.gradle (Módulo:app) y agrega estas líneas de código
No olvides cambiar estas líneas con las últimas versiones de los SDKs de Firebase.
Para vincular tu proyecto de Firebase con Back4App y enviar notificaciones push fácilmente a través de tu panel, simplemente sigue estos pasos:
- Ve a Sitio web de Back4App, inicia sesión, encuentra tu aplicación y haz clic en Configuración del servidor.
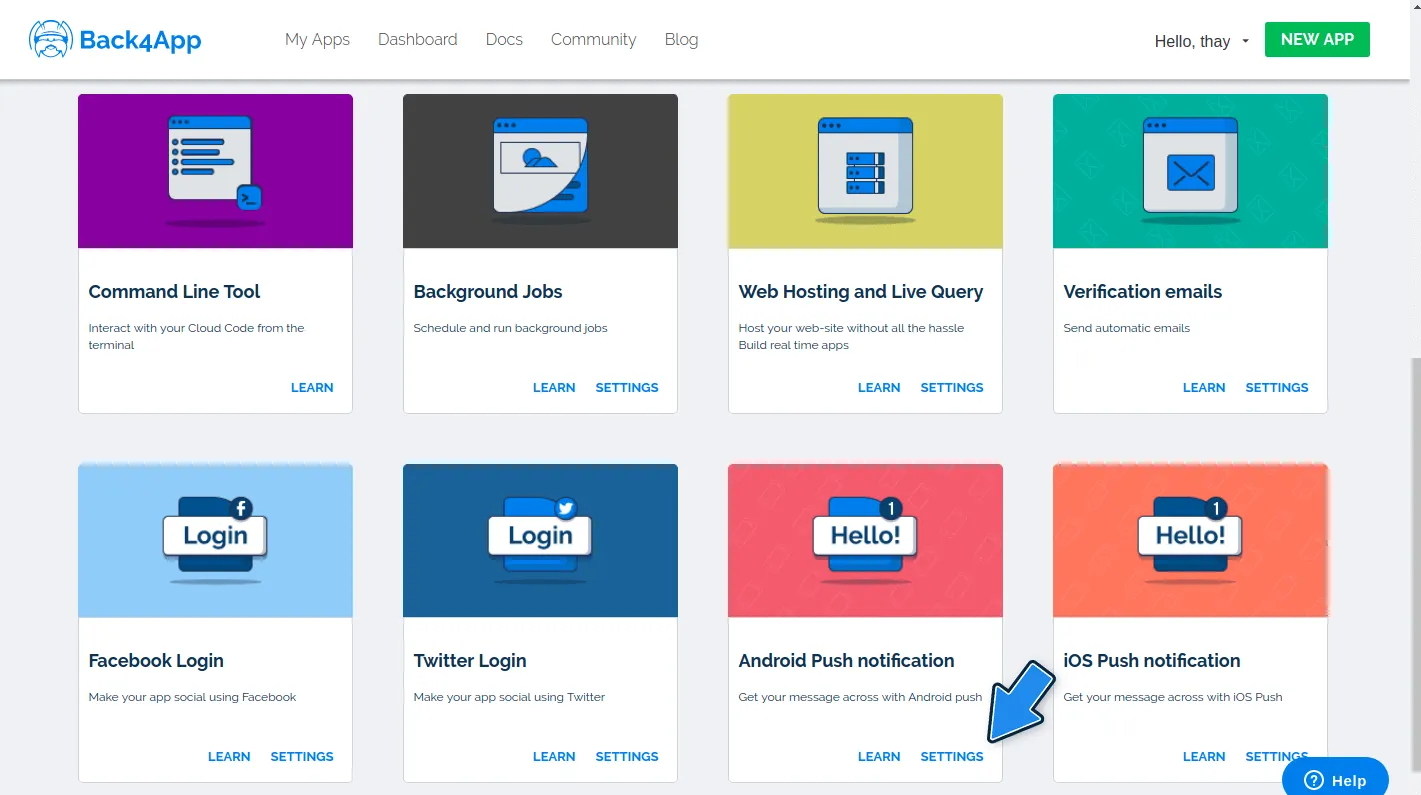
- Encuentra el bloque “Notificación push de Android” y haz clic en CONFIGURACIONES > EDITAR. El bloque “Notificación push de Android” se ve así:

3. Deja la página de Notificación Push de Android de Back4App que visitaste abierta y ve a tu proyecto en el Sitio web de Firebase.
