Руководство по CRUD операциям в React с использованием Parse
Хранение данных в Parse основано на классе Parse.Object. Каждый Parse.Object содержит пары ключ-значение совместимых с JSON данных. Эти данные не имеют схемы, что означает, что вам не нужно заранее указывать, какие ключи существуют в каждом Parse.Object. Вы можете просто установить любые пары ключ-значение, которые хотите, и наш сервер сохранит их.
Вы также можете указывать типы данных в соответствии с потребностями вашего приложения и сохранять такие типы, какчисло, логическое значение, строка, Дата и время, список, GeoPointers, и Объект, кодируя их в JSON перед сохранением. Parse также поддерживает хранение и запрос реляционных данных, используя типы Указатели и Связи.
В этом руководстве вы узнаете, как выполнять основные операции с данными через пример приложения CRUD, которое покажет вам, как создавать, читать, обновлять и удалять данные из вашей базы данных сервера Parse в React. Сначала вы создадите функции компонентов для каждой операции CRUD, используя их позже в полном макете экрана, в результате чего получится приложение для списка дел.
Чтобы завершить этот учебник, вам потребуется:
- Если вы хотите протестировать/использовать макет экрана, предоставленный этим руководством, вам следует настроить Ant Design библиотеку.
Создать базовое CRUD-приложение на React с использованием Parse.
Первый шаг в управлении вашими данными в вашей базе данных Parse — это наличие данных в ней. Давайте теперь создадим createTodo функцию, которая создаст новый экземпляр Parse.Object с подклассом “Todo”. Задача будет иметь заголовок (string) описывающий задачу и поле done(boolean) указывающее, завершена ли задача.
Обратите внимание, что если в вашей базе данных еще нет Todo таблицы (или подкласса), Parse создаст ее автоматически и также добавит любые столбцы, установленные внутри экземпляра Parse.Object с помощью метода Parse.Object.set() , который принимает два аргумента: имя поля и значение, которое нужно установить.
После создания некоторых данных в вашей базе данных ваше приложение теперь может читать их с сервера и показывать их вашему пользователю. Продолжайте и создайте readTodos функцию, которая выполнит Parse.Query, сохраняя результат внутри переменной состояния.
Многие ограничения и упорядочивания могут быть применены к вашим запросам с использованием класса Parse.Query , но пока мы будем придерживаться этого простого запроса, который извлечет каждый сохраненный Todo объект.
Обновление Parse.Object экземпляра очень похоже на создание нового, за исключением того, что в этом случае вам нужно назначить ранее созданный objectId и затем сохранить, после установки ваших новых значений.
Поскольку это пример приложения, представляющего список дел, ваша функция обновления принимает дополнительный аргумент, выполнено, который будет представлять, завершена ли конкретная задача или нет.
Чтобы удалить объект данных, вам нужно вызвать метод .destroy() в экземпляре Parse.Object, представляющем его. Пожалуйста, будьте осторожны, так как эта операция необратима.
Теперь давайте используем эти четыре функции в полном компоненте, чтобы вы могли протестировать его и убедиться, что каждая операция CRUD работает правильно.
Вот полный код компонента, включая стилизованные элементы пользовательского интерфейса (с использованием Ant Design), переменные состояния и вызовы ваших функций CRUD. Вам следует создать отдельный компонент в файле с названием TodoList.js/TodoList.tsx в вашем src каталоге, содержащем следующий код, или добавить его непосредственно в ваш основной файл приложения (App.js/App.tsx).
Также добавьте эти стили CSS в конце вашего App.css файла:
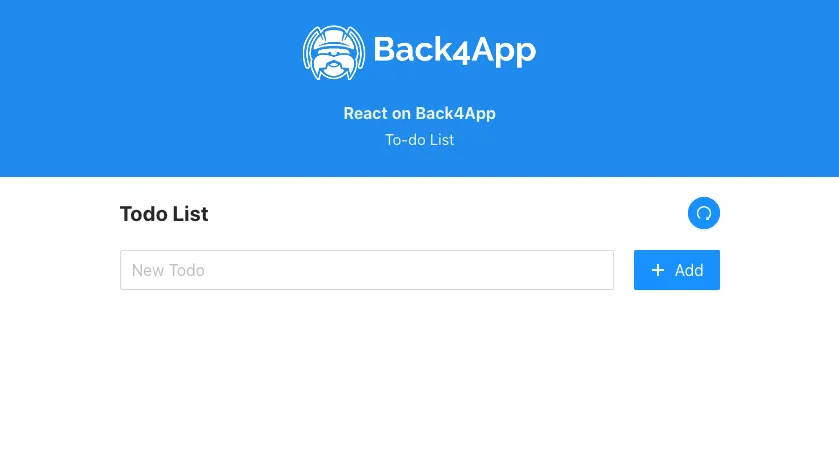
Если ваш компонент правильно настроен, вы должны увидеть что-то подобное после запуска приложения:

