Comment construire un frontend Angular et le connecter à un backend ?
Dans ce tutoriel, vous allez créer une application de liste de tâches en utilisant Angular et la connecter à un service backend géré alimenté par Back4app.
Ce guide est conçu pour vous si vous souhaitez maîtriser les opérations CRUD essentielles (Créer, Lire, Mettre à jour, Supprimer) et créer une interface dynamique et réactive avec Angular. À la fin de ce tutoriel, votre application communiquera sans problème avec un backend qui gère le stockage des données, l'authentification, et plus encore.
Construire une application full-stack implique souvent une configuration backend complexe et une gestion de base de données. Pour simplifier votre flux de travail, nous utilisons Back4app—un backend-as-a-service robuste—pour que vous puissiez vous concentrer sur le développement d'un frontend Angular riche en fonctionnalités.
Back4app fournit une base de données NoSQL entièrement gérée, une authentification des utilisateurs, du Cloud Code pour une logique personnalisée, et des SDK pour une intégration transparente. Cela vous permet de construire et de déployer des applications évolutives sans gérer l'infrastructure serveur.
En suivant ce tutoriel, vous allez :
- Initialiser un projet Angular moderne en utilisant Angular CLI.
- Intégrer sans effort un service backend pour gérer les données de votre application.
- Déployer votre application entièrement fonctionnelle en utilisant des flux de travail conteneurisés sur Back4app.
Avant de commencer, assurez-vous d'avoir :
- Node.js et npm installés sur votre machine. Vérifiez les installations avec node -v et npm -v.
- Connaissances de base en Angular, y compris les composants, les services et l'injection de dépendances.
- Un compte Back4app pour gérer vos services backend. Inscrivez-vous sur Back4app si vous ne l'avez pas déjà fait.
Avec ces conditions préalables en place, vous êtes prêt à commencer à construire votre projet.
Commencez par configurer votre environnement de développement local et initialiser un nouveau projet Angular en utilisant Angular CLI.
- Assurez-vous d'avoir Node.js (version LTS) installé. Si ce n'est pas le cas, téléchargez-le depuis nodejs.org.
- Installez l'Angular CLI globalement si vous ne l'avez pas déjà fait :
- Créer un nouveau projet Angular :
- Naviguez vers votre répertoire de projet :
- Démarrez le serveur de développement pour vérifier la configuration :
Ouvrez http://localhost:4200 dans votre navigateur pour voir votre application Angular en action. Avec le frontend prêt, procédez à la création de votre backend sur Back4app.
Back4app propose un service backend entièrement géré alimenté par Parse, y compris une base de données NoSQL, une authentification, du Cloud Code et des API auto-générées.
Suivez ces étapes pour configurer votre backend :
- Nommez votre application (par exemple, TodoApp) et sélectionnez NodeJS/Parse comme type de backend.