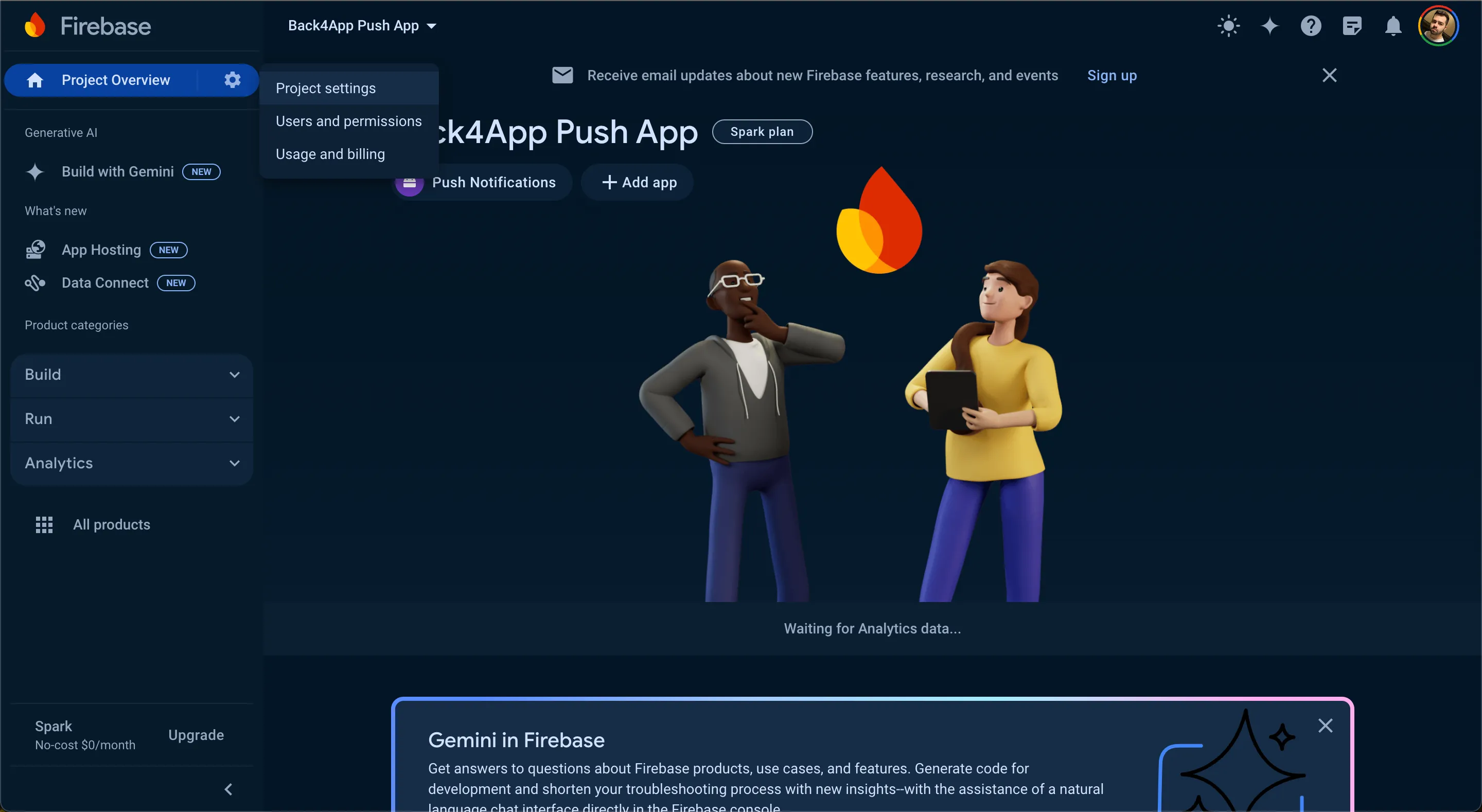
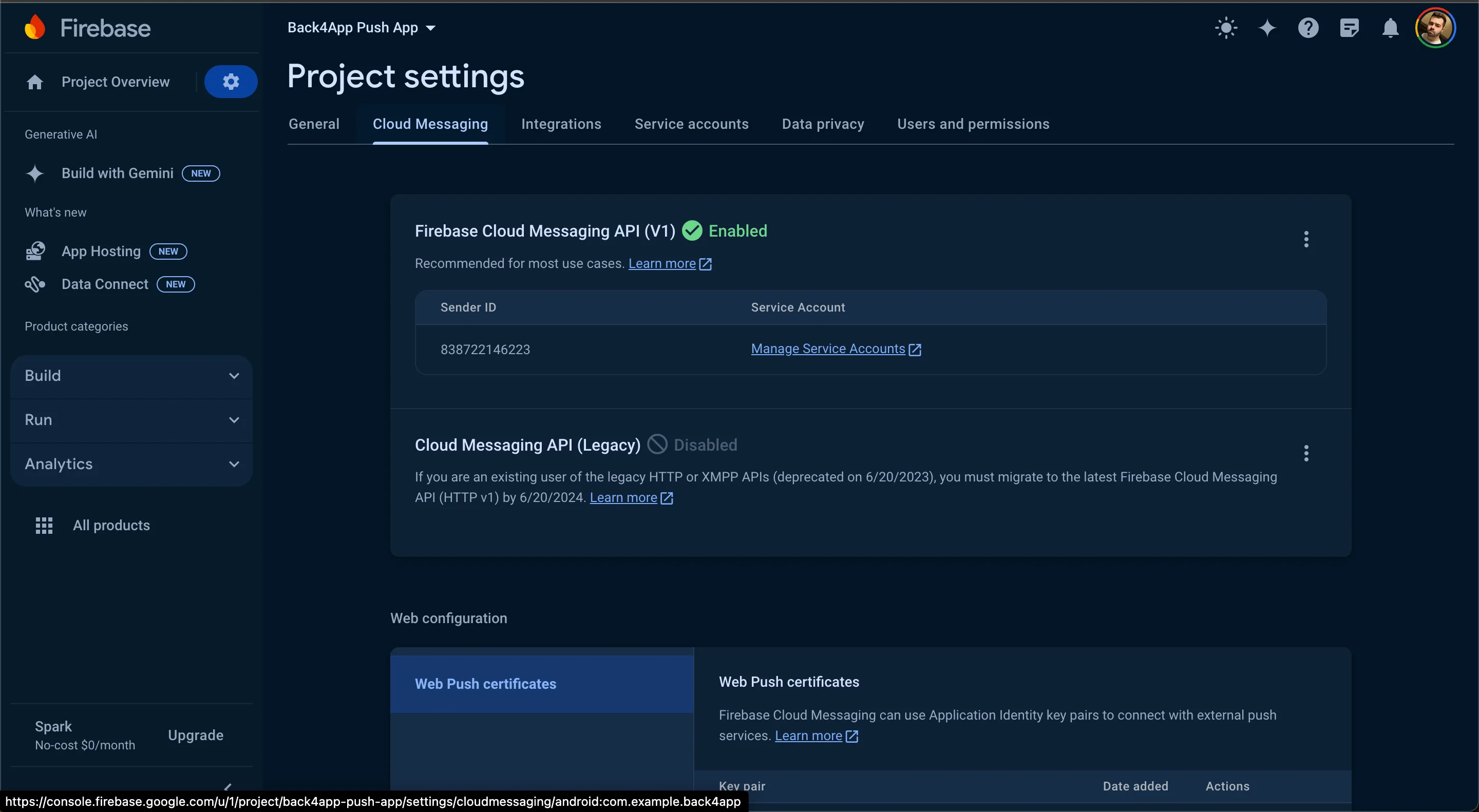
4. Haz clic en el ícono de configuración y luego en el botón Configuración del proyecto , como se muestra a continuación.

