Reactで実装するリアルタイムチャットアプリ開発ガイド
前回のガイドでは、あなたのReactアプリケーションでParse Live Queryサポートを迅速に有効にするヘルパーライブラリについて詳しく知りました。このライブラリは完全にTypescriptで書かれており、@parse/react の上に構築されています。また、現在はアルファ版です。
さて、このガイドでは、Parse Reactフックを使用して、シンプルなライブチャットアプリケーションを作成する現実的な状況を体験します。このアプリは、ParseのLive Queryの有用性を強調する2つのReactコンポーネントで構成されており、完全なライブアプリを作成するために必要なすべての情報を示します。
Parse React Nativeは現在アルファ版です。このライブラリはテスト中ですので、慎重に進めることをお勧めします。あなたのフィードバックは非常に感謝されますので、ライブラリを使用して、質問や最初の印象をcommunity@back4app.comにメールで送信してください。
このチュートリアルを完了するには、以下が必要です:
ParseのLive Queryを有効にするために、@parse/reactフックを使用して、React上にライブチャットアプリケーションを構築することです。
チャットアプリケーションは、2つの小さなデータベースクラスで構成されます: ニックネーム と メッセージ. ニックネームには 名前 というテキストフィールドがあり、アプリケーション内のユーザーを表します。 メッセージは、2人のユーザー間で送信される任意のテキストメッセージを保持するため、 テキストというテキストフィールドと、 送信者 と 受信者, の2つのオブジェクトポインタフィールドが必要です。これらはすべて ニックネームクラスに関連しています。
次のスニペットをBack4AppダッシュボードのJavascriptコンソールで実行して、これらのクラスを作成し、いくつかのサンプルでポピュレートします。
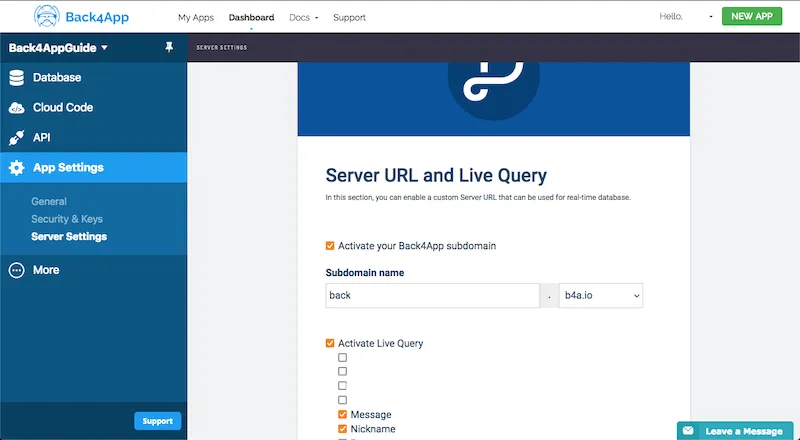
ニックネーム クラスと メッセージ クラスを作成したので、ライブクエリ機能を有効にする必要があります。Back4Appダッシュボードに移動し、 アプリ設定 > サーバー設定 > サーバーURLとライブクエリ. Back4Appのサブドメインを有効にした後、ライブクエリを有効にし、どのDBクラスを有効にするかを選択できます。新しいクラスを選択し、変更を保存してください。

次に行うことは、2つのコンポーネントからなるチャットアプリを作成することです、ChatSetup とLiveChatです。
このコンポーネントは、送信者と受信者のニックネームオブジェクトを作成および設定する責任があり、LiveChat コンポーネント構造のコンテナとしても機能します。セットアップ部分のレイアウトには、ニックネーム用の2つの入力フィールドと、セットアップ関数をトリガーするボタンのみがあります。あなたのsrc ディレクトリにChatSetup.js(またはChatSetup.tsx)という新しいファイルを作成し、次のコードを使用します:
注意してください、LiveChat コンポーネントは、セットアッププロセスが成功し、すべての状態変数が適切に設定されたときのみ初期化され、レンダリングされます。同様に、セットアップ入力はプロセスの後に隠され、子コンポーネントのレイアウトがレンダリングされます。
この LiveChat コンポーネントは、初期化時にパラメータとして渡された2つの メッセージ の表示と送信を処理します。このコンポーネントでは、最終的に useParseQuery フックを @parse/react から使用して、このチャットインスタンスに関連する メッセージ オブジェクトを取得するライブクエリを設定します。あなたの src ディレクトリに LiveChat.js (または LiveChat.tsx)という新しいファイルを作成し、以下のコードを挿入します。
このコンポーネント構造を4つの部分に分解して、レイアウトをよりよく理解できるようにしましょう:
- 最上部には、メッセージの Parse.Query と Parse React フックのセットアップがあります。ここでは、 props パラメータがどのように使用されて、取得したいメッセージをクエリで取得できるようにしているかがわかります;
- その後、 sendMessage 関数があり、これは新しい Message オブジェクトを作成し、このチャットインスタンスで使用される Nickname に関連付けます。また、メッセージの日付値をフォーマットするためのヘルパー関数もあります;
- さて、JSXコード内には、Parse React フック変数に関連するステータスフラグと接続再読み込みボタンがあります;
- 最後に、 Message リストが表示され、レンダリングされたリストアイテムのスタイルはその送信者の値によって決まります。下部には、シンプルなテキスト入力とボタンを使ったメッセージ送信部分があります。
最後に、これらのクラスをあなたの App.css ファイルに追加してください。そうすれば、コンポーネントのレイアウトを完全にレンダリングできます。それでは、アプリをテストしてみましょう。
ライブチャットアプリをテストするには、ChatSetupコンポーネントをあなたのApp.js(またはApp.tsx) JSXコードで宣言して呼び出してください。以下はその方法の例です:
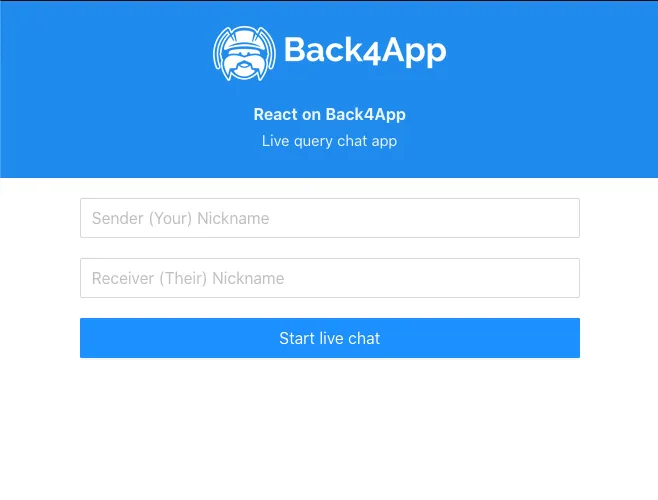
コンソールでyarn startを実行してアプリを起動します。これで、チャットを開始するために送信者と受信者のニックネームを入力する必要がある次の画面が表示されるはずです。

