How to Build a React Frontend and Connect It to a Backend?
이 튜토리얼에서는 React를 사용하여 할 일 목록 애플리케이션을 만들고 이를 백엔드 서비스에 연결합니다.
이 프로젝트는 기본 CRUD(생성, 읽기, 업데이트, 삭제) 작업과 간단한 사용자 인터페이스를 포함하기 때문에 이상적인 시작점입니다. 끝나면 연결된 백엔드가 있는 완전한 기능의 앱을 갖게 되며, 관리되는 백엔드 서비스를 개발 워크플로에 통합하는 방법을 보여줍니다.
처음부터 풀스택 애플리케이션을 구축하려면 종종 백엔드를 설정하고, 데이터베이스를 관리하고, 인증을 처리하고, 인프라를 배포해야 합니다. 이러한 작업은 복잡하고 시간이 많이 소요될 수 있으며, 특히 프론트엔드 개발에 집중하는 경우에는 더욱 그렇습니다. 우리는 이 목적을 위해 Back4app을 사용할 것입니다.
Back4app은 확장 가능한 백엔드 서비스(BaaS) 솔루션을 제공하여 애플리케이션 구축에 집중할 수 있도록 하며, 호스팅, 데이터베이스 및 API를 처리합니다.
Back4app은 즉시 사용할 수 있는 데이터베이스, 인증, 서버 측 논리를 위한 클라우드 코드 및 원활한 통합을 위한 SDK를 포함한 백엔드 서비스를 제공합니다. 또한 컨테이너화된 배포를 지원하여 풀스택 애플리케이션 호스팅을 위한 유연한 선택이 됩니다.
이러한 기능을 통해 서버 인프라를 관리하지 않고도 애플리케이션을 신속하게 구축하고 배포할 수 있습니다.
이 기사를 읽음으로써 다음을 배울 수 있습니다:
- 업계 표준 도구를 사용하여 현대적인 React 프로젝트를 설정합니다.
- 애플리케이션 데이터를 관리하기 위해 백엔드 서비스를 원활하게 통합합니다.
- 동적인 사용자 경험을 위한 필수 CRUD 작업을 구현합니다.
이 튜토리얼을 효과적으로 따르려면 다음 도구와 기술이 필요합니다:
- Node.js 및 npm이 컴퓨터에 설치되어 있어야 합니다. npm을 사용하여 종속성을 설치하고 React 애플리케이션을 실행합니다. 터미널에서 node -v 및 npm -v를 실행하여 설치를 확인하세요.
- 기본 React 지식, 함수형 컴포넌트, 훅을 사용한 상태 관리 및 사용자 입력 처리 포함. 이 튜토리얼은 React 기초를 다루지 않으므로 JSX 및 컴포넌트 구조에 대한 친숙함이 필요합니다.
이 모든 것이 준비되면 프로젝트를 설정하고 빌드를 시작할 준비가 된 것입니다.
시작하려면 로컬 개발 환경을 설정하고 Vite를 사용하여 프론트엔드 프로젝트를 초기화해야 합니다.
이것은 빠르고 효율적인 개발 경험을 보장하면서 프로젝트 구조를 깔끔하게 유지합니다.
먼저, Node.js (LTS 버전)이 설치되어 있는지 확인하세요. 설치되어 있지 않다면 nodejs.org에서 다운로드하여 설치하세요. 설치가 완료되면 다음을 실행하여 확인하세요:
이제 Vite, Create React App보다 우수한 속도를 제공하는 현대적인 빌드 도구를 사용하여 React 프로젝트를 초기화하세요.
터미널에서 다음 명령을 실행하세요. todo-app을(를) 선호하는 프로젝트 이름으로 바꾸세요:
프로젝트 폴더로 이동하세요:
필요한 종속성을 설치하세요:
설정을 확인하기 위해 개발 서버를 시작합니다:
이것은 로컬에서 React 앱을 실행합니다. 제공된 URL을 브라우저에서 열어 실행 중인지 확인하세요. 프론트엔드가 설정되면, 다음 단계는 데이터 저장 및 API 상호작용을 처리하기 위해 Back4app에서 백엔드를 만드는 것입니다.
Back4app은 Parse, NoSQL 데이터베이스, 인증, 클라우드 코드 및 API 생성을 제공하는 완전 관리형 백엔드 서비스입니다.