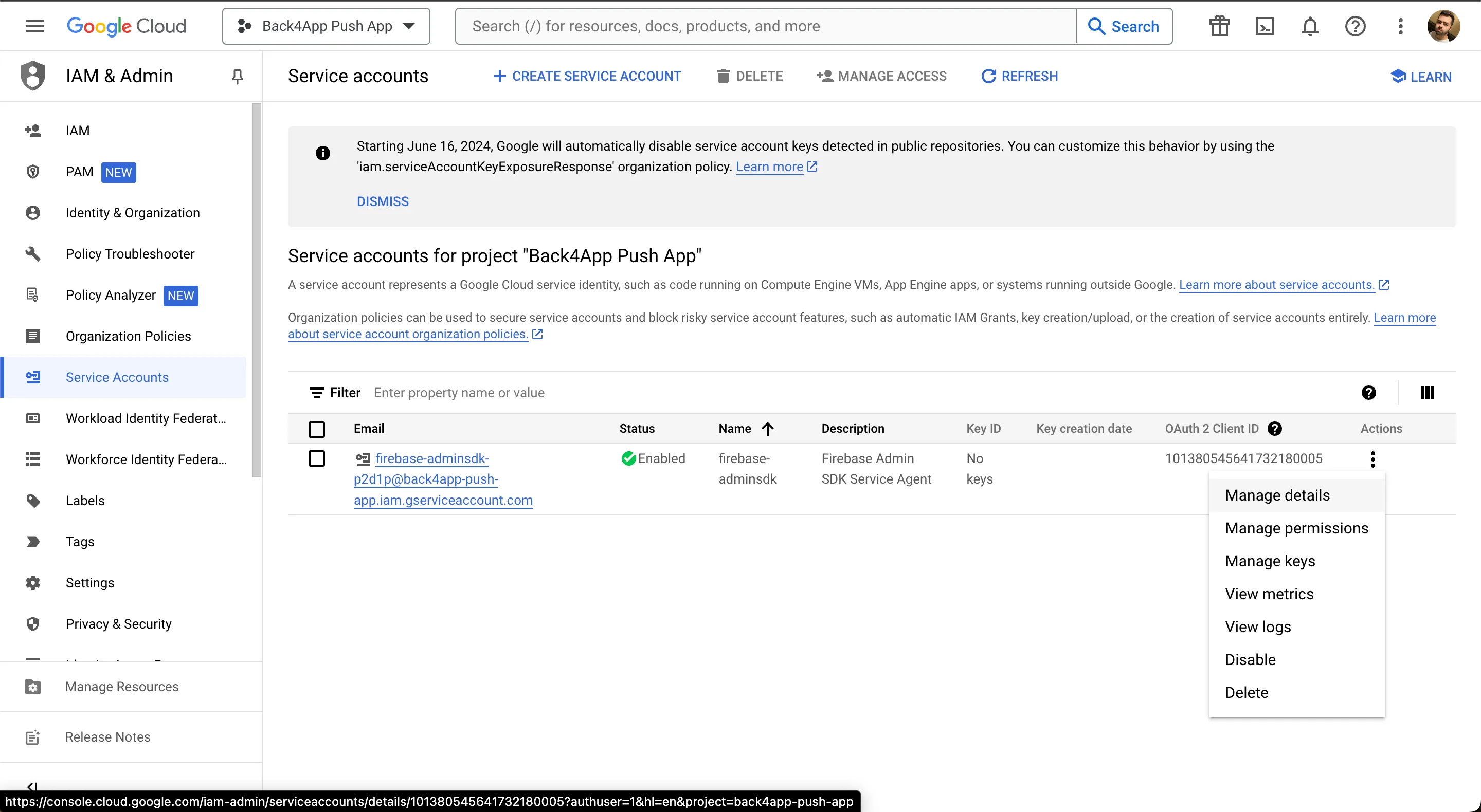
5. Haga clic en MENSAJERÍA EN LA NUBE y luego en Administrar Cuentas de Servicio.

6. Haga clic en Administrar detalles (bajo Acciones).