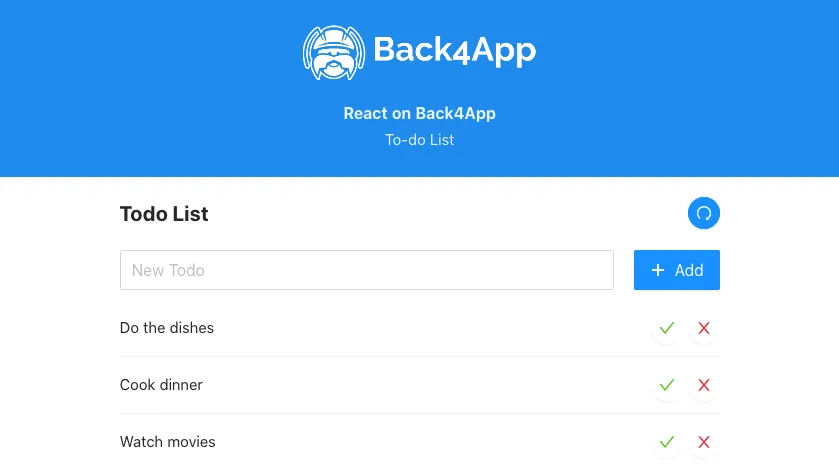
Продолжайте и добавьте несколько задач, вводя их названия в поле ввода по одной и нажимая на Добавить кнопку. Обратите внимание, что после каждого успешного создания функция createTodo вызывает функцию readTodos автоматически, обновляя ваш список задач. Теперь у вас должен быть значительный список задач, как этот:

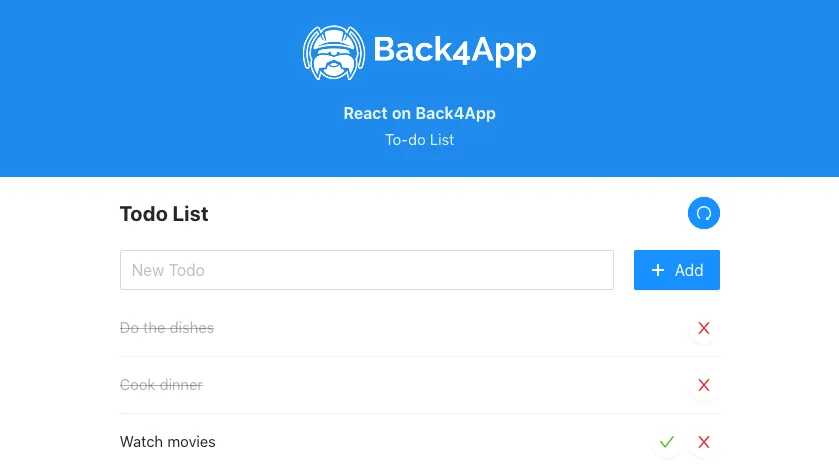
Теперь вы можете отмечать свои задачи как выполненные, нажимая на галочку рядом с ними, что приведет к обновлению их значения на true и изменению статуса иконки слева.

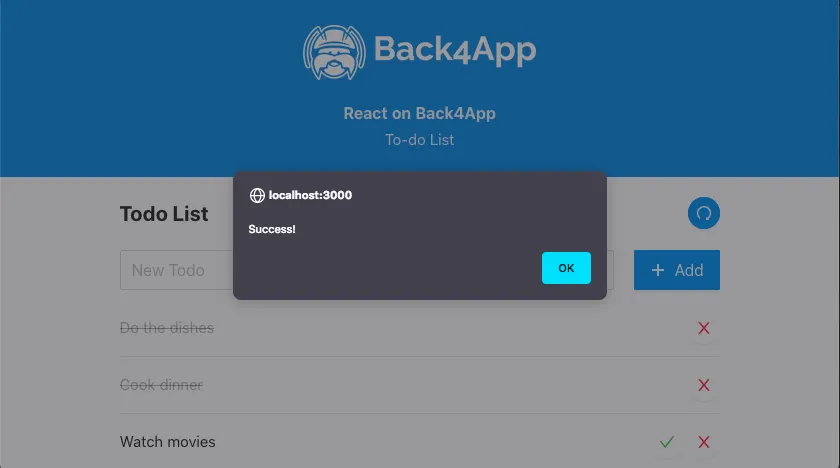
Единственная оставшаяся операция с данными — это удаление, которое можно выполнить, нажав на значок мусорной корзины в самом правом углу вашего объекта списка задач. После успешного удаления объекта вы должны получить сообщение об оповещении, как это:

В конце этого руководства вы узнали, как выполнять основные операции с данными (CRUD) в Parse на React. В следующем руководстве мы покажем вам, какие типы данных поддерживаются в Parse и как их использовать.