Implementasi Pendaftaran dan Verifikasi Email Android
Dalam panduan ini, Anda akan belajar cara mengatur proses verifikasi email pengguna untuk fitur pendaftaran pengguna (Daftar). Anda akan membuat aplikasi yang mencakup pendaftaran pengguna dengan verifikasi email menggunakan fitur inti Parse Server melalui Back4App.
Tutorial ini menggunakan aplikasi dasar yang dibuat di Android Studio 4.1.1 dengan buildToolsVersion=30.0.3 , Compile SDK Version = 30 dan targetSdkVersion 30
Kapan saja, Anda dapat mengakses Proyek lengkap melalui repositori GitHub kami.
Siapkan proses verifikasi email pengguna di Back4App pada fitur pendaftaran pengguna.
Untuk menyelesaikan tutorial ini, Anda perlu:
- Sebuah perangkat (atau perangkat virtual) yang menjalankan Android 4.1 (Jelly Bean) atau yang lebih baru.
Pada langkah ini kita akan mengimpor perpustakaan yang akan kita gunakan dalam proyek kita:
- Tambahkan Kelas Parse berikut ke dalam Aktivitas kita.
2. Anda perlu menambahkan Java 1.8 ke dalam Proyek kita melalui build.gradle(Module:App) karena Anda akan sering menggunakan fungsi lambda dalam Proyek ini.
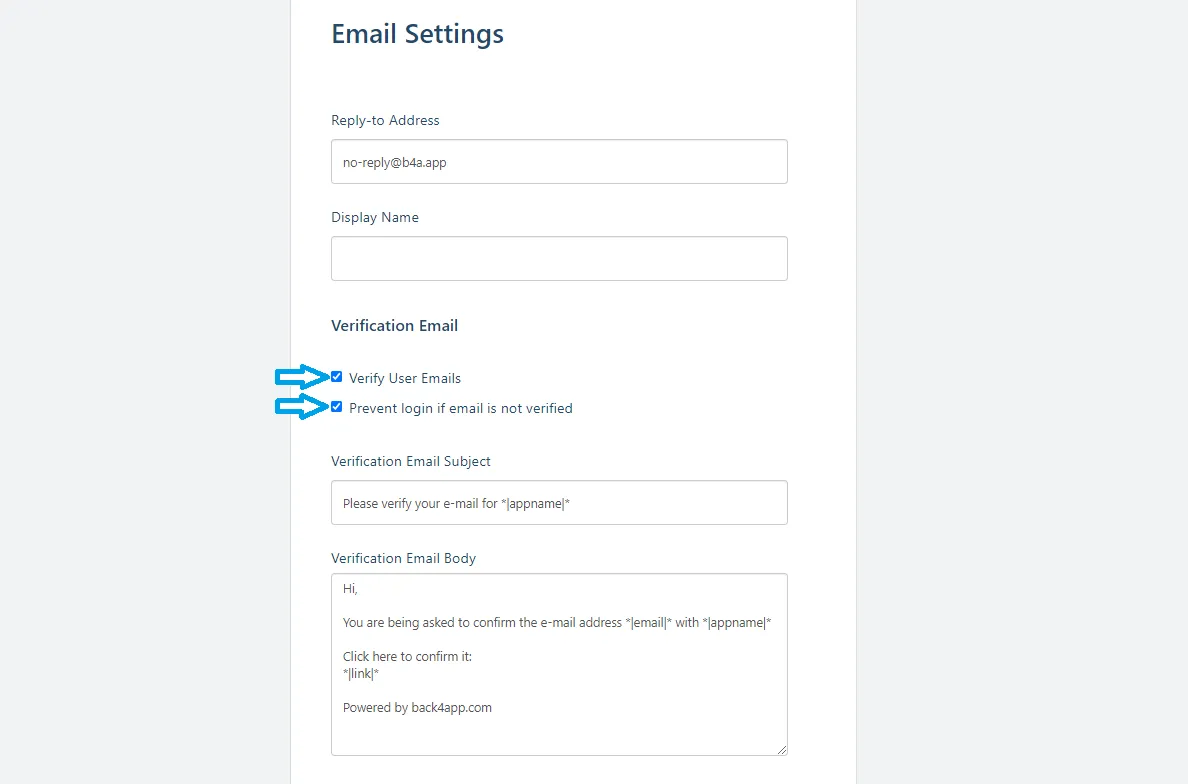
Sekarang mari kita aktifkan verifikasi email di Dasbor Back4App. Halaman verifikasi email memiliki dua properti: Verifikasi Email Pengguna dan Cegah login jika email tidak terverifikasi. Jika Anda hanya mengaktifkan opsi Verifikasi Email Pengguna, pengguna akan menerima email verifikasi tetapi akan dapat masuk dan menggunakan aplikasi seperti biasa. Jika Anda juga mengaktifkan opsi “Cegah login jika email tidak terverifikasi”, pengguna hanya akan dapat masuk setelah menyelesaikan proses verifikasi email.
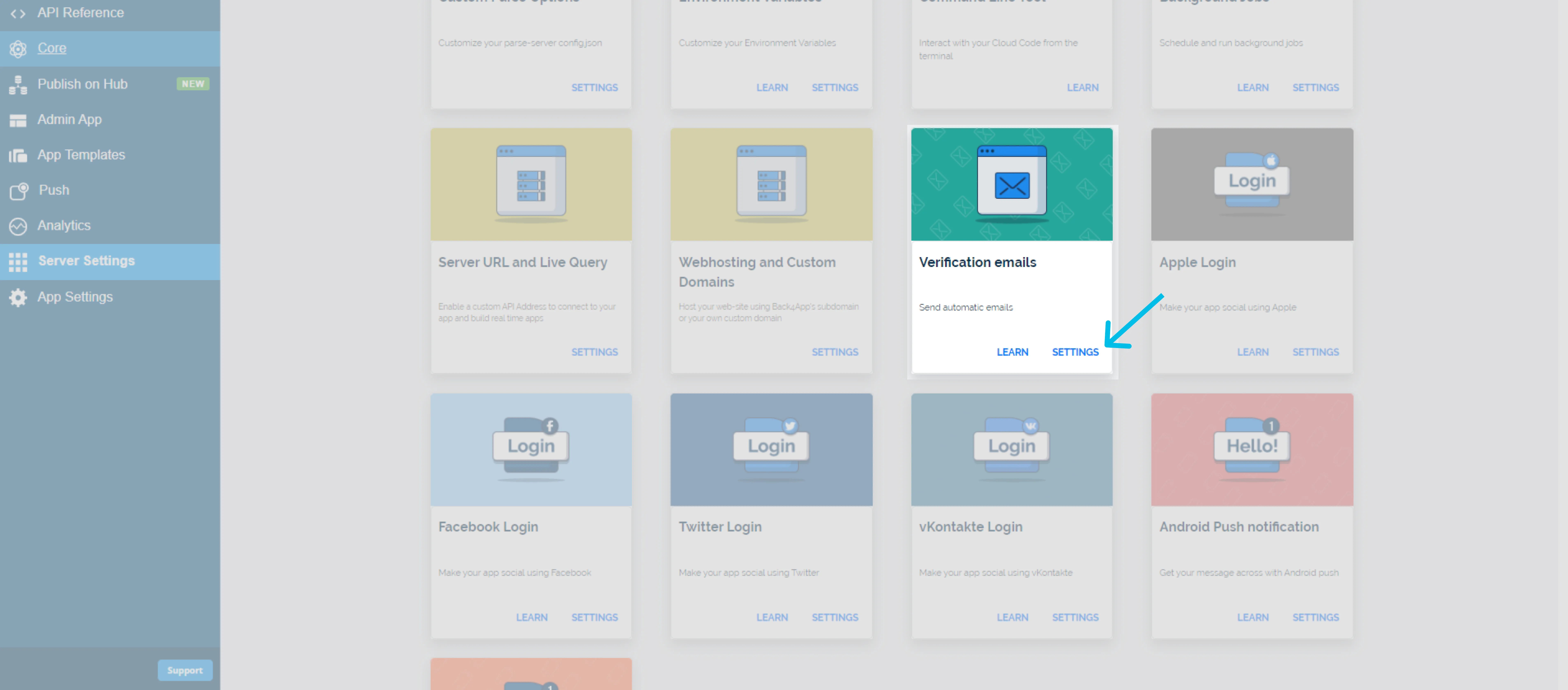
1. Pergi ke Aplikasi Anda di Situs Web Back4App dan klik pada Pengaturan Server.
2. Temukan kartu “Email Verifikasi” dan klik pada Pengaturan.

