Membangun Aplikasi Obrolan Terenkripsi yang Mematuhi GDPR
Halo komunitas Back4app!
Ini adalah tutorial tamu dari tim di Virgil Security, Inc.: kami adalah teknologi kripto di balik Pesan Terenkripsi End-to-End Twilio. Teman-teman kami di Back4app meminta kami untuk menunjukkan kepada Anda cara membangun aplikasi obrolan Terenkripsi End-to-End di atas Back4app.
Dalam pos ini, kami akan memandu Anda melalui langkah-langkah untuk membuat aplikasi Messenger Android Back4App yang Terenkripsi End-to-End! Apakah Anda siap? PS: Jika Anda tidak peduli dengan detailnya, cukup lewati ke akhir pos dan unduh produk akhir.
Pertama, mari kita mulai dengan penyegaran cepat tentang apa itu E2EE (Enkripsi End-to-End) dan bagaimana cara kerjanya. E2EE itu sederhana: ketika Anda mengetik pesan obrolan, pesan tersebut dienkripsi di perangkat seluler Anda (atau di browser Anda) dan hanya didekripsi ketika pasangan obrolan Anda menerimanya dan ingin menampilkannya di jendela obrolan.

Pesan tetap terenkripsi saat bepergian melalui Wi-Fi dan Internet, melalui cloud / server web, ke dalam database, dan dalam perjalanan kembali ke pasangan obrolan Anda. Dengan kata lain, tidak ada jaringan atau server yang tahu apa yang Anda俩 obrolkan.

Apa yang sulit dalam Enkripsi End-to-End adalah tugas mengelola kunci enkripsi dengan cara yang hanya dapat diakses oleh pengguna yang terlibat dalam obrolan dan tidak ada orang lain. Dan ketika saya menulis “tidak ada orang lain”, saya benar-benar maksudkan: bahkan orang dalam penyedia cloud Anda atau bahkan Anda, pengembang, tidak diperbolehkan; tidak ada kesalahan yang tidak disengaja atau pengintaian yang dipaksakan secara hukum dimungkinkan. Menulis kripto, terutama untuk beberapa platform itu sulit: menghasilkan angka acak yang benar, memilih algoritma yang tepat, dan memilih mode enkripsi yang tepat hanyalah beberapa contoh yang membuat sebagian besar pengembang mengangkat tangan mereka di udara dan akhirnya TIDAK melakukannya.
Postingan blog ini akan menunjukkan kepada Anda bagaimana mengabaikan semua detail yang mengganggu ini dan dengan cepat serta sederhana melakukan Enkripsi End-to-End menggunakan SDK Virgil.
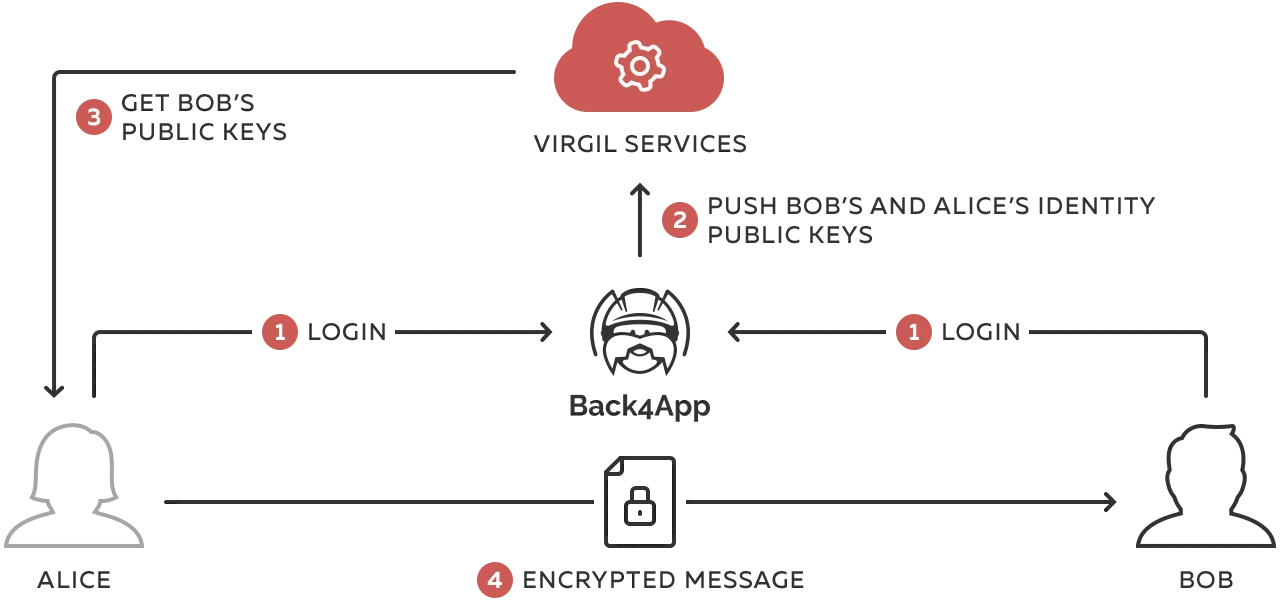
Sebagai pengantar, inilah cara kami akan meningkatkan aplikasi messenger Back4app agar menjadi Enkripsi End-to-End:
- Selama pendaftaran: kami akan menghasilkan kunci pribadi & publik individu untuk pengguna baru (ingat: kunci publik penerima mengenkripsi pesan dan kunci pribadi penerima yang cocok mendekripsinya).
- Sebelum mengirim pesan, Anda akan mengenkripsi pesan obrolan dengan kunci publik penerima.
- Setelah menerima pesan, Anda akan mendekripsi pesan obrolan dengan kunci pribadi penerima.