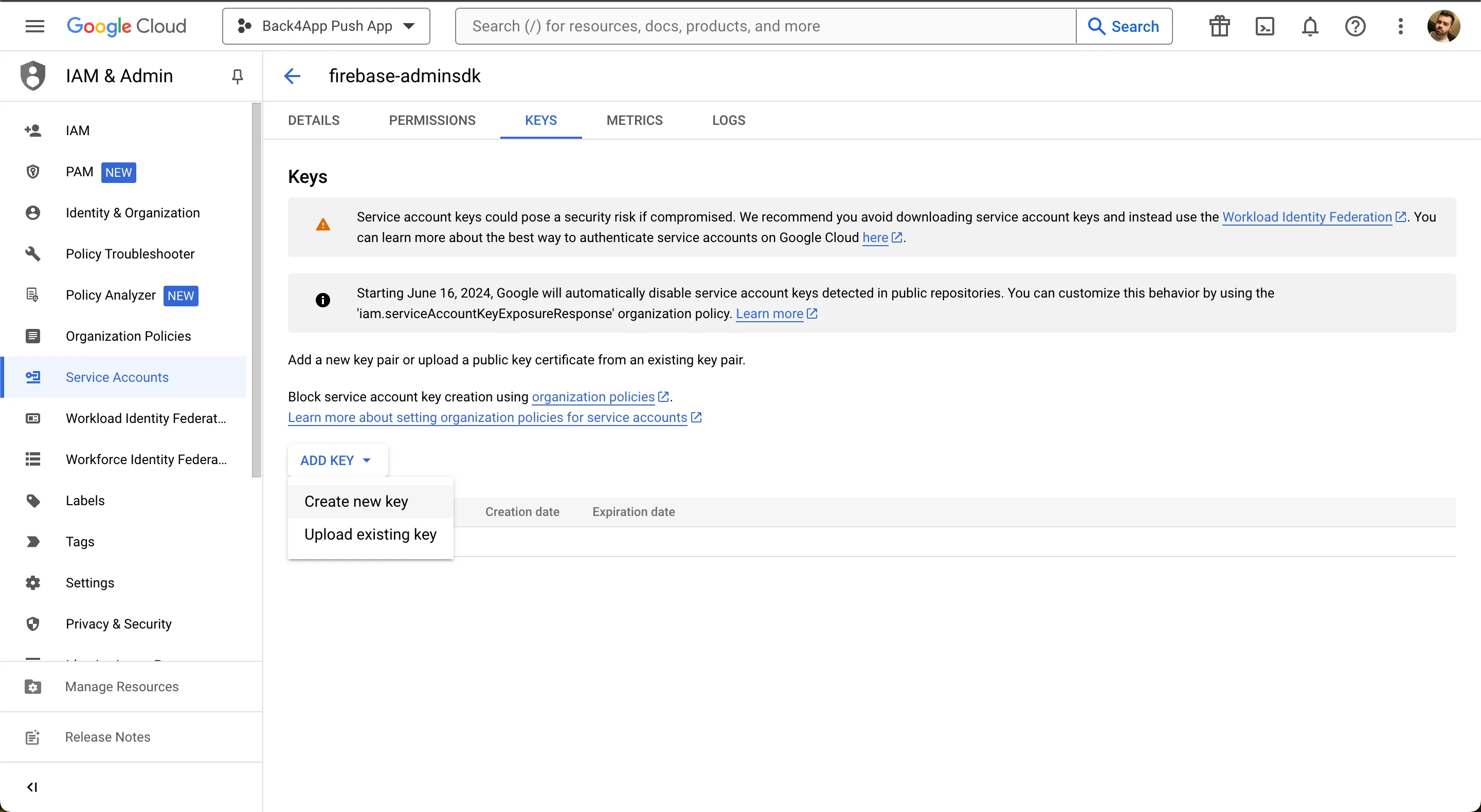
7. Ir a Keys > AÑADIR CLAVE > Crear nueva clave.