이를 통해 백엔드를 처음부터 구축하지 않고도 앱의 데이터를 관리할 수 있습니다. 작업 데이터 모델을 생성하여 할 일 목록 항목을 저장하고 이를 React 프론트엔드에 연결합니다.
- 애플리케이션의 이름을 입력하세요 (예: TodoApp) 및 백엔드 유형으로 NodeJS/Parse를 선택합니다.
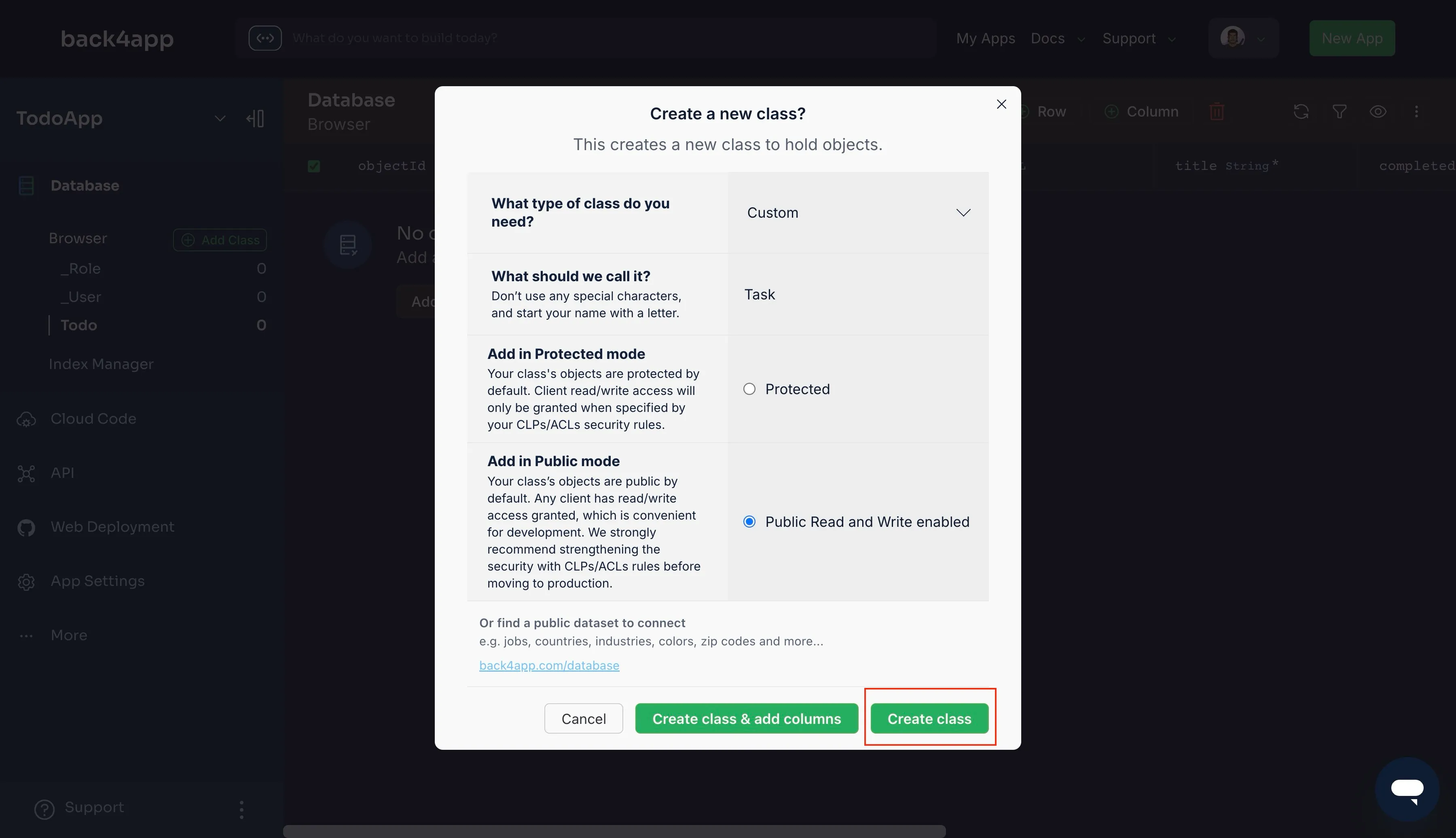
- 생성 후 "데이터베이스" > "브라우저", 클릭하여 "클래스 만들기", 그리고 "사용자 정의"를 선택합니다. 이름을 작업으로 지정하고 클래스 수준 권한을 설정하여 공개 읽기 및 쓰기를 허용합니다 (이것은 나중에 수정할 수 있습니다).