Kami akan menerbitkan kunci publik pengguna ke Layanan Kartu Virgil sehingga pengguna obrolan dapat saling mencari dan dapat mengenkripsi pesan untuk satu sama lain. Kunci pribadi akan tetap di perangkat pengguna.
Jaga tetap sederhana
Ini adalah implementasi E2EE chat yang paling sederhana dan berfungsi dengan baik untuk aplikasi chat sederhana antara 2 pengguna di mana percakapan bersifat sementara dan tidak masalah jika kehilangan riwayat pesan jika perangkat hilang bersama kunci privat di dalamnya.
Oke, cukup berbicara! Mari kita mulai coding.
- Kita akan mulai dengan memandu Anda melalui pengaturan aplikasi Android,
- Kemudian, kita akan menambahkan beberapa kode untuk membuat aplikasi terenkripsi end-to-end.
Untuk menyelesaikan tutorial ini, Anda perlu:
- Android Studio.
- Sebuah aplikasi yang dibuat di Back4App.
Mari kita mulai dengan menerapkan fungsi cloud. Untuk ini, Anda perlu:
- Temukan main.js dan package.json di scripts direktori;
- Buka main.js dengan editor favorit Anda.
1.1) Dapatkan kredensial Back4App
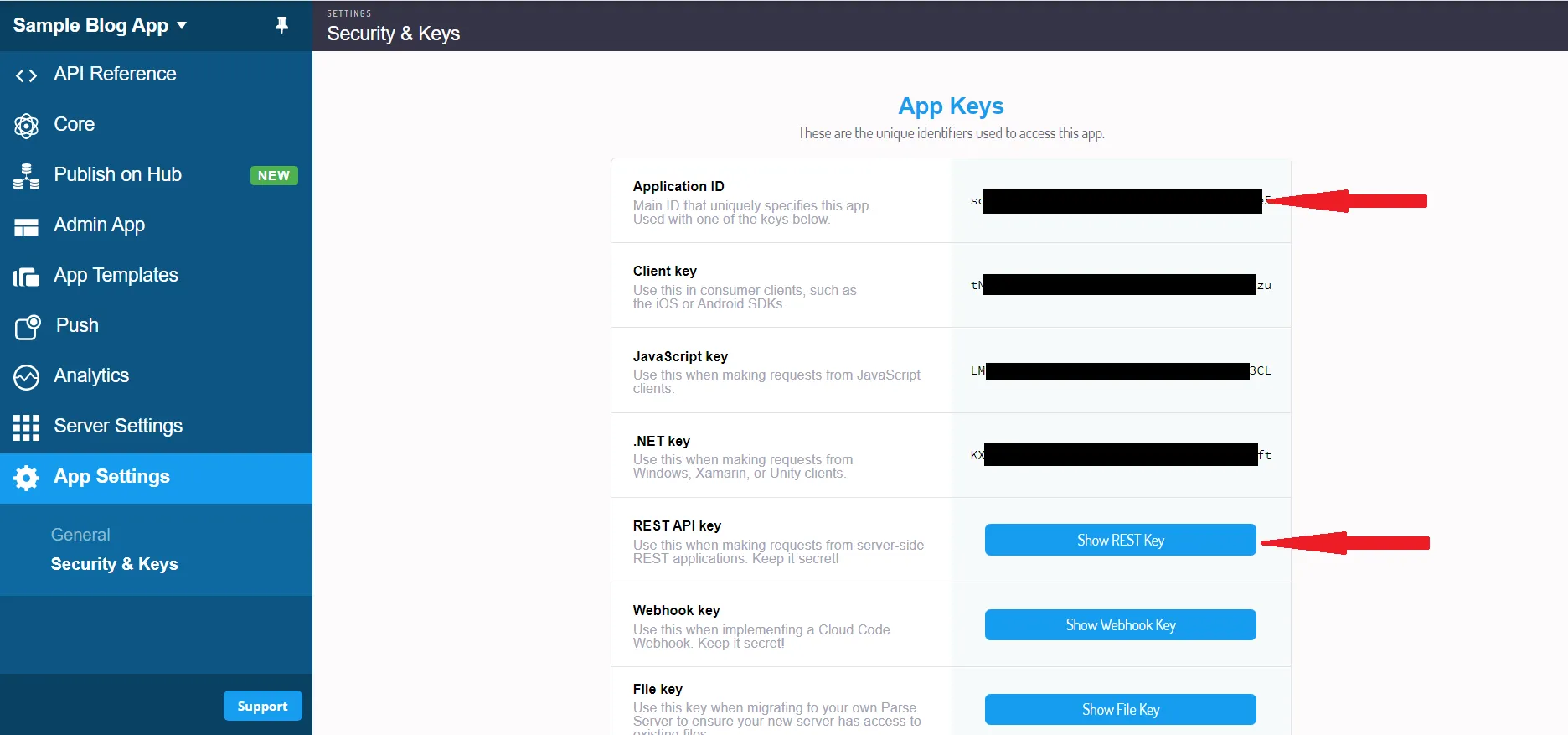
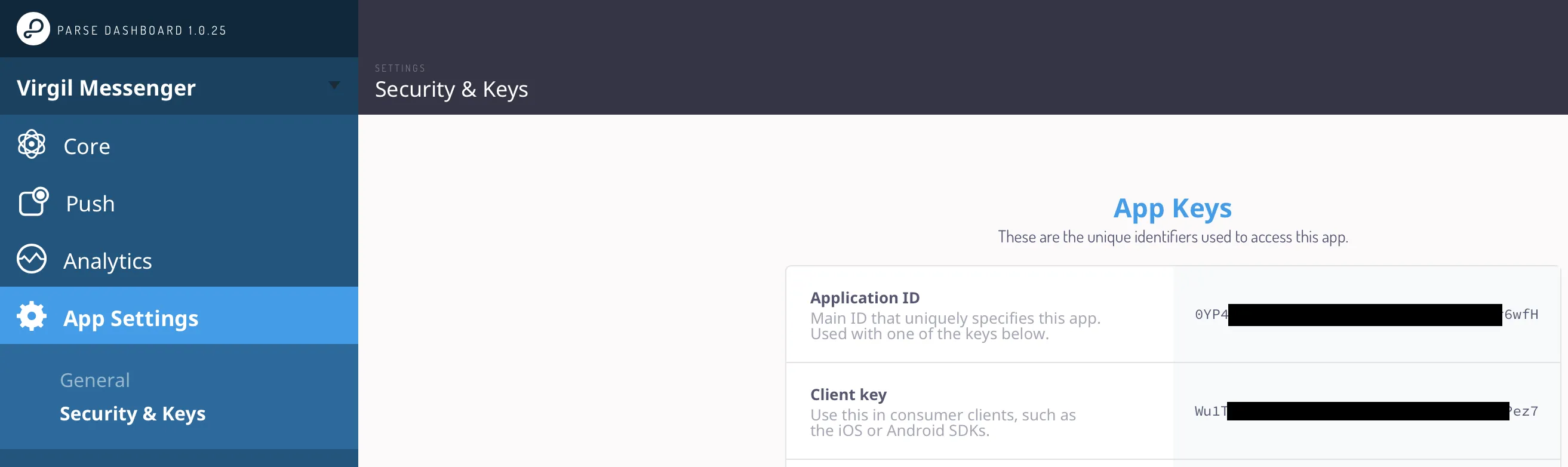
- Buka Dashboard aplikasi Anda > Pengaturan Aplikasi > Keamanan & Kunci:

- Di main.js, ganti PARSE_APP_ID dengan ID Aplikasi Anda dan PARSE_REST_API_KEY dengan kunci REST API:
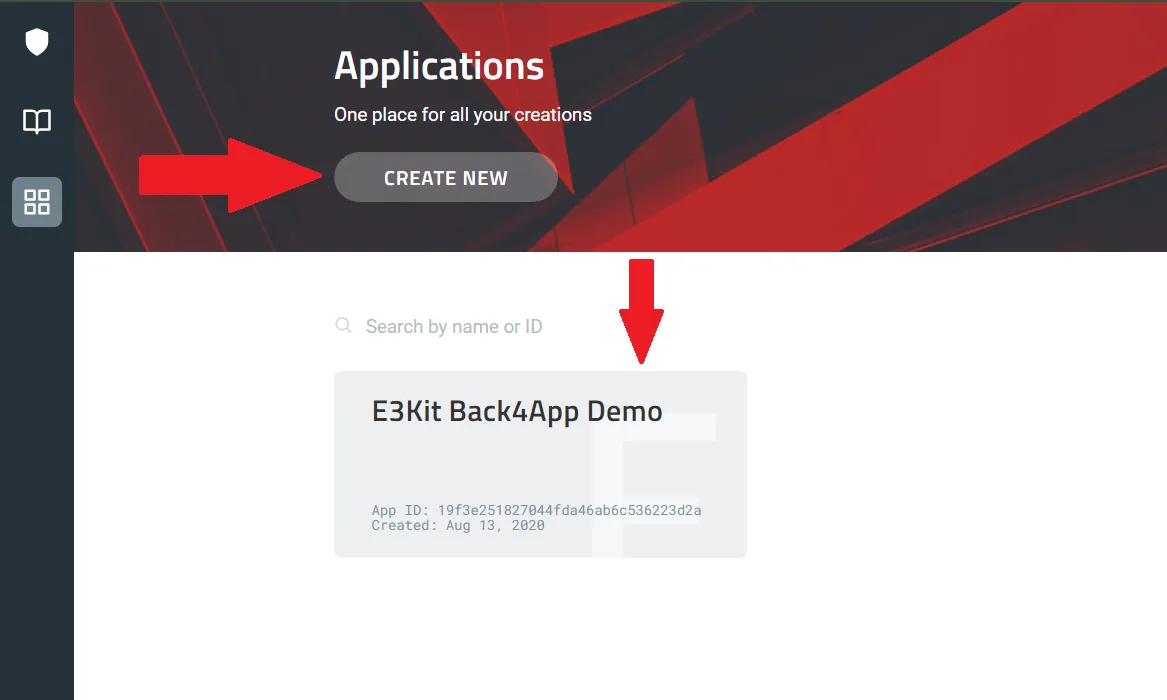
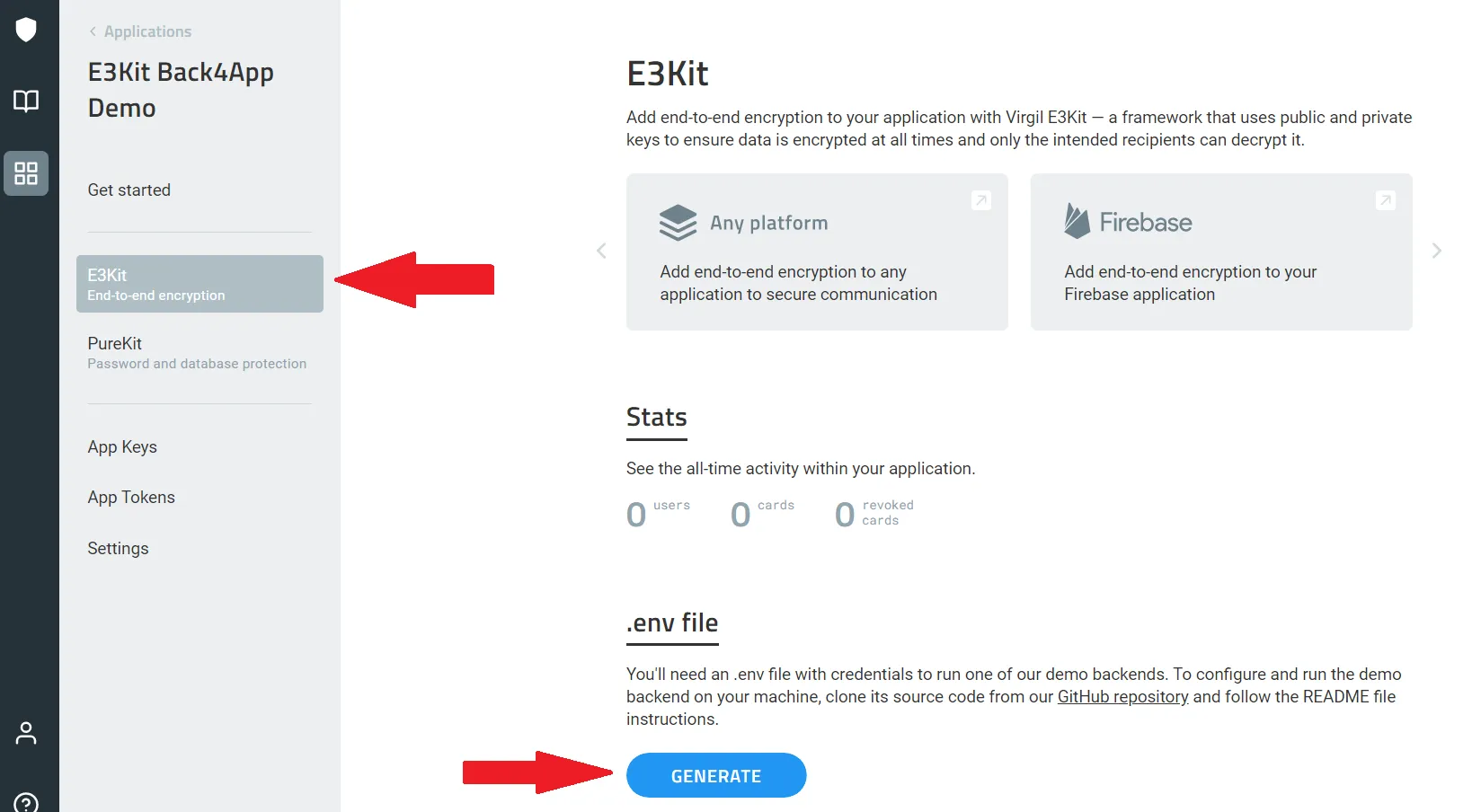
1.2) Dapatkan kredensial Virgil