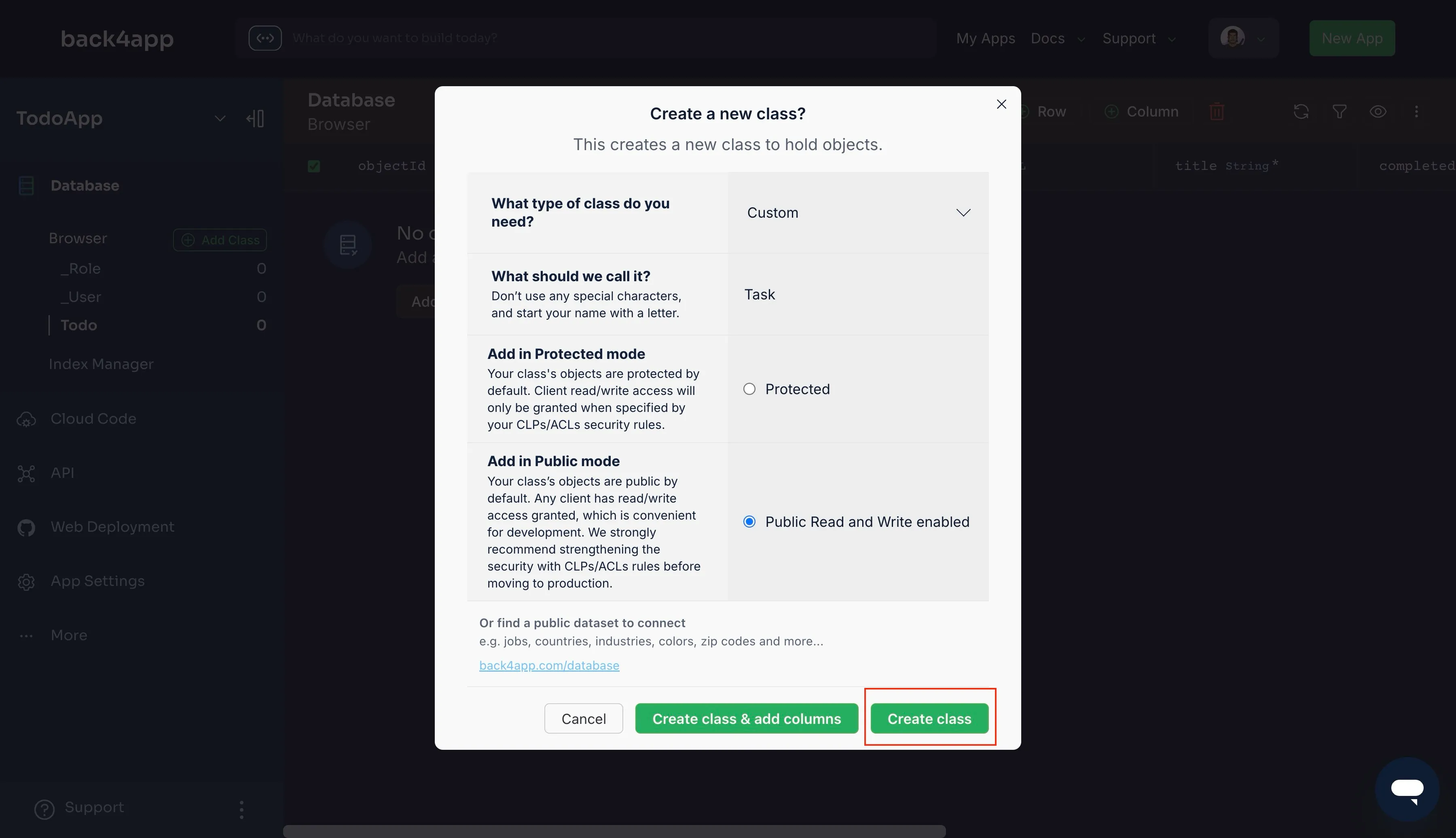
- Accédez à "Base de données" > "Navigateur", cliquez sur "Créer une classe", et choisissez "Personnalisé". Nommez la classe Tâche et définissez les autorisations pour permettre la lecture et l'écriture publiques (vous pourrez affiner cela plus tard).
- Dans la classe Tâche, ajoutez les champs suivants :
- titre (String) – Le titre de la tâche.
- description (String) – Détails sur la tâche.
- terminé (Boolean) – État d'achèvement de la tâche.
- dateLimite (Date) – La date limite pour la tâche.
- Cliquez sur "Enregistrer" pour créer le schéma.

Vous utiliserez le Parse JavaScript SDK pour connecter votre application Angular au backend de Back4app.
- Installez le SDK Parse :
- Configurez le SDK dans votre projet Angular. Ouvrez src/app/app.module.ts (ou créez un service dédié) et initialisez Parse avec votre Application ID et JavaScript Key depuis le tableau de bord Back4app (trouvé sous App Settings > Security & Keys). Par exemple, créez un service parse.service.ts dans le src répertoire :
Ensuite, dans vos composants, injectez simplement ParseService dans le constructeur. Le service exécutera son constructeur une fois (au démarrage de l'application), initialisant Parse pour vous.
