リミックスフロントエンドを構築し、それをバックエンドに接続する方法?
このチュートリアルでは、Remixを使用してTo-Doリストアプリケーションを構築し、Back4appの管理されたバックエンドサービスに接続します。
このステップバイステップガイドは、基本的なCRUD操作を習得し、Remixを使用して動的なユーザーインターフェースを設計するのに役立つように設計されています。
フルスタックアプリケーションを構築するには、フロントエンドとバックエンドの両方を設定する必要があります。Back4appを使用することで、スケーラブルなバックエンドサービス(BaaS)を活用できるため、サーバーの設定に煩わされることなく、魅力的なユーザーエクスペリエンスの創造に集中できます。
Back4appは、シームレスな統合のための使い勝手の良いデータベース、認証、クラウド機能、SDKを提供します。これらの機能を活用することで、Remixアプリケーションを迅速にプロトタイプ、構築、展開できます。
このチュートリアルに従うことで、あなたは:
- 業界標準のツールを使用して、最新のRemixプロジェクトを初期化します。
- Parse SDKを使用して、RemixフロントエンドをBack4appバックエンドに接続します。
- Remixアプリをコンテナ化し、Back4app Web Deploymentを介して展開します。
始める前に、次のものを用意してください:
- Node.jsとnpmがシステムにインストールされていること。ターミナルで node -v と npm -v を実行して確認してください。
- 基本的なRemixの知識, ルーティング、ローダー、アクションを含む。RemixはReactに基づいているため、Reactの概念に慣れていると役立ちます。
これらのツールを手に入れたら、Remixアプリケーションを作成し、堅牢なバックエンドと統合する準備が整いました。
まず、ローカル開発環境をセットアップし、Remixプロジェクトを初期化します。これにより、アプリケーションのためのクリーンで効率的な基盤が確保されます。
次に、以下のコマンドを使用してRemixプロジェクトをインストールします。todo-appを希望のプロジェクト名に置き換えてください:
新しいプロジェクトディレクトリに移動します:
すべてが正常に動作していることを確認するために、開発サーバーを実行します:
ターミナルに表示されたURLを開いて、Remixアプリが正常に実行されていることを確認します。
Back4appは、Parseによって提供される強力な管理されたバックエンドを提供します。あなたは、To-Doリストアプリケーションの基盤となるタスクのデータモデルを作成します。
- アプリケーションに名前を付けます(例えば、 TodoRemixApp) そして NodeJS/Parse をバックエンドタイプとして選択します。
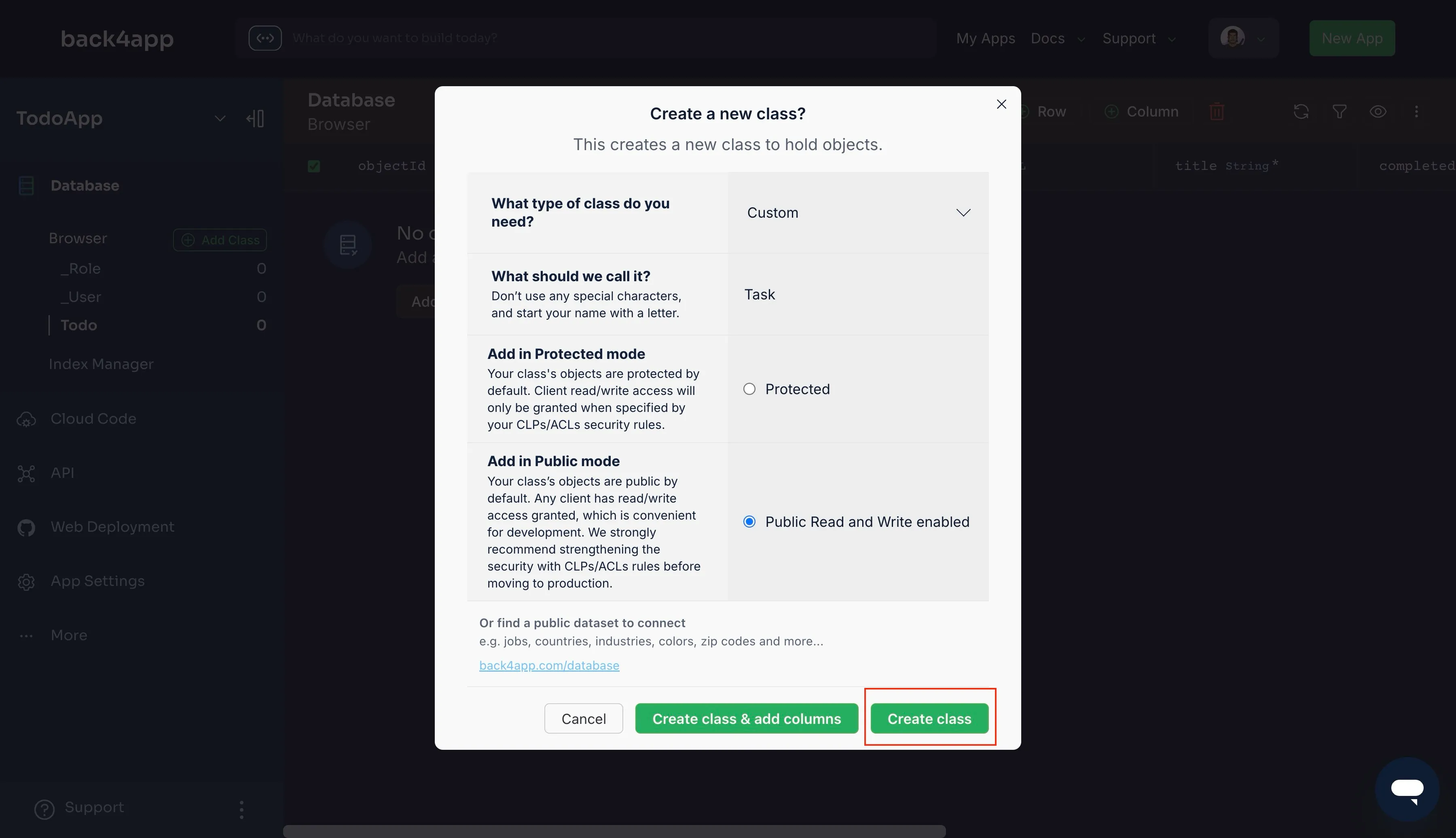
- 「データベース」 > 「ブラウザ」セクションで、 "クラスを作成"をクリックし、「カスタム」を選択します。クラスに タスクという名前を付け、クラスレベルの権限を設定して、公開の読み取りと書き込みを許可します(これらの設定は後で調整できます)。
- 次のフィールドを タスク クラスに追加します:
- タイトル(文字列)– タスクの名前。
- 説明(文字列)– タスクの詳細。
- 完了(ブール値)– タスクが完了しているかどうかを示します。
- 期限日(日付)– タスクの締切。
- スキーマを確定するには、 "保存"をクリックします。

RemixアプリをBack4appに接続するために、Parse JavaScript SDKを使用します。SDKをインストールするには、次のコマンドを実行します:
次に、Remixアプリケーション内でParseを設定します。ファイルを開いて、app/root.tsxの先頭に次の初期化コードを追加します。'your-application-id'と'your-javascript-key'をBack4appダッシュボードからの資格情報に置き換えます(アプリ設定 > セキュリティとキー):
特にサーバー側でローダー関数が実行されるときに、Parseが完全に初期化されていることを確認します。
このコードをあなたの layout 関数に追加してください root.tsx ファイルに。
この設定により、あなたのRemixルートとアクションがBack4appバックエンドとシームレスに相互作用できるようになります。