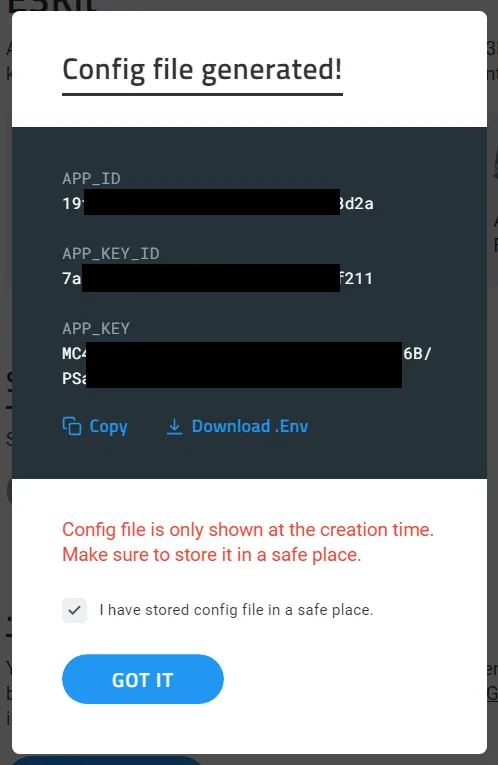
- Buka aplikasi Virgil baru Anda, navigasikan ke bagian E3Kit dan buat sebuah .env file di bawah bagian E3Kit di bilah sisi kiri

- Salin nilai dari APP_ID, APP_KEY, dan APP_KEY_ID dari .env file

- Ganti nilai yang disalin di main.js file di bidang yang sesuai (main.js dari scripts direktori):
1.3) Terapkan fungsi kode cloud
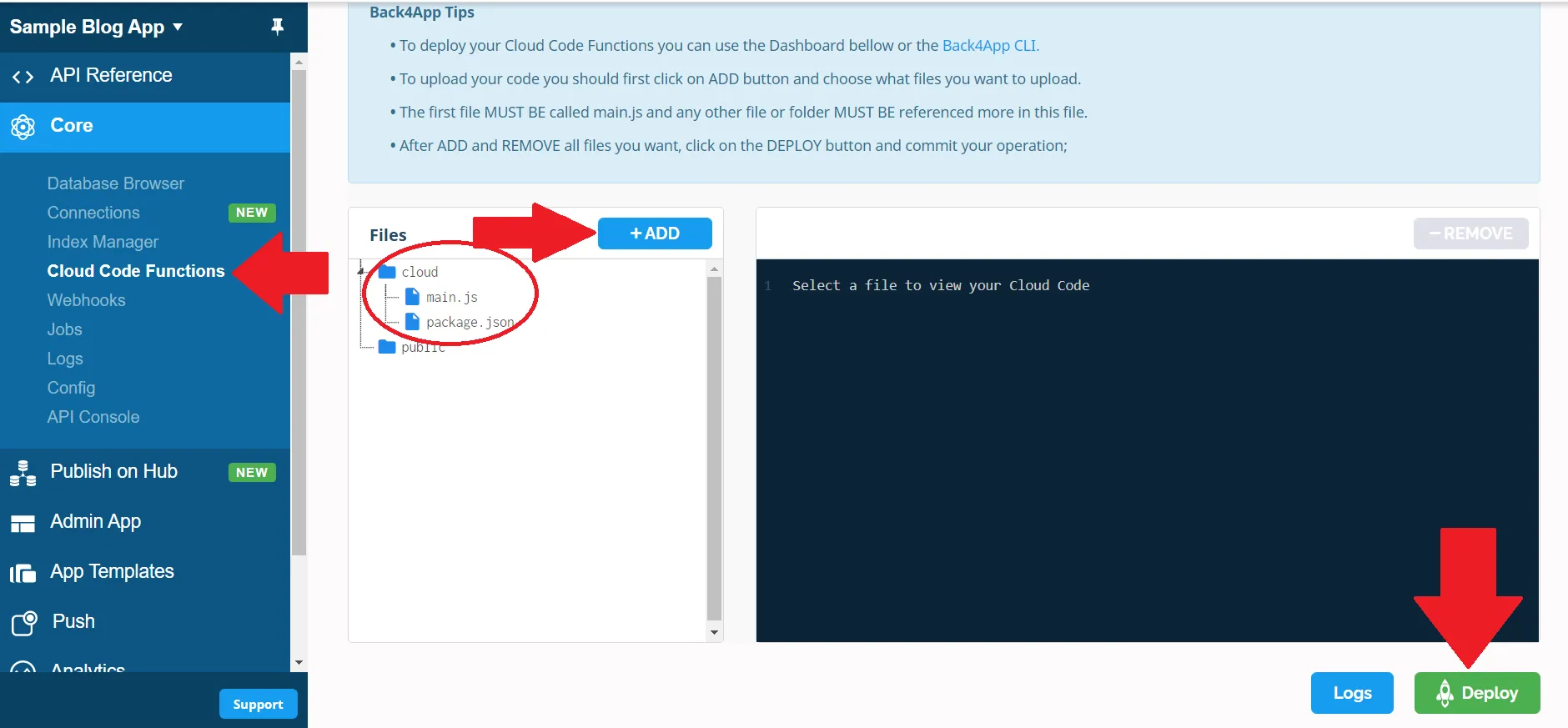
- Buka “Dashboard” Back4App aplikasi Anda -> “Core” -> Fungsi kode cloud;