- "작업" 클래스에 다음 필드를 추가합니다:
- 제목 (문자열) – 작업 제목
- 설명 (문자열) – 작업 세부정보
- 완료됨 (부울) – 완료 상태
- 마감일 (날짜) – 작업 마감일
- "저장"을 클릭하여 스키마를 생성합니다.

이제 Parse JavaScript SDK를 사용하여 백엔드와 통신하기 위해 Back4app을 React 프로젝트에 통합하세요. npm을 통해 설치하세요:
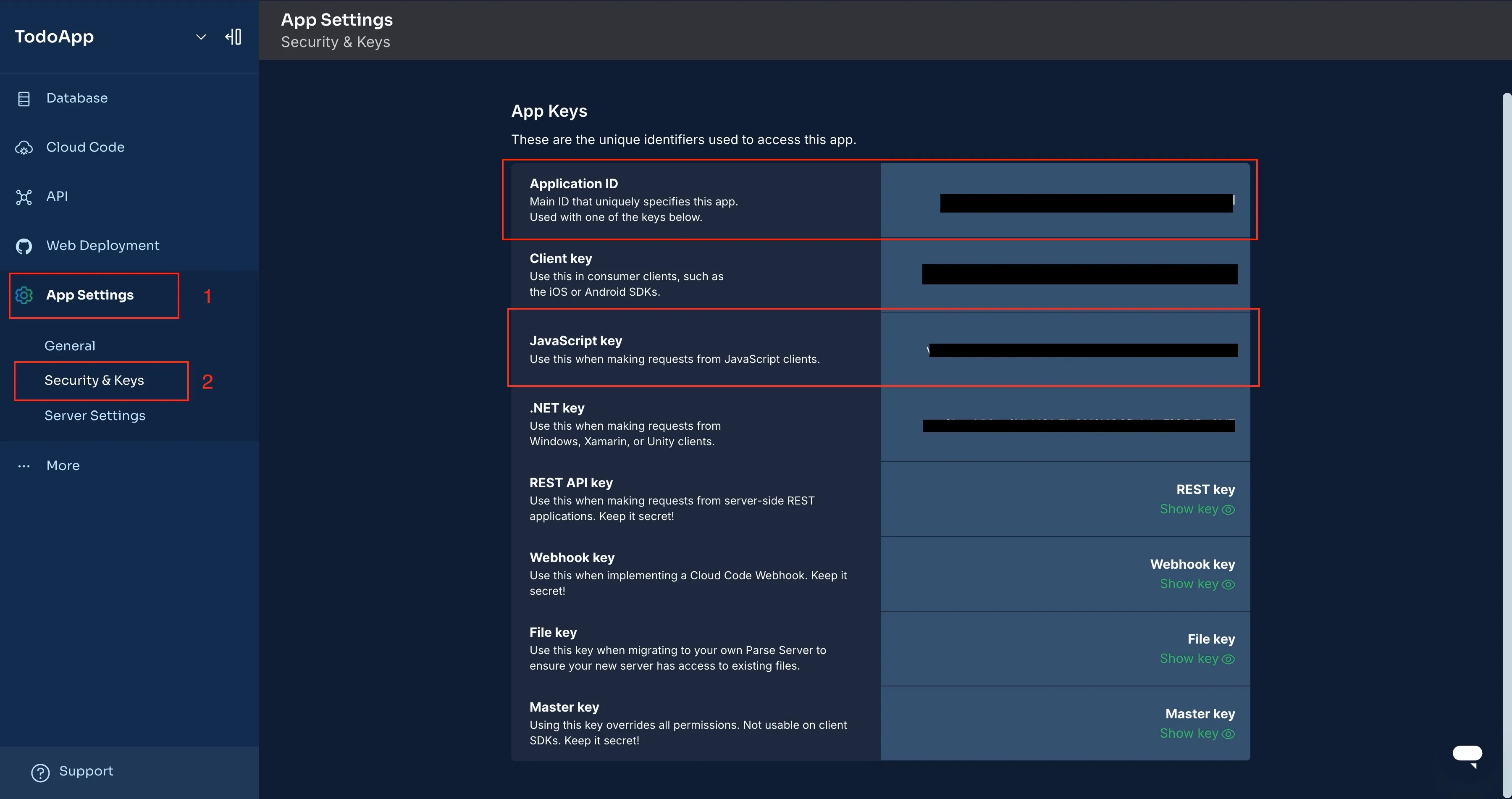
다음으로, Application ID와 JavaScript Key로 초기화하여 SDK를 구성하세요. 이러한 자격 증명은 Back4app 대시보드의 앱 설정 > 보안 및 키 섹션에서 가져옵니다.

