Email Verification
Enabling email verification in an application’s settings allows the application to reserve part of its experience for users with confirmed email addresses.
Email verification adds the emailVerified key to the ParseUser object. When a ParseUseremail is set or modified, emailVerified is set to false.
Parse then emails the user a link which will set emailVerified to true.
There are three emailVerified states to consider:
- true - the user confirmed his or her email address by clicking on the link Parse emailed them.
- false - at the time the ParseUser object was last fetched, the user had not confirmed his or her email address. If emailVerified is false. If emailVerified is false, consider calling getUpdatedUser() on the ParseUser.
- missing - the
In this guide, you will learn how to set up a user email verification process to a user registration feature (Sign Up).
You will create an app that includes user registration with email verification using Parse Server core features through Back4App.
You will use the same method you used to implement the user registration, but instead of redirecting the user to a logged screen, you will ask the user to verify their email to log in.
Build a User verification email process feature using Parse for a Flutter App.
To complete this tutorial, you will need:
- A Flutter app created in previous guide
- Complete the previous guide so ou can have a better understanding of the ParseUser class.
- A device (not Simulator) running Android or iOS.
To better understand Email verification function, we will continue the development of the application started in the previous guide and implement the function.
We won’t explain the Flutter application code once this guide’s primary focus is using the Flutter with Parse. Following the next steps, you will build a Login e Logout App at Back4App Database.
In the following steps, you will be able to build a Email verification function in App.
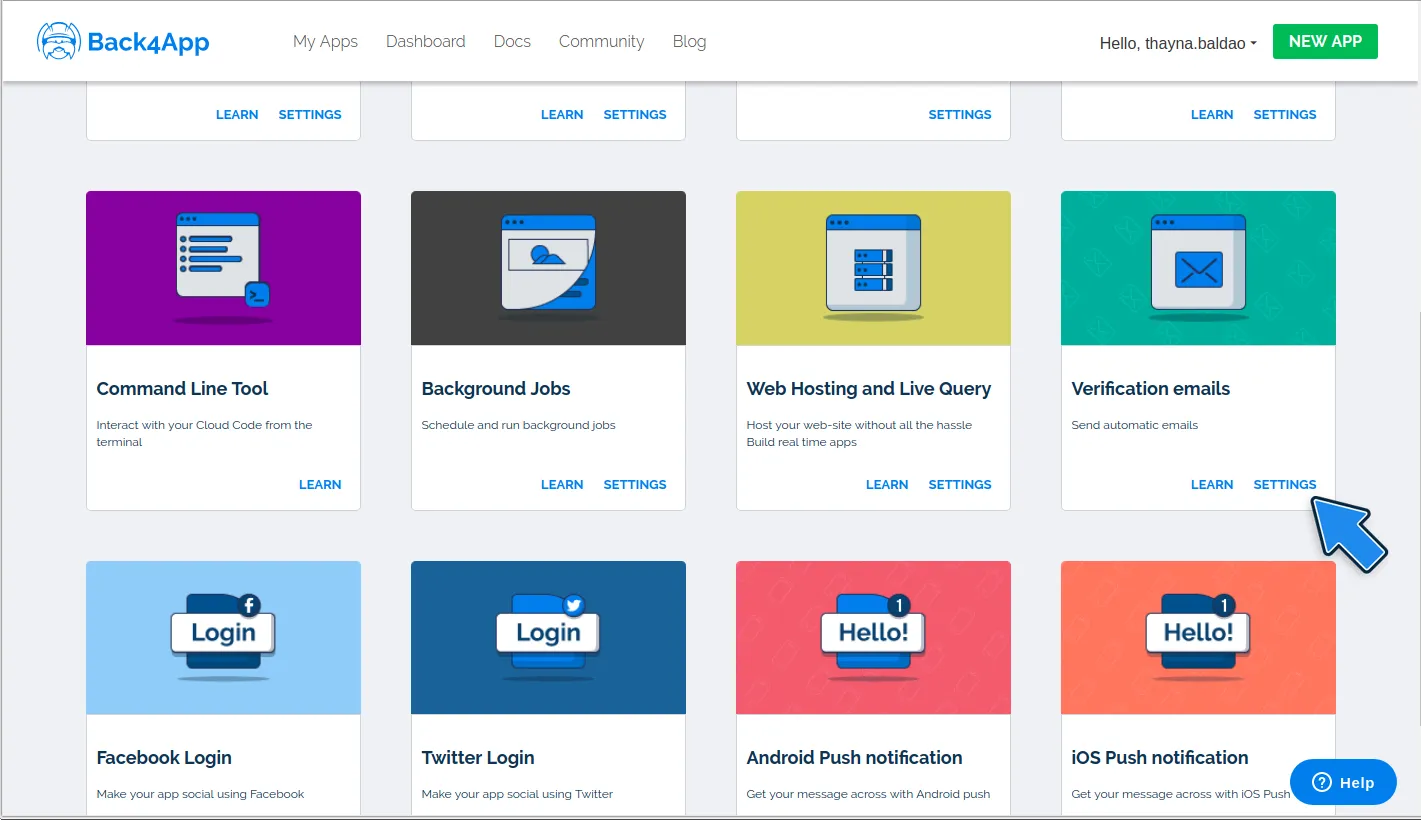
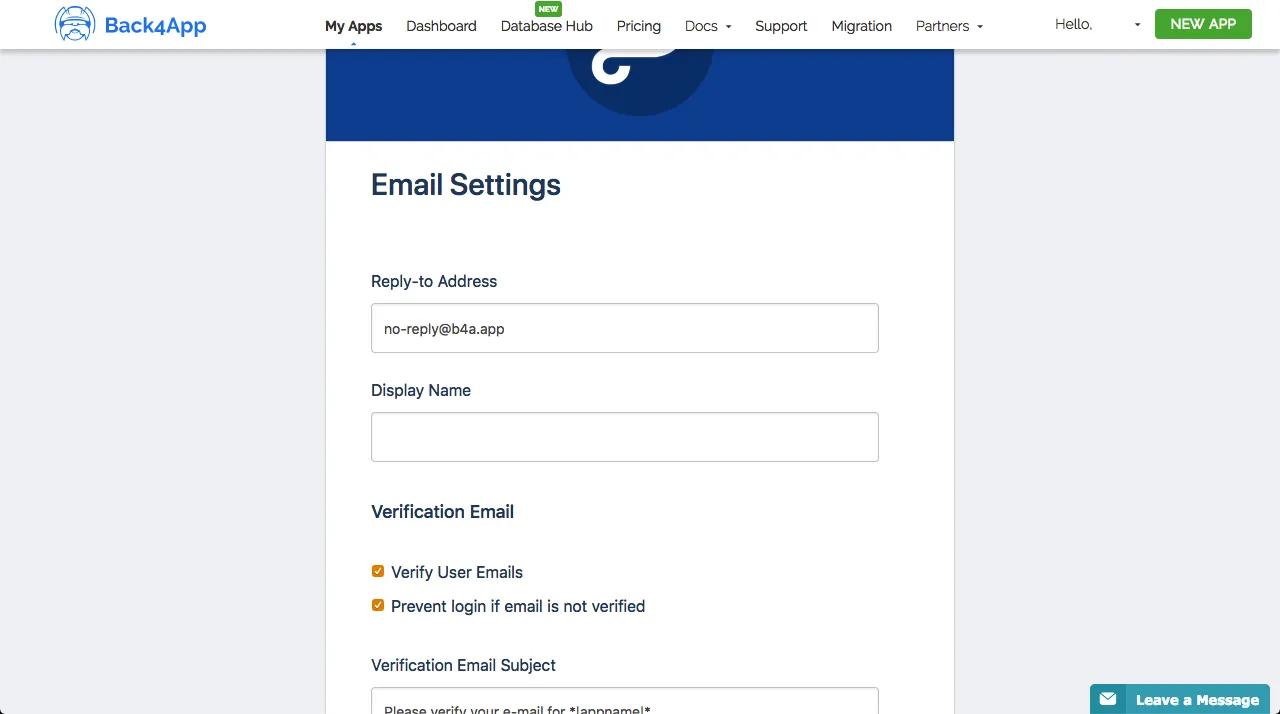
Let’s now enable the email verification on Back4App Dashboard. The email verification page has two properties: Verify User Emails and Prevent login if the email is not verified. If you enable only the Verify User Emails option, the user will receive the verification email but will be able to log in and use the application normally. If you also enable the Prevent login if email is not verified option, the user will only log in after concluding the email verification process.
- Find the Verification emails card and click on Settings`.