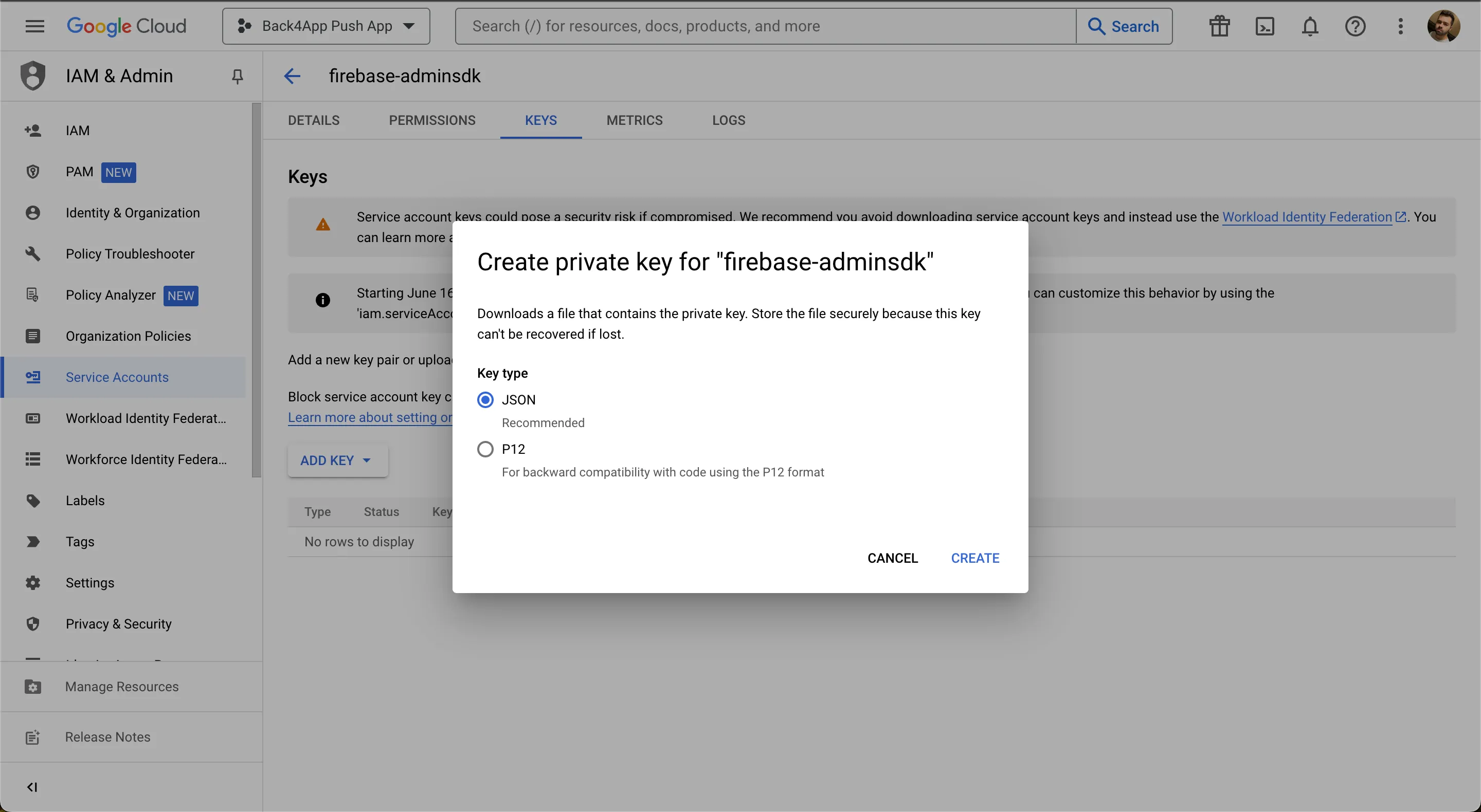
8. Elija el formato JSON y cree.

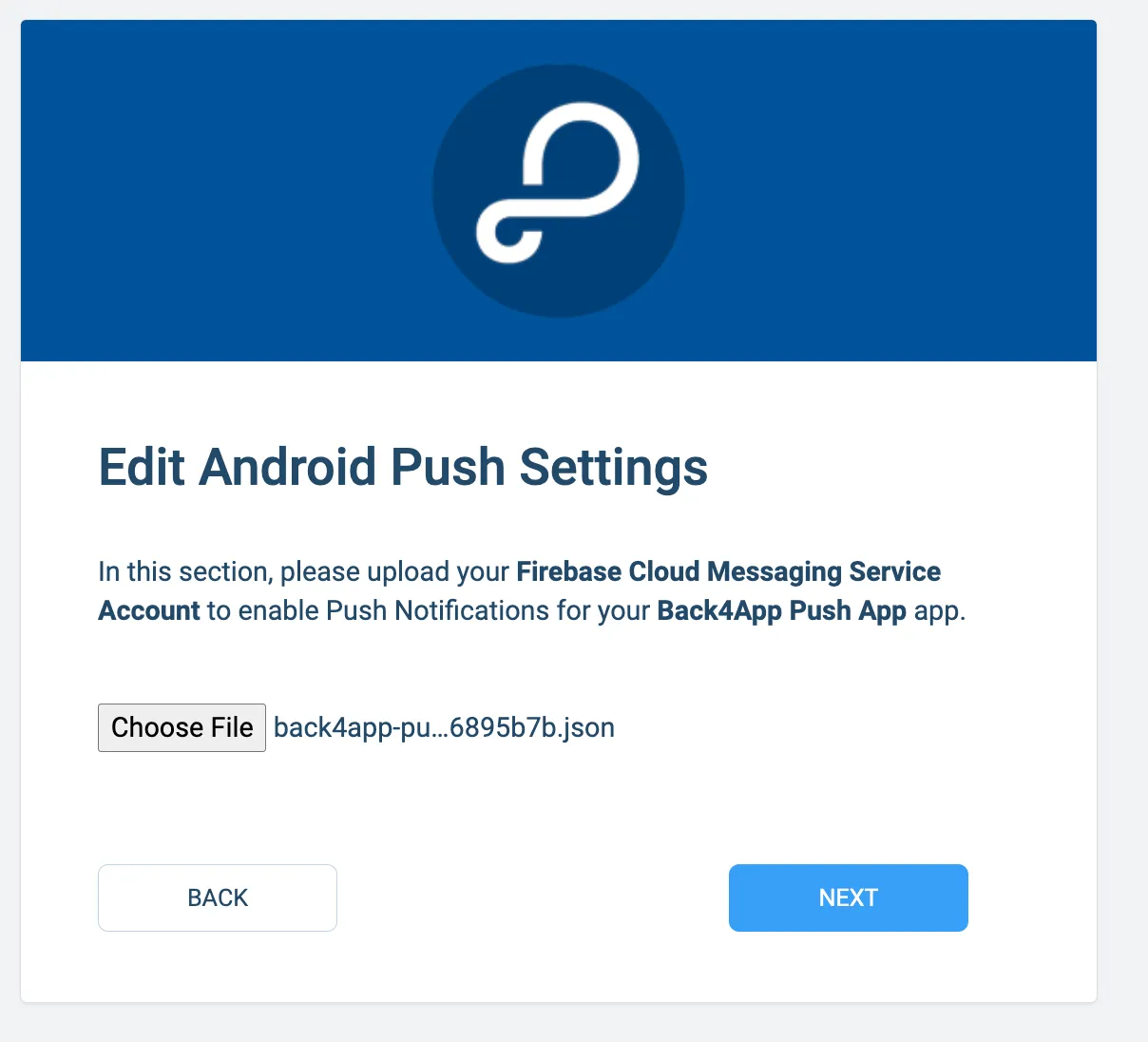
9. Para configurar la configuración de su cuenta de servicio, haga clic en el botón Configurar ajustes de push.

10. Para finalizar la configuración, haga clic en el botón Elegir archivo y seleccione el archivo JSON que obtuvo de Firebase y SIGUIENTE.

- Abre tu proyecto en Android Studio y ve a app > manifest > AndroidManifest.xml. En este archivo, usa el código a continuación justo después de las meta-data etiquetas que están dentro de la application etiqueta:
No olvides insertar elGCM Sender ID que obtuviste en Firebase en esta línea de código.
2. Usa el siguiente código justo antes de que termine la application etiqueta:
Usa los siguientes permisos justo después de losuses-permission etiquetas que colocaste para permitir que tu aplicación tenga acceso a internet.
Agregaste permisos para permitir el acceso a internet en el Tutorial de instalación del SDK de Parse instrucciones. Si no lo hiciste, accede al Tutorial de instalación del SDK de Parse y sigue sus pasos.
Instala el SDK de Parse FCM y el SDK de Parse Bolts para Android. Para hacerlo, abre build.gradle (Módulo: app) y agrega el código a continuación en el dependecies{} etiqueta.
No olvides cambiar estas líneas con las últimas versiones de estos SDKs.