Avec votre backend connecté, vous pouvez maintenant construire l'interface utilisateur de la liste de tâches et implémenter des opérations CRUD.
Votre application Angular sera composée de composants et de services pour ajouter, afficher, mettre à jour et supprimer des tâches. Vous tirerez parti de l'architecture des composants d'Angular et de l'injection de dépendances pour une gestion fluide des données.
Générez les composants suivants en utilisant Angular CLI :
Ce composant rend un formulaire pour ajouter de nouvelles tâches. Il capture l'entrée de l'utilisateur et soumet les données de la tâche à Back4app.
Ce composant affiche une liste de tâches en itérant sur un tableau et en rendant chaque tâche à l'aide du TaskItemComponent.
Ce composant représente une tâche individuelle et fournit des boutons pour basculer l'état d'achèvement ou supprimer la tâche.
Dans votre composant principal, gérez l'état des tâches et intégrez les composants de tâche.
Créez ou mettez à jour les styles dans vos fichiers CSS de composant ou dans src/styles.css:
Le déploiement Web Back4app fournit un environnement conteneurisé pour héberger votre application Angular.
Construisez votre application Angular prête pour la production :
Cette commande génère un dist/ dossier contenant votre application Angular compilée.
Créez un Dockerfile à la racine de votre projet avec le contenu suivant :
Construisez votre image Docker :
Exécutez le conteneur :
Ouvrez http://localhost:4201 dans votre navigateur pour vérifier que votre application Angular est servie correctement.
- Initialisez un dépôt Git, ajoutez vos fichiers de projet et validez :
- Cliquez sur "Créer une nouvelle application", fournissez le nom de votre projet et sélectionnez votre dépôt GitHub.
- Autorisez Back4app et choisissez Dockerfile Deployment.
- Confirmez les paramètres de construction et cliquez sur "Déployer" pour commencer le processus de déploiement.
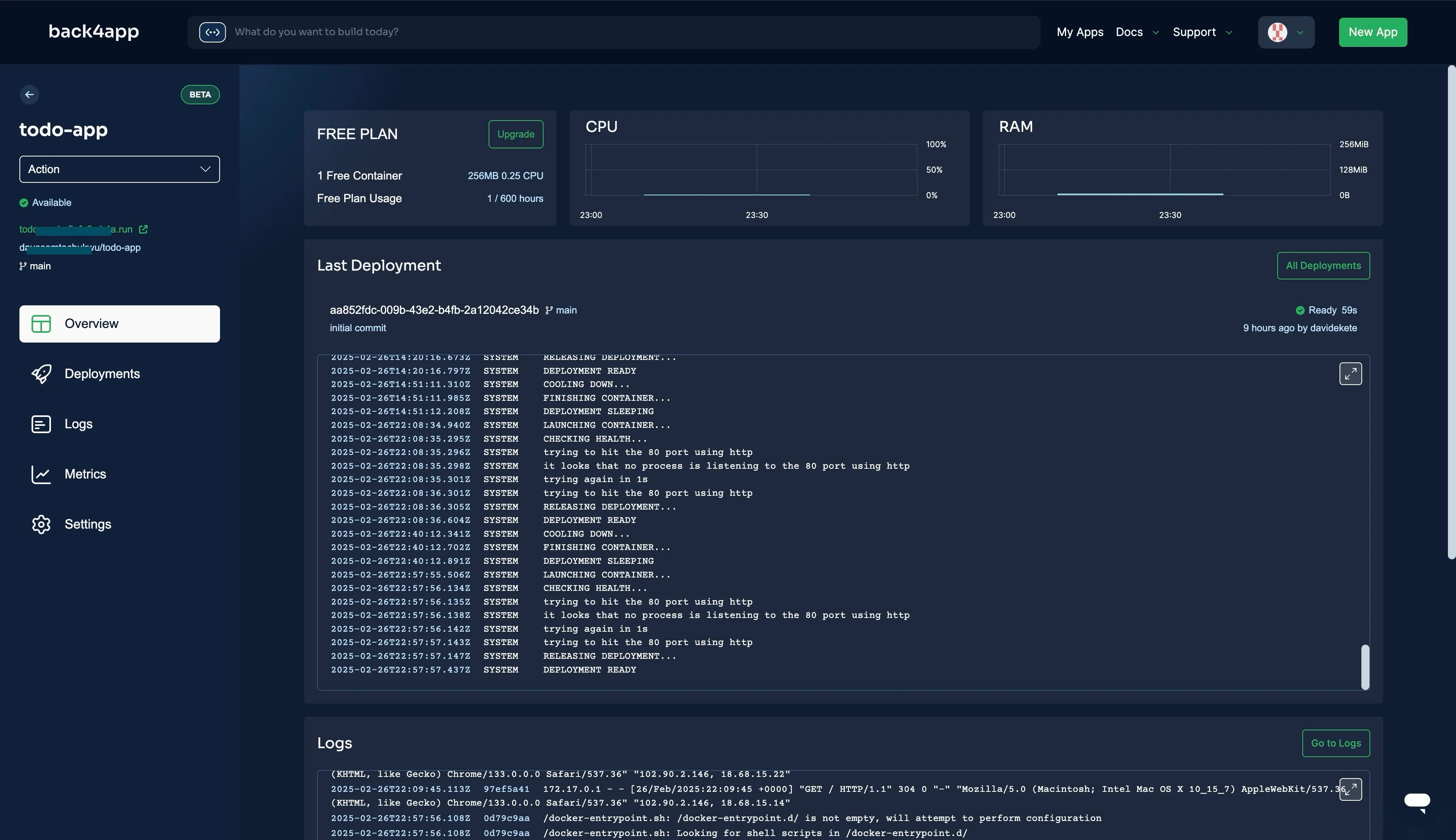
Après le déploiement, utilisez le tableau de bord Back4app pour:
- Voir les journaux pour le débogage.