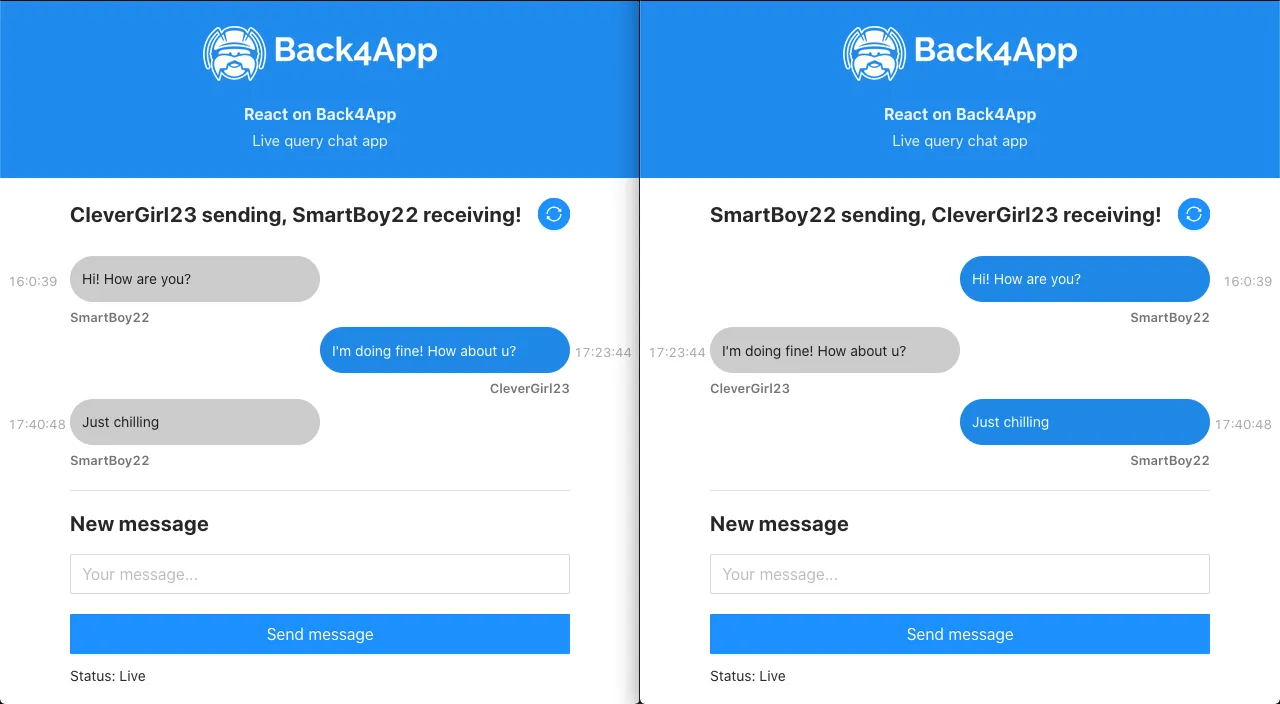
アプリとライブクエリがどのように機能しているかをよりよく見るために、同じアプリを2つの異なるブラウザウィンドウで開き、横に並べてください。ウィンドウでメッセージを送信した直後に、ニックネームが一致し、接続がライブであれば、もう一方のウィンドウにメッセージが表示されるはずです。

このガイドの最後に、リアルなアプリケーションの例でParseのライブクエリのためのParse Reactフックの使い方を学びました。