Si no estás usando AndroidX, no puedes usar la última versión. Consulta el registro de cambios
Cada aplicación Parse instalada en un dispositivo registrado para notificaciones push tiene un objeto de Instalación asociado que almacena todos los datos necesarios para dirigir las notificaciones push.
En Android, los objetos de Instalación están disponibles a través de la ParseInstallation clase. Esta clase utiliza la misma API para almacenar y recuperar datos. Para acceder al objeto de Instalación actual desde tu aplicación de Android, utiliza el ParseInstallation.getCurrentInstallation() método.
La primera vez que guardes un ParseInstallation, Parse lo añadirá a tu clase de Instalación y estará disponible para dirigir notificaciones push.
Para crear un ParseInstallation en tu aplicación, ve a tu Proyecto de Android Studio y en el archivo Java llamado App que extiende Application que creaste para inicializar el SDK de Parse, en su onCreate método, justo después de la llamada a Parse.initialize(), utiliza el siguiente código para crear un ParseInstallation.
No olvides insertar elGCM Sender ID que obtuviste en Firebase en el código anterior.
Si no tienes un App.java archivo como se describe en este paso, accede a la Instalar Parse SDK para Android documentación y asegúrate de haber seguido todos los pasos necesarios para instalar Parse SDK correctamente. Si no instalas Parse SDK correctamente, tu inicio de sesión de Facebook con Parse no funcionará.
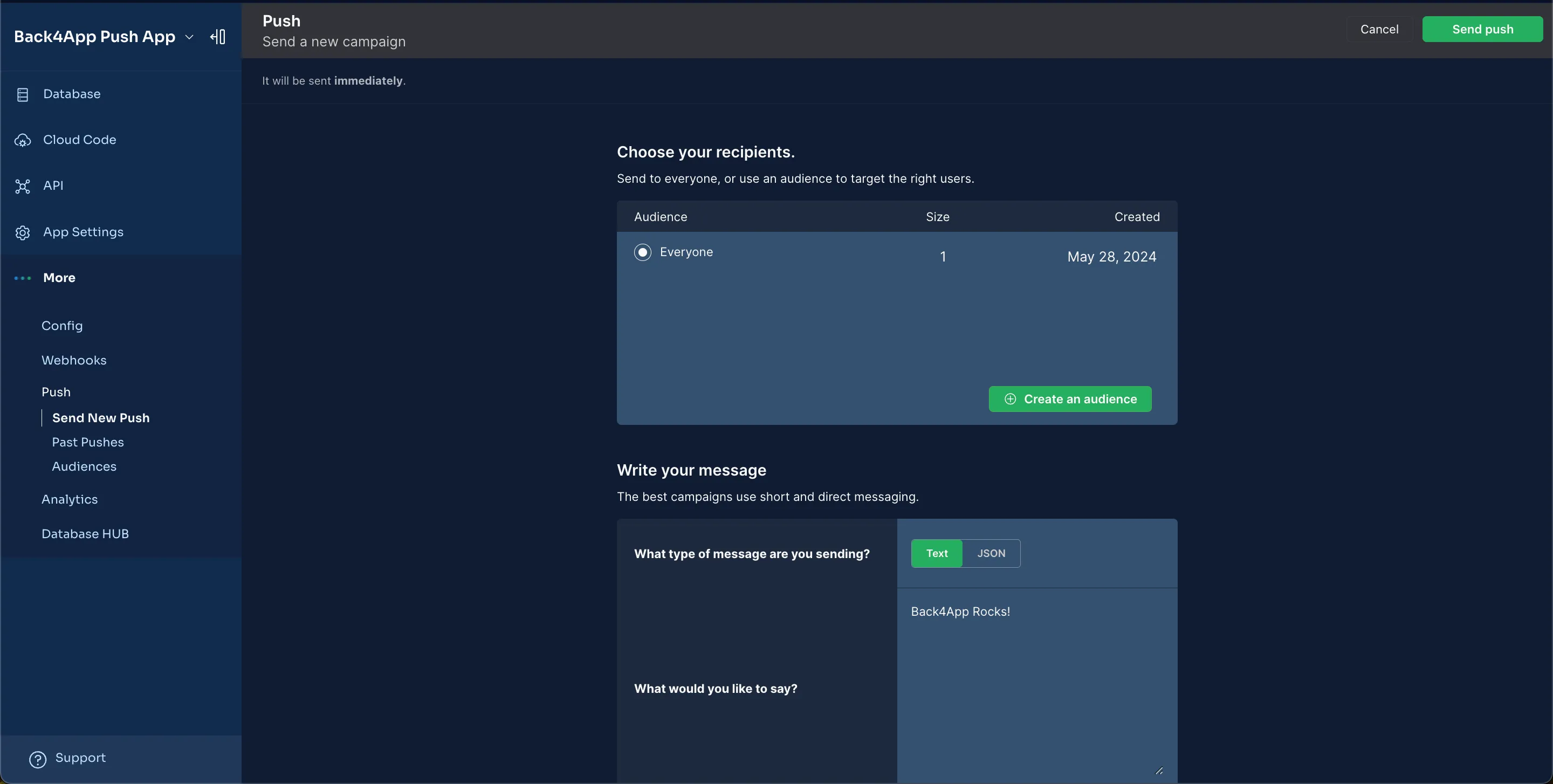
- Haz clic en > Push > Enviar nueva notificación push y crea una audiencia para tu notificación push.