- Surveiller les performances des conteneurs et l'utilisation des ressources.
- Déclencher des reconstructions sur de nouveaux commits.
- Configurer des domaines personnalisés si nécessaire.

Accédez à votre application en direct à https://todoapp-ku5ofg8s.b4a.run/https://todoapp-ku5ofg8s.b4a.run/ .
Après le déploiement, confirmez que votre frontend Angular communique efficacement avec le backend Back4app :
- Vérification de l'API : Utilisez les outils de développement de votre navigateur (F12 → Réseau) pour inspecter les requêtes API.
- Opérations de tâches : Ajoutez, complétez et supprimez des tâches via l'interface utilisateur et vérifiez les mises à jour dans le navigateur de base de données Back4app.
- Gestion des erreurs : Vérifiez les journaux de la console pour les erreurs et testez les cas limites tels que les soumissions vides.
- Tests de performance : Simulez des conditions de réseau lentes à l'aide des outils du navigateur pour évaluer la réactivité.
Pour optimiser votre application :
- Requêtes efficaces : Utilisez des opérations par lot pour gérer plusieurs tâches :
- Requêtes optimisées: Récupérer uniquement les champs nécessaires:
- Gestion de l'environnement: Stocker les clés sensibles dans des variables d'environnement:
- Sécurité: Utiliser des ACL pour restreindre l'accès aux données:
- Déchargement du backend: Tirer parti du Cloud Code pour une logique complexe afin de réduire la charge du frontend.
Vous avez maintenant construit une application de liste de tâches complète en créant un frontend Angular, en l'intégrant avec le backend de Back4app et en le déployant à l'aide de workflows conteneurisés.
Ce tutoriel vous a guidé à travers chaque étape—du développement local au déploiement dans le cloud—assurant une interaction robuste entre votre interface utilisateur Angular et les services backend.
En regardant vers l'avenir, envisagez des améliorations telles que des mises à jour en temps réel, une authentification améliorée et des intégrations tierces.
Pour un apprentissage supplémentaire, visitez la Documentation de Back4app et explorez les ressources de la communauté.

