N:N Relationship
At the core of many backends, you will find the ability to store data. Using Parse, you can store data objects establishing relations between them. Data relations standardize how each data object is related or associated with other ones. That can give you extra power when building and running complex queries. There are three main relation types:
- one-to-many, where one object can be related to many other objects;
- one-to-one, establishing direct relations between two objects and only them;
- many-to-many, which can create many complex relations between many objects.
In this guide, we will focus on many-to-many relations. These relations are common in applications containing authored content, such as blogs and news feeds, because authors and category tags can be interchangeable and optimized for quick querying. Data storage backends usually will demand explicit declarations of these associations and even require that you create, on your own, relational tables for managing their joining. Parse makes it automatically for you, removing any possibility of errors while building your data relations and speeding up your application modeling process.
There are two ways to create a many-to-many relation in Parse. The first uses the Parse.Object relations, which is the fastest in creation and query time. The second is using arrays which can lead to slow query times depending on their size. Because of this performance issue, we will use only relation examples from now on.
In this guide, you will implement a React Native book registration application that contains the three main kinds of data associations. You will learn how to create and query many-to-many data relations using your Back4App and React Native.
At any time, you can access this project via our GitHub repositories to checkout the styles and complete code.
To complete this tutorial, you will need:
- If you want to test/use the screen layout provided by this guide, you should set up thereact-native-paperlibrary.
To perform and demonstrate many-to-many database relations in React Native using Parse in a realistic scenario.
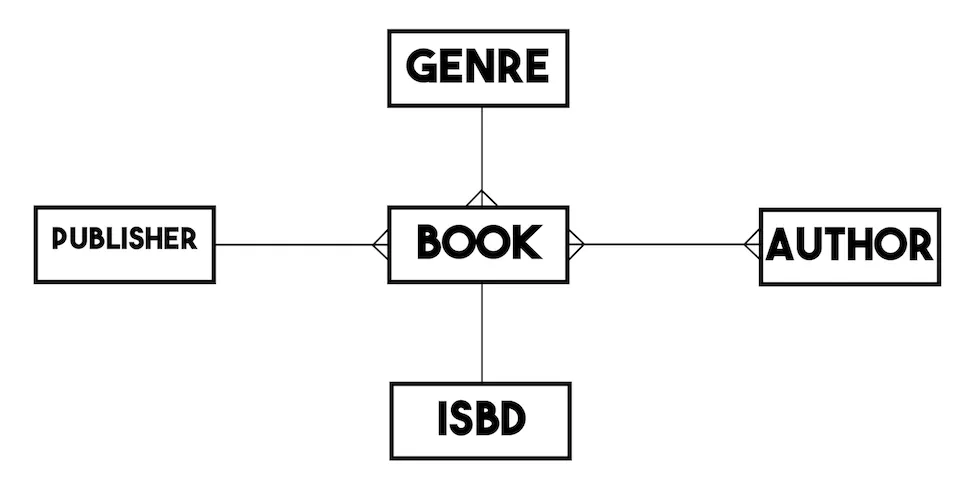
Since in this guide we will be using a book registration application example, you need to first understand how the object relations are laid out in this database. The main object class that you’ll be using is the Book class, which will store each book entry in the registration. These are the other four object classes:
- Publisher: book publisher name, one-to-many relation withBook
- Genre: book genre, one-to-many relation withBook. Note that for this example we will consider that a book can only have one genre;
- Author: book author, many-to-many relation withBook, since a book can have more than one author and an author can have more than one book as well;
- ISDB: book ISDB identifying number, one-to-one relation withBook, since this number is unique for each book.
Here is a visual representation of these database tables:

For simplicity, we will assume that each object class has only a string type name attribute (title for the Book), apart from any additional relational attribute.
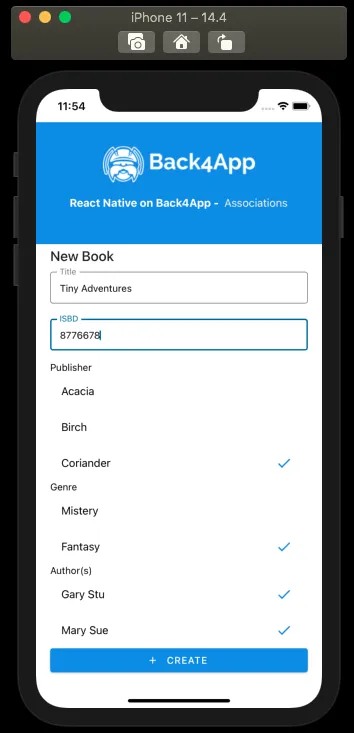
Before going into this step we recommend you to clone and run the React Native Library app exmaple (JavaScript Example Repository, TypeScript Example Repository). This application has two main screens: one responsible for listing the registered books and the other for creating new books. In the book registration form, there are direct links to the other related objects, so when a user picks a publisher or genre option, the form fields will hold the complete Parse.Object instance.

