Query Cookbook
We’ve already seen how a QueryBuilder with get can retrieve a single ParseObject from Back4App. There are many other ways to retrieve data with QueryBuilder - you can retrieve many objects at once, use conditions on the objects you wish to retrieve, and more.
In this guide, you will ding deep into the QueryBuilder class and see all the methods you can use to build your Queries. You will use a simple database class with some mocked data to perform the Queries using Flutter on Back4App.
- An Flutter app connected to Back4app.
- Note: Follow the Install Parse SDK on Flutter project to create an Flutter Project connected to Back4App.
- A device (or virtual device) running Android or iOS.
Explore the QueryBuilder class different methods.
Any Parse query operation uses the QueryBuilder object type, which will help you retrieve specific data from your database throughout your app.
To create a new QueryBuilder, you need to pass as a parameter the desired ParseObject subclass, which is the one that will contain your query results.
It is crucial to know that a QueryBuilder will only resolve after calling a retrieve method query, so a query can be set up and several modifiers can be chained before actually being called.
You can read more about the QueryBuilder class here at the official documentation.
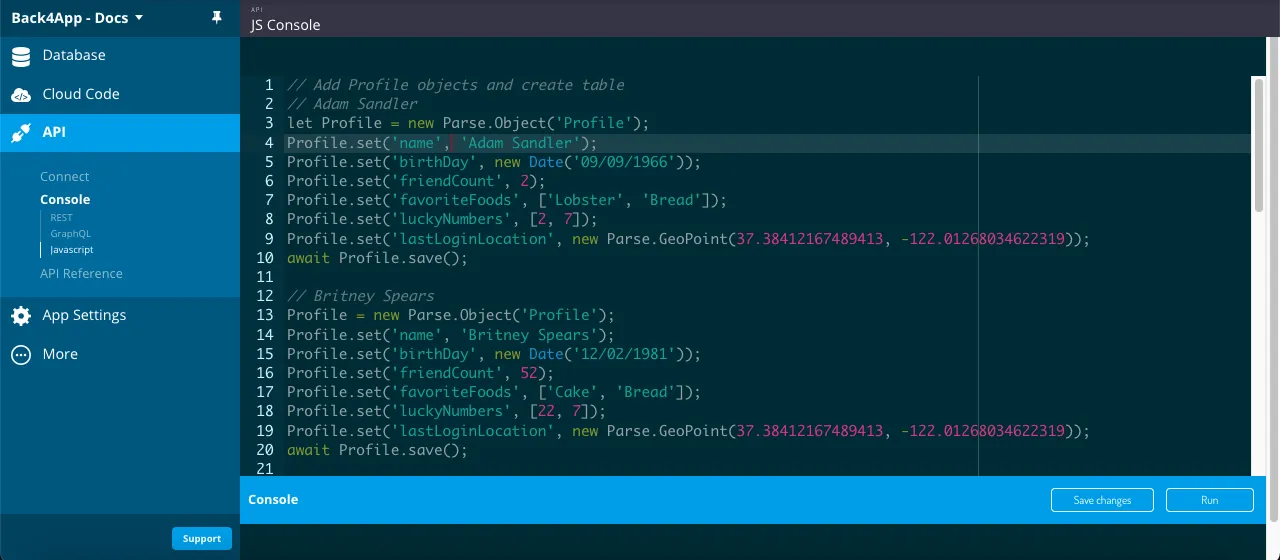
Inside your Back4App application’s dashboard, you will find a very useful API console in which you can run JavaScript code directly. In this guide you will use to store data objects in Back4App. On your App main dashboard go to Core->API Console->Javascript.

To run the queries on this guide you’ll need first to populate your App with some data. Let’s create a sample class called Profile, which mocks a social media profile class using famous people names and the following fields:
- string type name:
- Date type birthDay:
- Number (integer) type friendCount:
- Array (string list) type favoriteFoods:
- Array (Number list) type luckyNumbers:
- GeoPoint type lastLoginLocation:
Here is the Parse.Object classes creation code, so go ahead and run it in your API console:
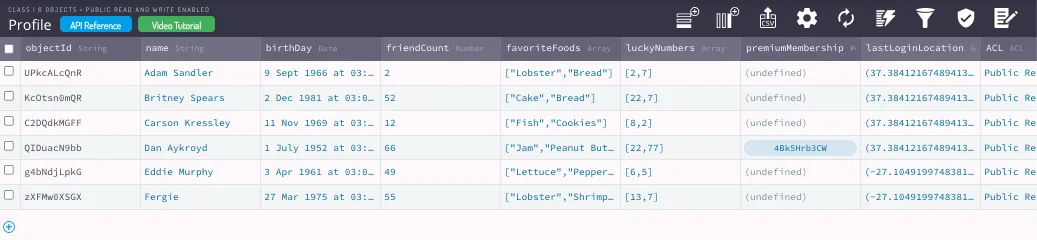
After running this code, you should now have a Profile class in your database with six objects created. Your new class should look like this:

Let’s now take a look at examples from every QueryBuilder method, along with brief explanations on what they do. Please note that some methods in this list can take options as an additional argument, but in most cases, it is only related to masterKey usage and not relevant to this guide content, so this possibility will be omitted whenever not relevant.
These methods are responsible for running the query and retrieving its results, being always present in your query implementation.
These methods give you the possibility of applying conditional constraints to your query, which are arguably the most important operations in querying.
Remember that these operations can all be chained before the results are retrieved, so many combinations can be achieved to solve your querying needs.
Essential in most queries, ordering can be easily achieved in Parse and even chained between two or more ordering constraints.
These methods affect which field values can be in your query results.
These are methods specific to GeoPoint querying.
These methods are related to pagination utilities, useful for queries that will retrieve a large number of results.
These method will create compound queries, which can combine more than one ParseQuery instance to achieve more complex results.
At the end of this guide, you learned how to perform every data query method in Parse. In the next guide, you will learn about complex Parse querying in Flutter.