- Klik +TAMBAH dan pilih main.js dan package.json (dari direktori skrip), setelah itu pindahkan keduanya ke folder cloud;
- Klik DEPLOY.
Jangan lupa untuk mengatur fungsi kode cloud Back4App terlebih dahulu. Ini adalah bagian yang wajib dari demo ini. Setelah ini, ikuti langkah-langkah berikut:
2.1) Impor Proyek di Android Studio
- Buka Android Studio -> File > Baru > Proyek dari Kontrol Versi > Git
- URL Repositori Git: https://github.com/VirgilSecurity/chat-back4app-android
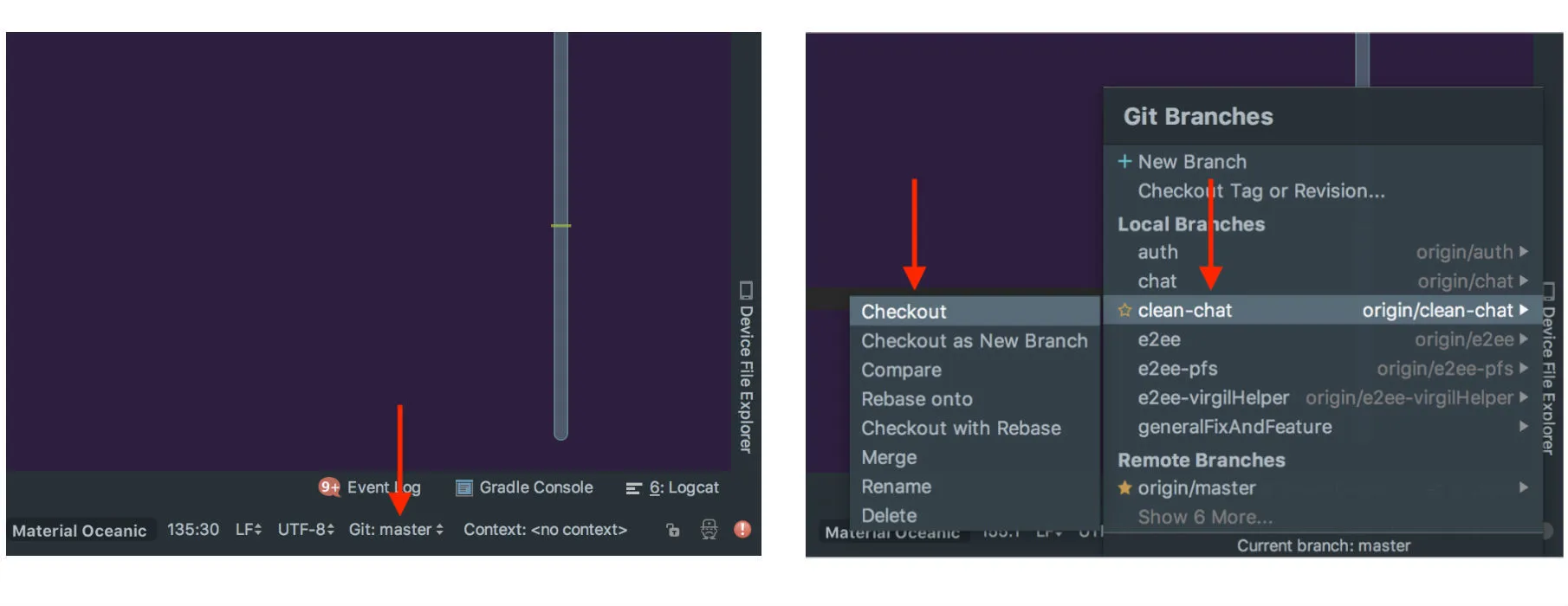
- Periksa cabang clean-chat-kt

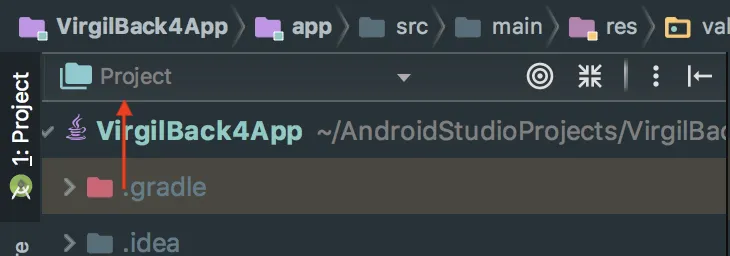
Penting!
Pilih jenis file tree “Proyek”. Ini akan digunakan sepanjang tutorial:

2.2) Atur kredensial Back4App di proyek
- Buka “Dasbor” Back4App aplikasi Anda -> “Pengaturan Aplikasi” -> “Keamanan & Kunci”;