バックエンドが設定されたので、Remixを使用してTo-Doリストインターフェースを構築します。これには、データの取得と変更を処理するためのルート、ローダー、およびアクションの作成が含まれます。
Remixでは、すべてのルートは app/routes ディレクトリ内のファイルに対応しています。 app/routes/_index.tsx を開いて、ページの構造とデータ操作を定義するために次のコードを追加します:
このルートは、Remixのローダーとアクションを使用してBack4appからタスクを取得し、タスクの追加、切り替え、削除などのユーザーインタラクションを処理します。
アプリケーションの基本的な外観と感触を定義するために、app/global.cssにCSSファイルを作成します:
次に、app/root.tsxにCSSファイルをインポートします:
あなたのリミックスアプリは、Back4appのバックエンドと連携する機能的なTo-Doリストインターフェースを持っています。
Back4appのWebデプロイメントは、アプリケーションのためのコンテナ化された環境を提供します。リミックスアプリをDockerコンテナにパッケージしてデプロイします。
コンテナ化する前に、リミックスアプリを本番用のバンドルにビルドします:
プロジェクトのルートに次の内容で Dockerfile を作成します:
このDockerfileは、あなたのRemixプロジェクトをビルドし、最小限のNode.jsランタイムを使用して本番環境用に準備します。
ローカルでDockerイメージをビルドします:
デプロイメントをテストするためにコンテナを実行します:
ブラウザで http://localhost:8080 を訪れて、Remixアプリが正しく動作していることを確認してください。
プロジェクトをGitHubにプッシュします:
次に、 Back4app Web Deployment にログインし、次の手順に従ってください:
- "新しいアプリを作成"をクリックし、プロジェクトに名前を付けます。
- "GitHubリポジトリ"を選択し、Back4appを認証します。
- あなたの todo-remix リポジトリを選択します。
- "Dockerfileデプロイ"を選択し、ビルド設定を確認します。
- "デプロイ"をクリックして、ビルドを開始します。
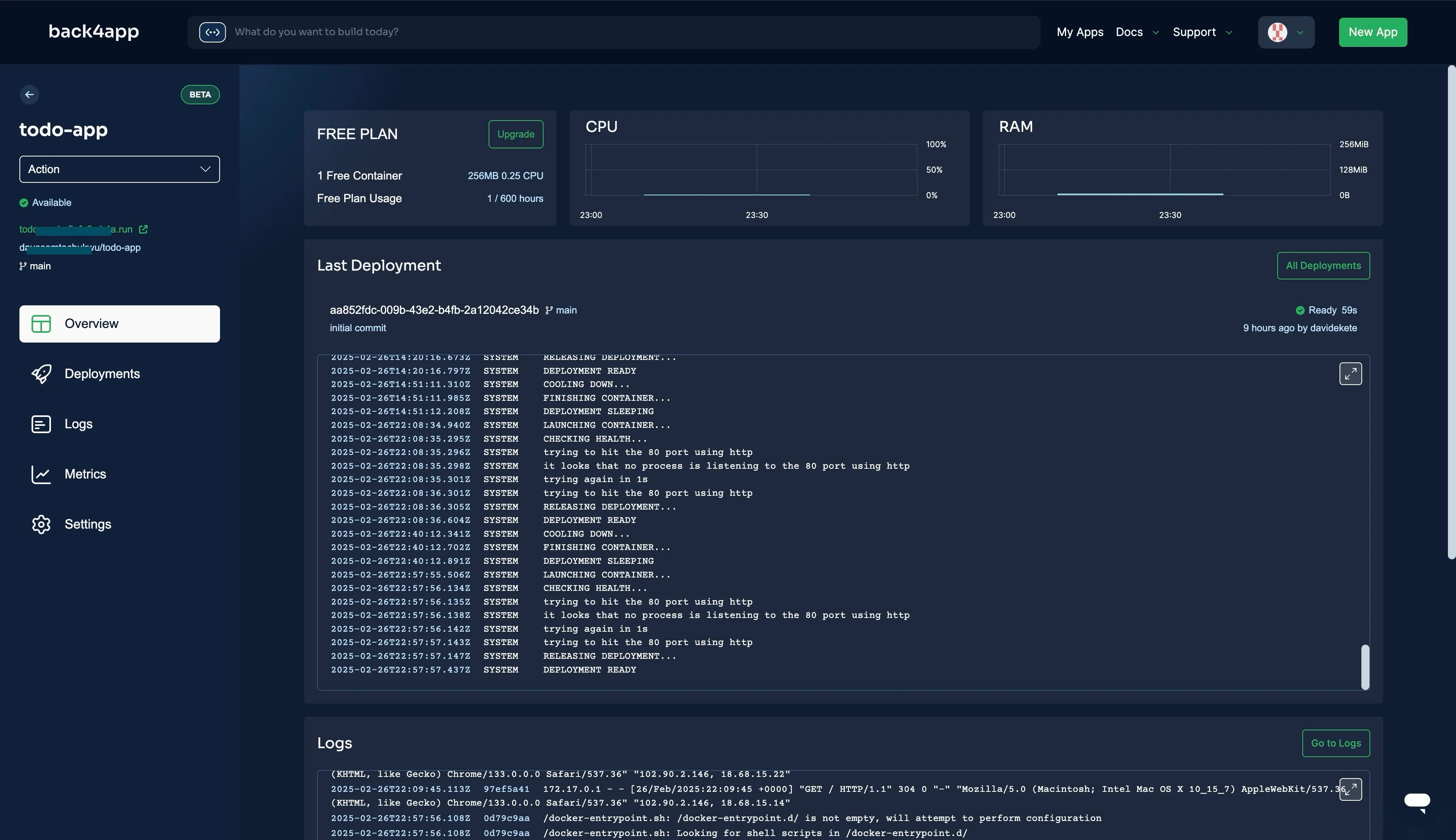