3. Klik pada Verifikasi Email Pengguna dan Cegah login jika email tidak terverifikasi.

4. Opsional: Isi kolom kosong dan modifikasi yang sudah terisi sesuai dengan preferensi Anda.
5. Klik pada tombol SIMPAN.
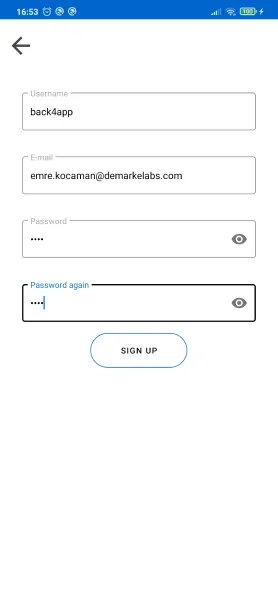
Dua atribut dasar dari ParseUser kelas adalah nama pengguna dan kata sandi. Ada atribut khusus ketiga yang juga harus Anda atur, yaitu email. Untuk mengimplementasikan Pendaftaran dengan Verifikasi Email, Anda akan menggunakan metode yang sama yang Anda gunakan untuk mengimplementasikan pendaftaran pengguna. Tetapi kali ini, alih-alih mengarahkan pengguna ke layar yang sudah masuk, Anda akan meminta pengguna untuk memverifikasi email mereka untuk masuk. Setelah menyelesaikan proses Pendaftaran, pengguna akan disimpan di database. Data pengguna akan tersedia di Parse Dashboard dengan atribut mailVerified Boolean diatur ke false. Proses verifikasi email terdiri dari memverifikasi email Pengguna dan mengatur atribut ini ke true sehingga pengguna dapat sepenuhnya mengakses semua sumber daya aplikasi Anda. Layar Pendaftaran Anda akan terlihat seperti ini:

Buat sebuah SignUpActivity bekerja mengikuti langkah-langkah ini: 1. Impor ke SignUpActivity, selain dari ketergantungan yang diimpor di Langkah 1:
2. Implementasikan pendaftaran pengguna menggunakan kode berikut:
Dalam proyek contoh, kode ini tersedia di dalam callback tombol DAFTAR. Juga, nama pengguna, kata sandi, dan email diambil menggunakan Edit Texts.
Anda dapat menambahkan kode Anda sendiri untuk memverifikasi apakah alamat email valid sebelum mengaturnya di front end. Akhirnya, Anda dapat menambahkan kode Anda sendiri untuk memberikan umpan balik.
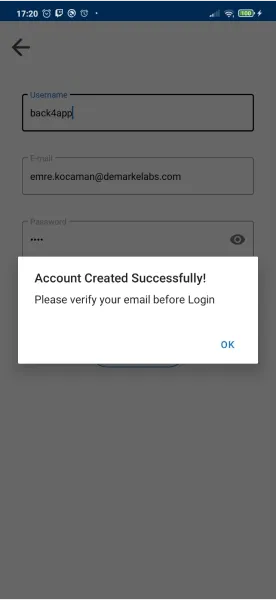
Setelah menyelesaikan pendaftaran, kami akan melihat pesan berikut… :

3. Menarik untuk menambahkan metode tambahan untuk menampilkan Dialog Peringatan dan membuat proses terlihat lebih profesional. Berikut cara Anda dapat melakukannya:
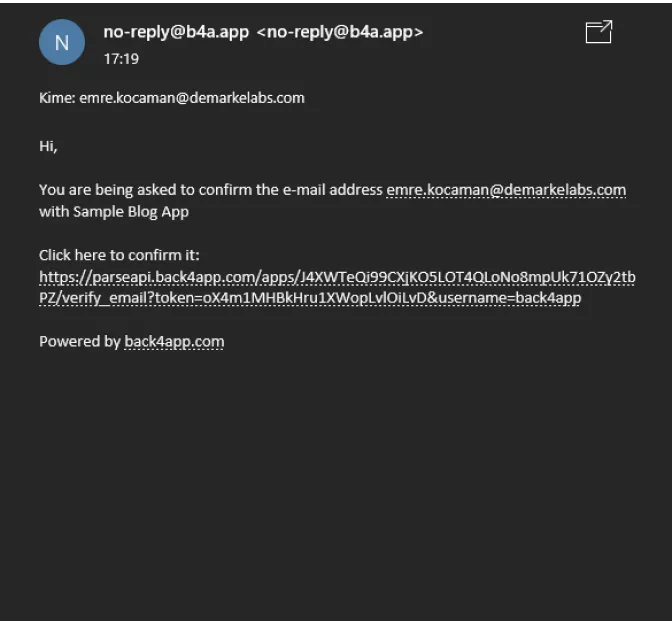
Setelah Pendaftaran, kami akan menerima email seperti ini:

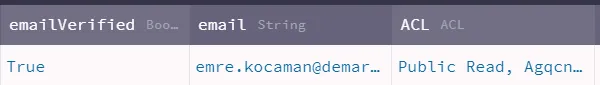
Setelah memverifikasi email, properti akan diatur ke true:

Setelah memverifikasi email, properti akan diatur ke true:

Untuk menerapkan Masuk dengan Verifikasi Email, Anda akan menggunakan metode yang sama yang Anda gunakan untuk menerapkan registrasi pengguna. Tetapi kali ini, Parse akan memeriksa emailVerified boolean sebelum memberikan akses lebih lanjut kepada pengguna.
Catatan: pengguna sebenarnya masuk ketika fungsi ParseUser.logInInBackground() dipanggil. Tetapi dia tidak dapat mengakses aplikasi sepenuhnya sampai verifikasi email selesai, karena objek Sesi yang dibuat di database. Jadi penting untuk menggunakan ParseUser.logout() setiap kali pengguna yang belum memverifikasi emailnya mencoba mengakses aplikasi tanpa berhasil, agar tidak meninggalkan Sesi yang terbuka.
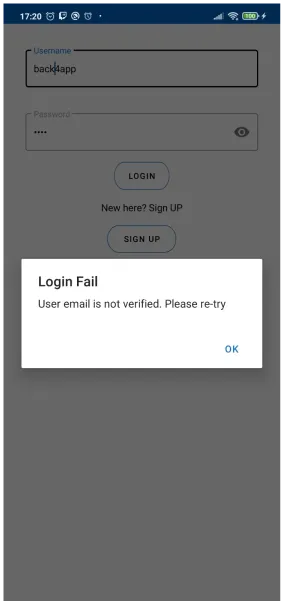
Jika Anda telah mengaktifkan opsi ‘Cegah masuk jika email tidak terverifikasi’ di Langkah 2, Anda akan mendapatkan kesalahan berikut jika Anda mencoba masuk tanpa memverifikasi email Anda.

Untuk membuat LoginActivity bekerja, ikuti langkah-langkah berikut: 1. Impor ke dalam LoginActivity, selain dari ketergantungan yang diimpor di Langkah 1:
2. To implement user login function, simply use the following code:
In the example project, this code is placed available a LOG IN button callback. Also, username and password are caught using Edit Texts.
The method alertDisplayer is the same that you added in the SignUpActivity, don’t forget to change its Intent arguments though.
Untuk menerapkan Log Out pengguna, cukup gunakan kode di bawah ini, di dalam LogoutActivity:
Dalam proyek contoh, kode ini tersedia di dalam sebuah KELUAR callback tombol.
Metode alertDisplayer adalah sama seperti yang Anda tambahkan di LoginActivity dan SignUpActivity, jangan lupa untuk mengubah argumen Intent .
Jalankan aplikasi Anda, buat beberapa pengguna, dan coba masuk setelah mendaftar tanpa
1. Jalankan aplikasi Anda, buat beberapa pengguna, dan coba masuk setelah mendaftar tanpa memverifikasi email untuk melihat apakah kesalahan ditampilkan.
2. Masuk di Situs Web Back4App.
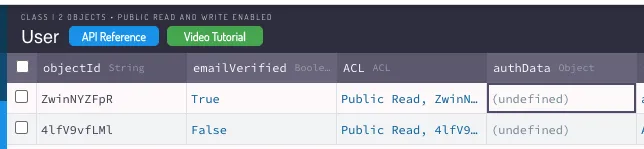
3. Temukan aplikasi Anda dan klik Dashboard > Core > Browser > User untuk melihat pengguna yang telah Anda buat!
Pada tahap ini, Anda dapat Masuk, Mendaftar, atau Keluar dari aplikasi Anda menggunakan verifikasi email dengan fitur inti Parse Server melalui Back4App!