Pergi ke /app/src/main/res/values/strings.xml file di proyek android Anda dan ganti your_back4app_app_id dengan Application ID Anda dan your_back4app_client_key dengan Client Key:
2.3) Siapkan DB
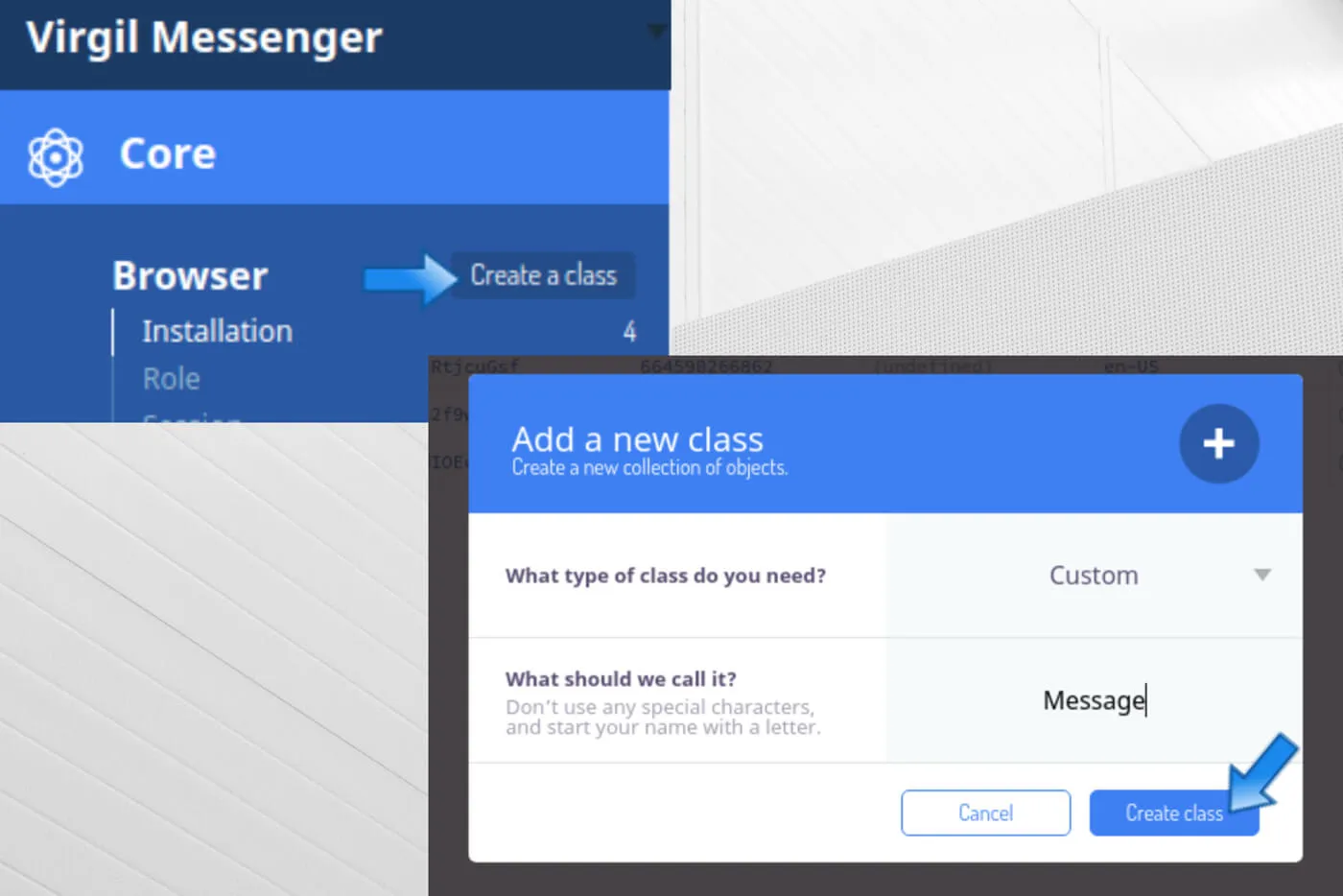
- Buka Back4App “Dashboard” -> “Core” -> “Database Browser” -> “Buat kelas” dan buat kelas dari Custom tipe bernama Message dan ChatThread;

2.4) Siapkan kueri langsung
- Tekan tombol Pengaturan Server pada Aplikasi Anda
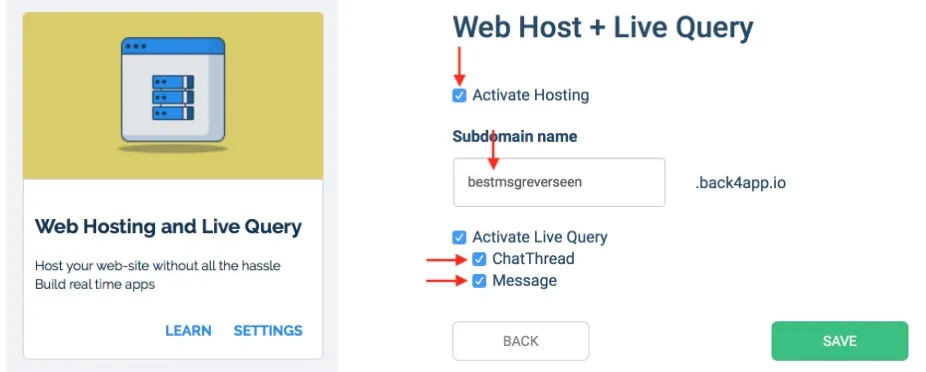
- Temukan blok “Web Hosting dan Kueri Langsung”
- Buka Pengaturan Kueri Langsung dan periksa opsi Aktifkan Hosting.
- Pilih nama untuk subdomain Anda untuk mengaktifkan Kueri Langsung untuk 2 kelas yang Anda buat: Pesan dan ChatThread.
- Salin nama subdomain baru Anda dan klik tombol SIMPAN:

Kembali ke /app/src/main/res/values/strings.xml dan tempel “Nama subdomain” yang telah Anda masukkan di atas ke dalam back4app_live_query_url alih-alih “yourSubdomainName”:
Setelah langkah-langkah ini, Anda akan dapat menekan tombol Jalankan di Android Studio dan membuat contoh ini berfungsi. Gunakan emulator atau perangkat nyata untuk mengujinya.
Untuk melihat hasil dari menjalankan versi bersih dari demo, Anda perlu:
- Daftar 2 pengguna;
- Mulai percakapan di antara mereka dan kirim beberapa pesan;