안에 src/main.jsx, 최소화된 SDK를 가져오고 Application ID와 JavaScript Key:로 초기화하여 Parse를 구성하세요.
백엔드가 연결되면 To-Do List UI를 구축하고 CRUD 작업을 통합할 수 있습니다.
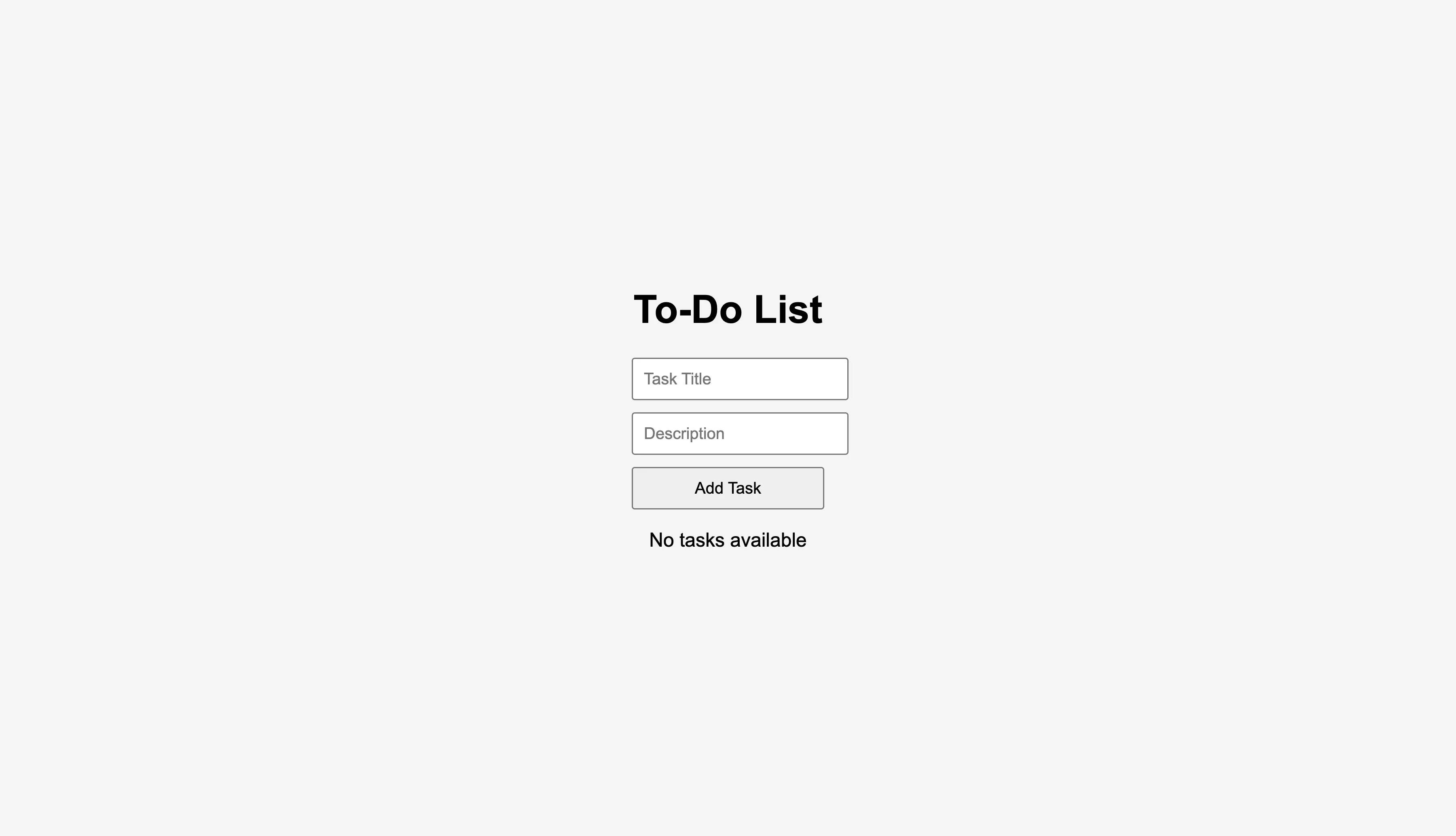
백엔드가 설정되고 연결되었으므로 이제 To-Do List UI를 React로 구축할 시간입니다. 작업을 추가, 표시, 업데이트 및 삭제하는 구성 요소를 만들고 상태를 효율적으로 관리합니다.
