Data types
In the heart of Parse Core feature is the data objects management. Parse allows you to store and query its data straightforwardly using its SDKs or APIs(REST or GraphQL). All the data object features are built using the Parse.Object class, which fields may contain key-value pairs of several JSON-compatible data types. The primary data types that can be assigned to the object fields are the following:
- Number: integer (42) or floating-point (42.5) numbers, as long as ‘.’ is the decimal separator;
- boolean: true or false values;
- string: a string that can be as long as 2147483647 characters. Be aware that values this huge will slow down data operations;
- DateTime:DateTimeobjects stored in UTC format as default. If you need to use another timezone, conversion should be done manually;
- array: an array containing data in any Parse compatible data.
- object:a JSON object also containing any Parse data. When available in SDK, aninclude()call will bring details from the Object property.
When you choose to use the Array type, we recommend keeping array objects small as this can affect your data operations’ overall performance. Our recommendation is to use the Array type if it does not exceed 20 elements and does not grow over time. Instead of the Array type, you can use the Pointer and Relations types as an alternative.
In this guide, you will learn how to store data in each of the basic data types listed above. You will build a React Native product registration component, which will show you how to format, convert and save data to your Parse Server in React Native.
Parse also offers the datatypes GeoPoint to use the power of geolocation resources, and the Parse-specific relational data using the types Pointer or Relation. You will see both covered in the next following guides.
To understand the Parse-compatible basic data types, and to store each data type on Parse froma React Native component.
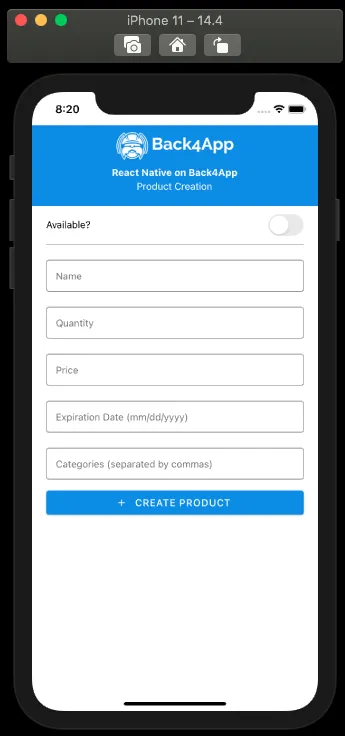
Let’s first create the component structure. Let’s make it simple and create a form screen with one text inputs to each data type, one switch toggle, and a submit button to save the object. These inputs will collect your Product field values: name(string), quantity(number), price(number), available(boolean), expiration date(DateTime), and categories(array). Also, you will save an additional object type field in your saving method as well, but this one won’t need an input field.
Create a separate component in a file called ProductCreation.js/ProductCreation.tsx including the following code, or add it to your main application file (App.js/App.tsx or index.js). You can use this layout with complete stylings using react-native-paper or set up your custom form.
After setting up this screen, your application should look like this:

Note that each Product attribute has its text input field, except for the boolean switch input, meaning that the data in them needs conversion to the corresponding data type before saving.
Before saving your data to the Parse.object, you need to correctly format the number, DateTime, and array inputs. Let’s now create a saving function, which will retrieve data from your state variables and apply the suitable data conversion:
The number data conversion is done casting the value as a Number JavaScript object. DateTime is converted using the Date JavaScript object constructor; the array one is created by using the String.split method in JavaScript, creating an array containing each entry of the categories field separated by commas.
Note that your data is now contained inside a single object, which can be set in a new Parse.object instance to be saved to the server using the Parse.Object.set() method, which takes two arguments: the field name and the value to be set. Let’s also set a new field called completeData, which will be your object type field, assigning the same data object to it.
Go ahead and complete the createProduct function with the following:
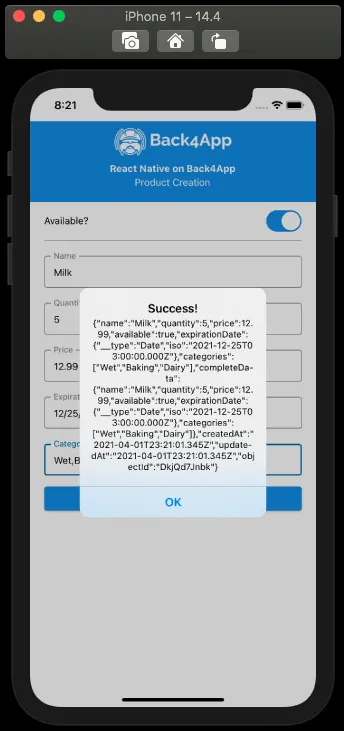
You can now test the component, insert the createProduct function in it, and call it inside your form submit button onPress property. After creating a product, you should see an alert containing its data like this:

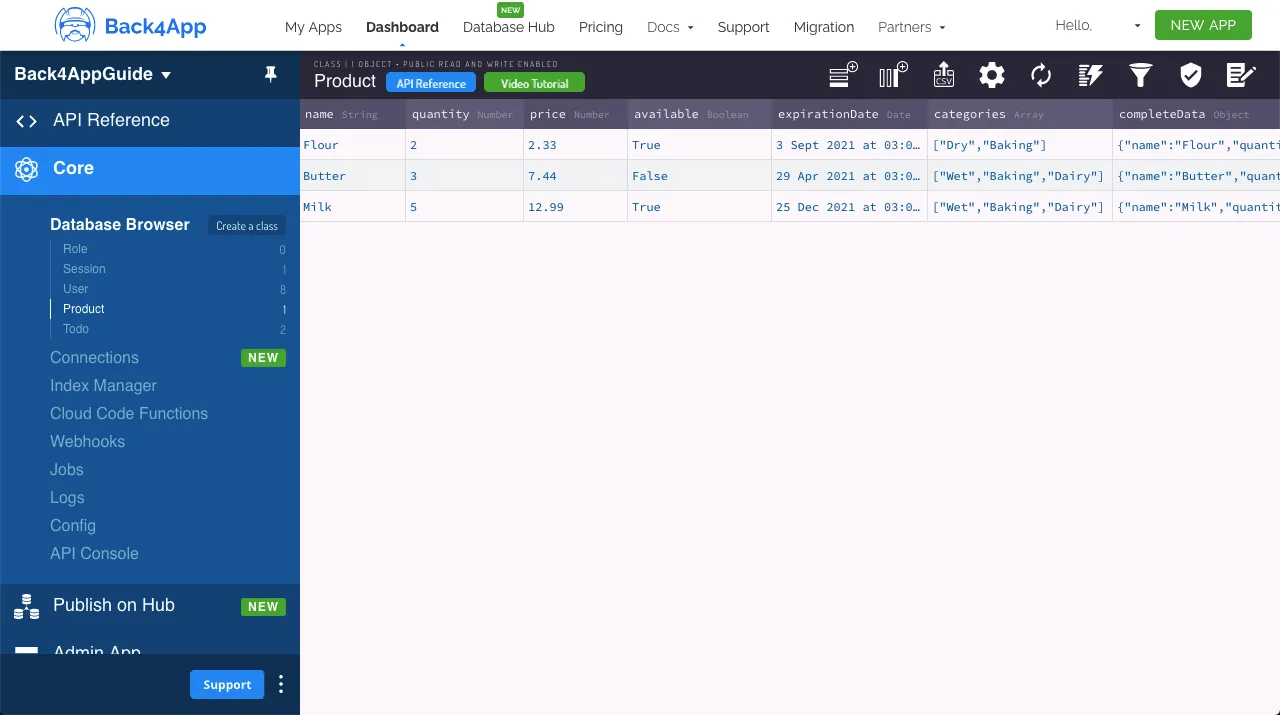
To certify that your data was saved on the server using the correct data types, you can look at your Parse dashboard. Click on the Product data table and note that every column has its data type written at the header. Your class should look like this:

At the end of this guide, you learned how to save each of the basic data types available on Parse using a React Native component. In the next guide, you will learn about the relational data on Parse.