3. Buka Back4App “Dashboard” -> “Core” -> “Database Browser” -> “Message”.
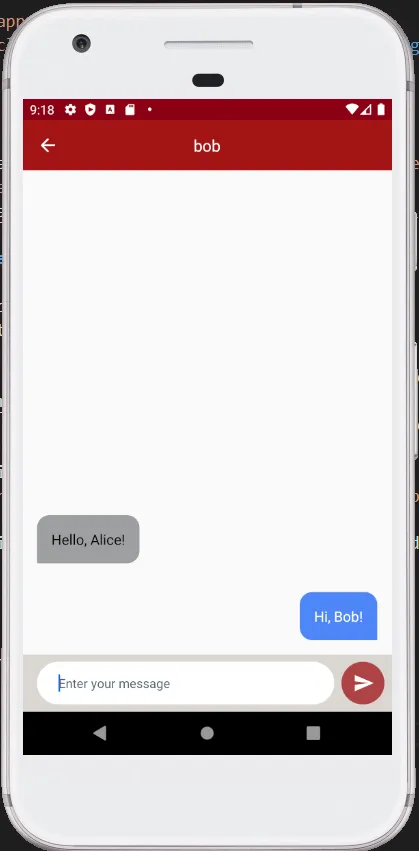
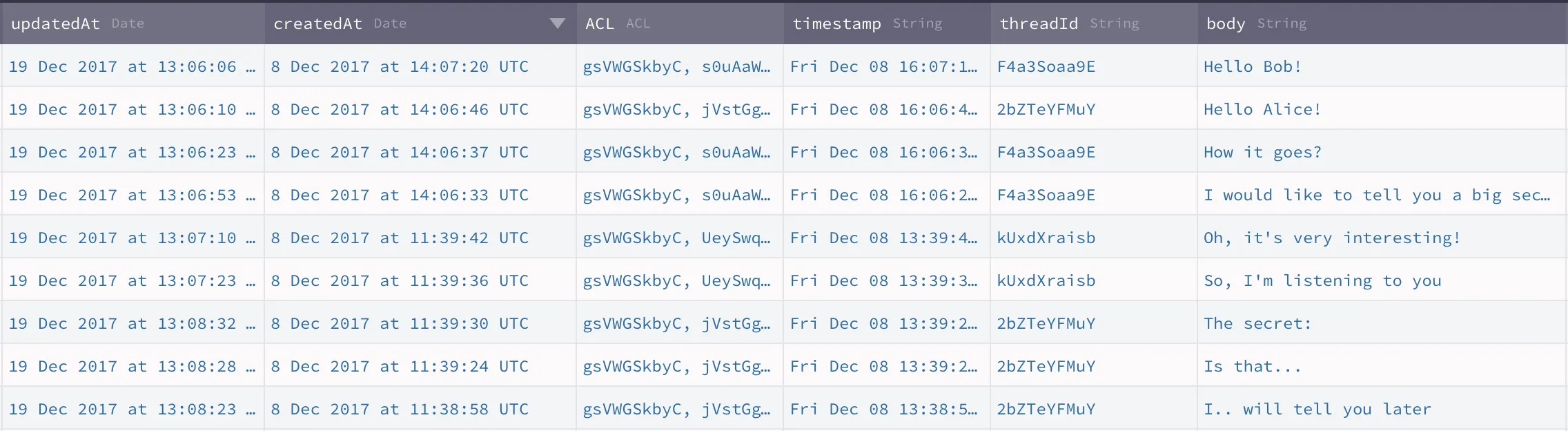
Jika semuanya berhasil, Anda harus melihat aplikasi messenger chat muncul. Daftarkan dua pengguna dan kirim beberapa pesan satu sama lain: Anda harus melihat data baru muncul di Pesan kelas.
Perhatikan bahwa Anda dapat melihat di server tentang apa yang sedang dibicarakan pengguna Anda:

Selanjutnya: Tutup antarmuka obrolan Anda dan lanjutkan ke langkah berikutnya – menambahkan enkripsi E2EE.
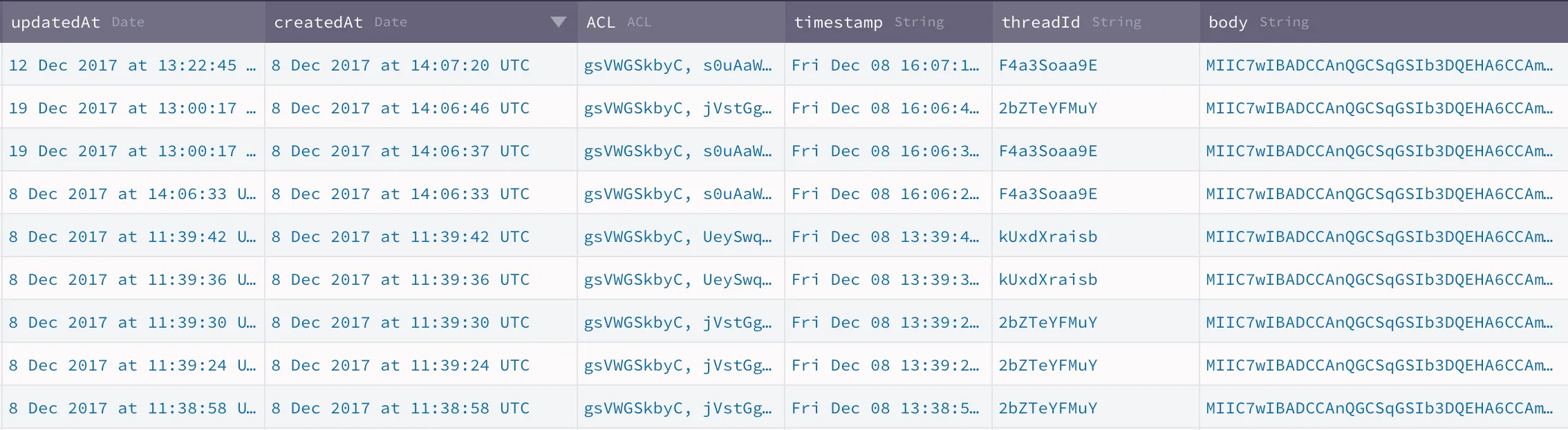
Pada akhir bagian ini, inilah bagaimana pesan obrolan Anda akan terlihat di server: dapatkah Anda melihat perbedaannya?