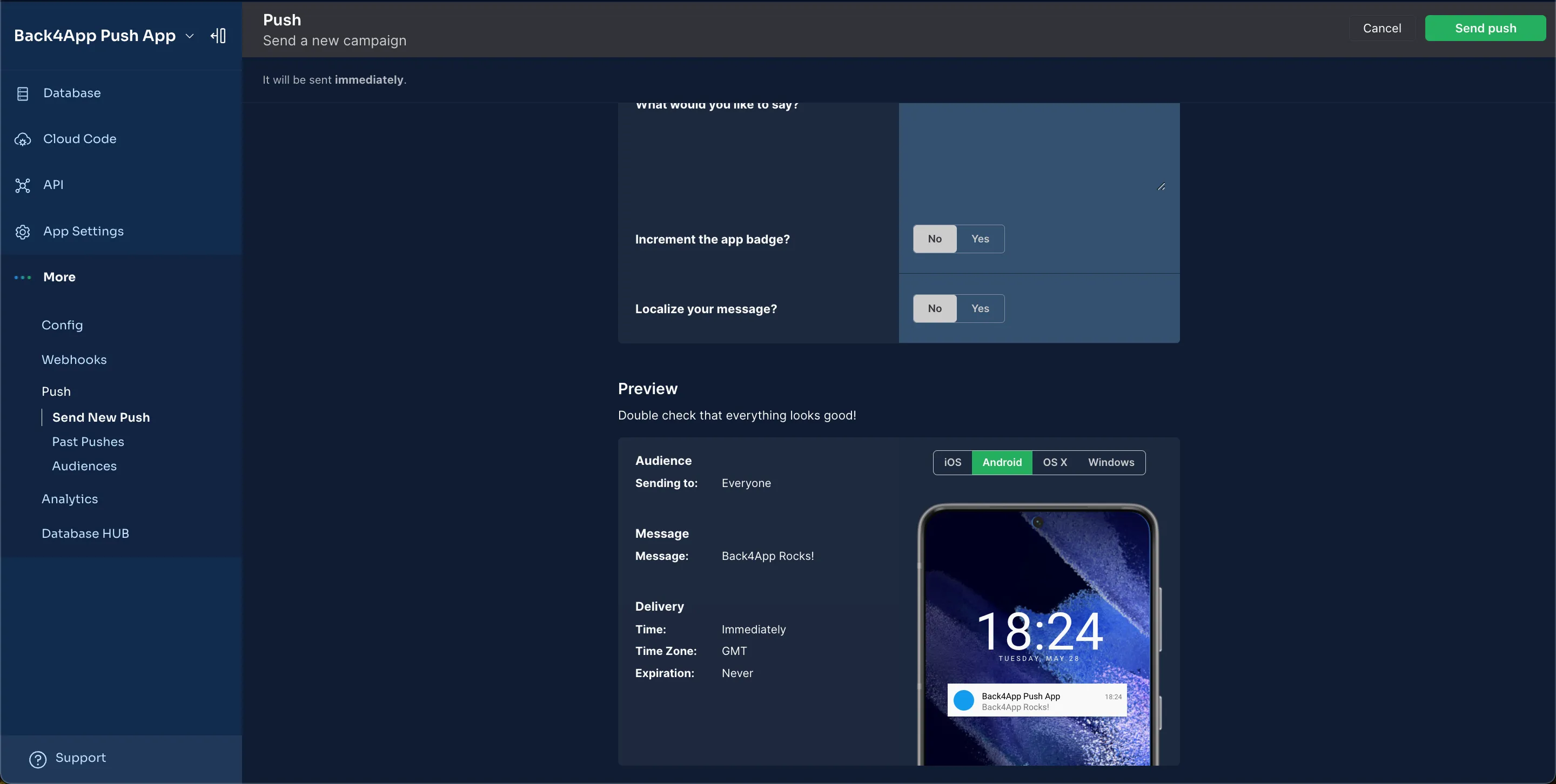
3. Escribe tu mensaje y mira la vista previa haciendo clic en la opción de Android.
4. Si ya revisaste la notificación push y quieres enviarla, haz clic enEnviar push.

Puedes explorar las otras opciones para Notificaciones Push en Parse Dashboard. Allí, también es posible ver Notificaciones Pasadas que enviaste y las Audiencias que creaste para ellas.
En esta etapa, puedes enviar notificaciones push usando el Parse Dashboard a través de Back4App!