デプロイ後は、Back4appダッシュボードを通じてコンテナを監視します。ログを表示したり、ビルドを管理したり、カスタムドメインを設定したりできます。

デプロイ後、アプリケーションが期待通りに機能することを確認してください。フロントエンドとバックエンドの統合を確認する方法は次のとおりです:
- API 接続: ブラウザの開発者コンソール (F12) を開き、タスクを追加、切り替え、または削除する際のネットワークリクエストを確認します。
- データの永続性: UI を通じてタスクを追加し、ページをリフレッシュして保存されていることを確認します。Back4app データベースブラウザでの変更を確認します。クラスの下で。
- CRUD 操作: 完了ステータスの切り替えとタスクの削除をテストします。問題が発生した場合は、コンソールと API ログを確認します。
- エッジケースの処理: 空の入力を送信して、バリデーションが効果的であることを確認します。
セキュリティ、パフォーマンス、スケーラビリティを向上させるために、これらの推奨事項に従ってください:
- API コールの最適化: バッチリクエストを使用し、クエリで必要なフィールドのみを選択します。
- 環境変数: 機密キー (アプリケーション ID と JavaScript キー) を .env ファイルに保存し、安全に参照します。
- アクセス制御: 認証されたユーザーにデータの変更を制限する動的 ACL を実装します。
- クラウドコード: パフォーマンスとセキュリティを向上させるために、複雑なロジックを Back4app クラウドコードにオフロードします。
Remix を使用してフルスタックの To-Do リストアプリケーションを正常に構築し、Back4app バックエンドに接続しました。
このチュートリアルでは、Remix プロジェクトの初期化、バックエンドとのインタラクションのための管理サービスの統合、およびデプロイメントのためのアプリケーションのコンテナ化を案内しました。
アプリが稼働しているので、ユーザー管理の高度な機能、リアルタイム更新、またはサードパーティ統合を追加することを検討してください。
さらなるガイダンスについては、Back4app ドキュメント と Remix リソースを探ってください。