3. Click on Verify User Email and Prevent login if the email is not verified.

4. Optional: Fill the empty fields and modify the ones that have already been filled based on your preferences.
5. Click on the SAVE button.
Open Flutter project from the previous guide How to add user reset password to a Flutter App.
Search for the function doUserRegistration in the file main.dart.
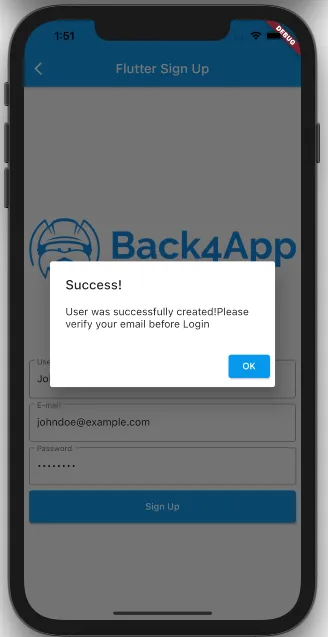
After call function user.signUp();, call the user.logout() function, to ensure that the user does not log in until the email is confirmed. Update the message informing the user to check the mailbox e redirect the user to Home Screen.
Replace the code inside doUserRegistration with:
Note: The code for SignUp function has been explained previously.
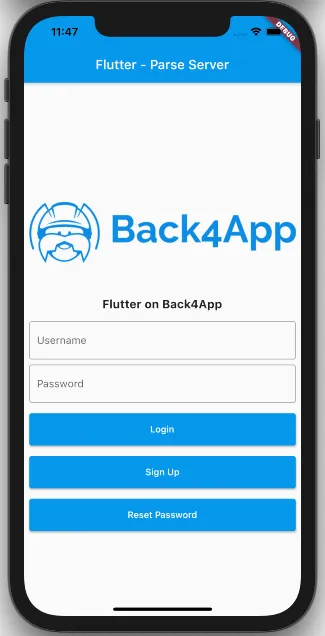
To test it, click on the Run button in Android Studio/VSCode.

Perform the registration process, clicking in button Sign Up.

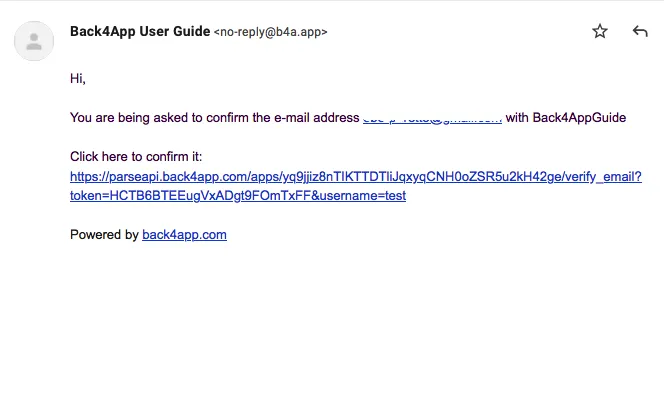
After SignUp we will receieve an email like this:

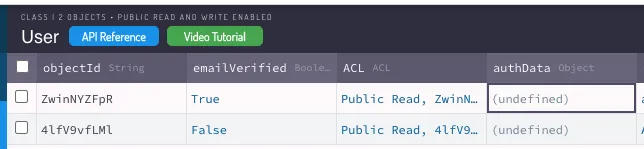
After click in link to verify the email, the property will be setted to true in Parse Dashboard:

To implement the Log In with Email Verification, you have just to implement a Parse User Logins just as described on User LogIn guide.
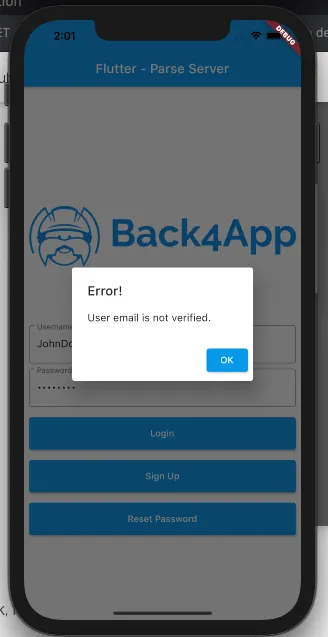
If you have enabled the ‘Prevent login if email is not verified’ option in Step 2, you will get the following error if you try to login without verifying your email.

At this stage, you can Log in, Sign Up or Log out of your app using email verification with Parse Server core features through Back4App!