Bagaimana kita bisa sampai ke sana? Jelas, kita perlu menerapkan enkripsi end-to-end, yang berarti aplikasi kita perlu:
- Menghasilkan pasangan kunci privat & publik sebagai bagian dari pendaftaran
- Menyimpan kunci privat di penyimpanan kunci di perangkat pengguna
- Menerbitkan kunci publik di Layanan Kartu Virgil sebagai “Kartu Virgil” untuk diunduh pengguna lain & mengenkripsi pesan dengan itu
- Mengenkripsi pesan dengan kunci publik dan menandatangani dengan kunci privat; mendekripsi pesan dengan kunci privat dan memverifikasi dengan kunci publik
Untuk ini, kita perlu menambahkan E3Kit ke aplikasi demo bersih kita dan beberapa kode lagi untuk menerapkan semua yang telah dijelaskan di atas.
Tapi sebelum kita mulai, mari kita jelaskan dua istilah penting untuk Anda: apa itu Kartu Virgil dan kunci privat?
- Kartu Virgil - Kartu Virgil menyimpan kunci privat pengguna. Kartu Virgil diterbitkan ke Layanan Kartu Virgil (bayangkan layanan ini seperti buku telepon) untuk diambil oleh pengguna lain: Alice perlu mengambil kunci publik Bob untuk mengenkripsi pesan untuk Bob menggunakan kunci itu.
- Kunci privat - bagian privat dari kunci enkripsi. Ingat, kunci privat dapat mendekripsi data yang dienkripsi menggunakan kunci publik yang cocok.
- Di tingkat aplikasi (Modul: app) gradle di /app/build.gradle tambahkan (tapi jangan sinkronkan skrip gradle dulu):
- Tambahkan yang berikut di akhir /build.gradle tingkat proyek (Proyek: chat-back4app-android):
- Sekarang Anda dapat menyinkronkan skrip gradle;
- Perbarui AppVirgil kelas Anda dengan menambahkan field baru:
- Tekan Alt+ Enter untuk mengimpor pustaka yang diperlukan ke dalam kelas.
- Di ../virgilsecurity/virgilback4app/model/ direktori, buat kelas data AuthenticateResponse dan VirgilJwtResponse yang mewakili respons dari fungsi Cloud Code:
- Di ../virgilsecurity/virgilback4app/util/ buat objek AuthRx yang mengimplementasikan panggilan ke fungsi Cloud Code (jangan lupa untuk mengimpor semua pustaka yang diperlukan setelahnya):
Token Virgil yang diterima dari fungsi Cloud Code perlu disimpan secara lokal. Mari kita perbarui Preferences kelas di ../virgilsecurity/virgilback4app/util/:
- Tentukan konstanta:
- Tambahkan fungsi setVirgilToken, virgilToken dan clearVirgilToken:
~~~kotlin
fun setVirgilToken(virgilToken: String) { with(sharedPreferences.edit()) { putString(KEY_VIRGIL_TOKEN, virgilToken) apply() } }
fun virgilToken(): String? { with(sharedPreferences) { return getString(KEY_VIRGIL_TOKEN, null) } }
fun clearVirgilToken() { with(sharedPreferences.edit()) { remove(KEY_VIRGIL_TOKEN) apply() } }
E3Kit mengurus kunci privat dan publik Anda. Untuk menghasilkan mereka selama proses pendaftaran, kita perlu melakukan hal berikut:
- Di ../virgilsecurity/virgilback4app/util/ buat RxEthree kelas:
- Sekarang, tambahkan initEthree fungsi yang menginisialisasi instance E3Kit di RxEthree kelas:
- Tambahkan registerEthree fungsi yang mendaftarkan pengguna baru ke RxEthree kelas. E3Kit menghasilkan sepasang kunci selama pendaftaran. Kunci pribadi yang dihasilkan kemudian disimpan di penyimpanan lokal, dan kunci publik diterbitkan ke Layanan Virgil sebagai Kartu Virgil.
- Mari kita lakukan beberapa pembaruan pada LogInPresenter kelas (di ../virgilsecurity/virgilback4app/auth/).
- Tambahkan rxEthree field:
Perbarui requestSignUp fungsi untuk menjalankan pendaftaran dengan E3Kit
Sekarang, mari kita buat perubahan pada requestSignIn metode dari LogInPresenter kelas (di ../virgilsecurity/virgilback4app/auth/):
Selanjutnya, tambahkan fungsi yang menangani inisialisasi E3Kit ke dalam ThreadsListFragment kelas (di ../virgilsecurity/virgilback4app/chat/contactsList/):
Perbarui postCreateInit fungsi untuk menginisialisasi E3Kit:
Dan tambahkan kode berikut ke dalam ThreadsListFragmentPresenter kelas di virgilsecurity.virgilback4app.chat.contactsList/:
- Tambahkan field:
- dan fungsi
Pada titik ini, kami dapat mendaftar/memasukkan pengguna dan membuat obrolan baru dengan pengguna lain.
Sekarang mari kita tambahkan enkripsi untuk pesan kita.
Mari kita tambahkan findCard fungsi ke RxEthree kelas (di ../virgilsecurity/virgilback4app/util/) yang akan membantu kita mendapatkan Kartu Virgil terbaru berdasarkan nama pengguna:
Ketika obrolan dibuka, kita harus mendapatkan Kartu Virgil dari penerima. Edit postCreateInit dari ChatThreadFragment kelas (di ../virgilsecurity/virgilback4app/chat/thread/) dengan mengganti
kode dengan yang baru
Dan tambahkan dua fungsi:
Sekarang mari kita ubah ChatThreadPresenter:
- Tambahkan bidang:
- Tambahkan fungsi yang mendapatkan Kartu Virgil dari penerima:
- Tambahkan enkripsi pesan yang keluar di requestSendMessage fungsi:
Tambahkan dekripsi semua pesan yang masuk ke dalam ChatThreadRVAdapter kelas (di ../virgilsecurity/virgilback4app/chat/thread/):
- Tambahkan bidang:
- Implementasikan dekripsi pesan di onBindViewHolder fungsi
Sekarang untuk melihat hasil demo kami yang sepenuhnya terenkripsi end-to-end, ikuti langkah-langkah ini lagi:
- Keluar dari pengguna sebelumnya
- Daftar 2 pengguna baru;
- Mulai percakapan antara mereka dan kirim beberapa pesan;
- Buka Back4App “Dashboard” -> “Core” -> “Database Browser” -> “Message”.
Penting! Anda harus Keluar dari pengguna saat ini dan mendaftar dua pengguna baru, setelah itu Anda dapat memulai obrolan E2EE dengan dua pengguna baru tersebut. Alasannya adalah bahwa dua pengguna pertama Anda tidak memiliki Kartu Virgil’s, jadi Anda tidak dapat menggunakan enkripsi\dekripsi untuk mereka.{: .blockquote-tip}
Selesai! Sekarang Anda dapat melihat bahwa pesan pengguna terenkripsi dan hanya dapat diakses dalam aplikasi oleh pengguna itu sendiri.
Enkripsi End-to-End adalah cara untuk memenuhi persyaratan teknis untuk HIPAA (Undang-Undang Portabilitas dan Akuntabilitas Asuransi Kesehatan Amerika Serikat tahun 1996) & GDPR (Regulasi Perlindungan Data Umum Uni Eropa). Jika Anda memerlukan lebih banyak detail, daftar untuk akun Virgil, bergabunglah dengan komunitas Slack kami dan hubungi kami di sana: kami senang untuk membahas keadaan privasi Anda sendiri dan membantu Anda memahami apa yang diperlukan untuk memenuhi persyaratan teknis HIPAA & GDPR.
Proyek akhir. Jika Anda melewatkan bagian dari teka-teki, buka cabang proyek E2EE. Anda dapat memasukkan kredensial aplikasi Anda dalam kode ini (seperti yang Anda lakukan selama artikel) dan membangun proyek.
Anda dapat menemukan lebih banyak informasi tentang apa yang dapat Anda bangun dengan Virgil Security di sini.