Let’s take a look at the book creation method that is called when submitting this form:
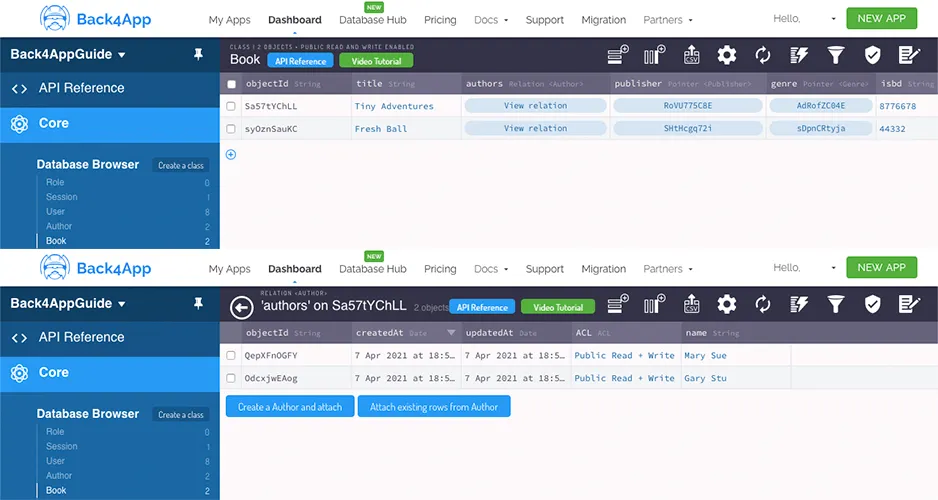
Look how the bookAuthorsObjects are set to the new book Parse.Object instance. To create a many-to-many relation, you first need to create a new Parse.Object.relation and then add the related objects to it either one by one or by passing an array of Parse.Object using the Parse.Object.relation.add method. Parse will create a relation type column and also a relational table on your database. Parse will also create a link for easy access to this new table in the field column in the dashboard.

Be aware that you can also manage objects and add new ones to your relation through the dashboard once it is created, so remember this shortcut when developing your application.
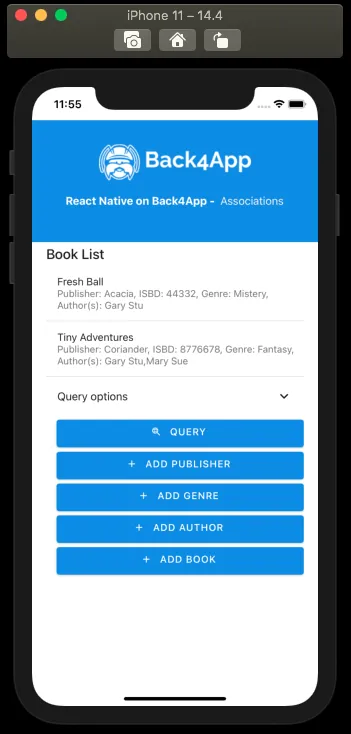
Retrieving results from many-to-many related objects queries need some additional steps comparing to regular ones. Take a look at the query function in the book registers list screen:
In this case, to query any books related to a specific author, you need to perform a Parse.Query.equalTo method passing the Parse.Object instance as the parameter. After querying, Parse will not store Parse.Object instances from many-to-many relational fields, only a reference to the related class name, such as {"__type": "Relation", "className": "Author"}. To retrieve and show data from these object instances, you need to create a relation and query it again, storing the results in an object array of your own. After that, you may iterate over the object array and use the Parse.Object.get method to retrieve the author’s name. Here is how the list screen looks like by using these procedures:

At the end of this guide, you learned how to create and query many-to-many relations in Parse on React Native. In the next guide, we will show you how to do one-to-one queries and relations.