애플리케이션은 세 가지 주요 구성 요소로 구성됩니다:
- TaskForm.jsx – 새로운 작업 추가를 처리합니다.
- TaskList.jsx – 모든 작업을 표시하고 작업을 완료로 표시하거나 삭제하는 제어를 제공합니다.
- TaskItem.jsx – 완료로 표시하거나 삭제하는 등의 작업을 나타냅니다.
먼저 components 폴더를 src 안에 생성하고 다음 파일을 추가하세요:
로컬에서 작업을 관리하기 위해 useState 및 useEffect 훅을 사용하여 Back4app에서 데이터를 가져오고 업데이트합니다. 먼저, App.jsx 내부에 상태를 정의합니다:
내부에서 TaskForm.jsx, 새로운 작업을 추가하기 위한 제어된 양식을 만듭니다. 이는 입력 값을 상태에 저장하고 Back4app에 데이터를 제출합니다.
내부에서 TaskList.jsx, 작업 목록을 렌더링하고 완료로 표시하고 삭제하는 작업을 포함합니다.
안에 TaskItem.jsx, 작업을 완료로 표시하거나 Back4app에서 삭제하는 작업을 정의합니다.
다음에 styles.css 파일을 src에 생성하고 기본 스타일링을 추가하세요:
이 CSS를 main.jsx:
당신의 할 일 목록 앱은 이제 React UI, Back4app 통합 및 기본 스타일링이 적용된 작동하는 프론트엔드를 갖추었습니다.

다음으로, 이 프론트엔드를 Back4app 웹 배포에 배포할 것입니다.
Back4app 웹 배포는 애플리케이션을 배포하기 위한 완전 관리형, 컨테이너화된 환경을 제공합니다.
이것은 Docker 기반 배포, 프론트엔드를 컨테이너로 패키징하고 Back4app의 인프라에서 실행할 수 있도록 지원합니다. 이는 확장성, 보안 및 GitHub와 직접 통합하여 쉽게 CI/CD 파이프라인을 보장합니다.
Vite는 기본적으로 개발 모드에서 애플리케이션을 제공합니다. 프로덕션을 위해서는 정적 버전을 빌드하고 Nginx와 같은 경량 웹 서버를 사용하여 제공해야 합니다. 먼저, vite.config.js를 업데이트하여 배포를 위한 적절한 기본 경로를 지정하세요:
이제 빌드 명령을 실행하여 프로덕션 준비 파일을 생성하세요:
A Dockerfile은(는) React 앱이 어떻게 컨테이너화되는지를 정의합니다. 프로젝트의 루트에 Dockerfile이라는 이름의 파일을 생성하고 다음 구성을 추가하세요:
이 Dockerfile은 다음과 같은 작업을 수행합니다:
- 의존성을 설치하고 React 앱을 빌드하기 위해 Node.js를 사용합니다.
- 효율적인 정적 파일 제공을 위해 빌드된 파일을 Nginx 컨테이너에 복사합니다.
- 애플리케이션을 제공하기 위해 80 포트를 노출합니다.
배포하기 전에 컨테이너가 예상대로 작동하는지 로컬에서 테스트하세요. 다음 명령어를 실행하여 Docker 이미지를 빌드합니다:
그런 다음 다음을 사용하여 컨테이너를 시작합니다:
브라우저에서 http://localhost:8080을 열어 React 앱이 올바르게 제공되는지 확인하세요.
Back4app에 배포하려면 먼저 프로젝트를 GitHub에 푸시하세요:
이제 Back4app 웹 배포 플랫폼을 통해 배포하는 단계를 따르세요:
- "새 앱 만들기"를 클릭하고, 프로젝트 이름을 지정한 후 GitHub 리포지토리를 선택하세요.
- Back4app이 GitHub에 접근할 수 있도록 권한을 부여하고 todo-app 리포지토리를 선택하세요.
- "Dockerfile 배포"를 선택하고 빌드 설정을 확인하세요.
- "배포"를 클릭하여 첫 번째 빌드를 시작하세요.
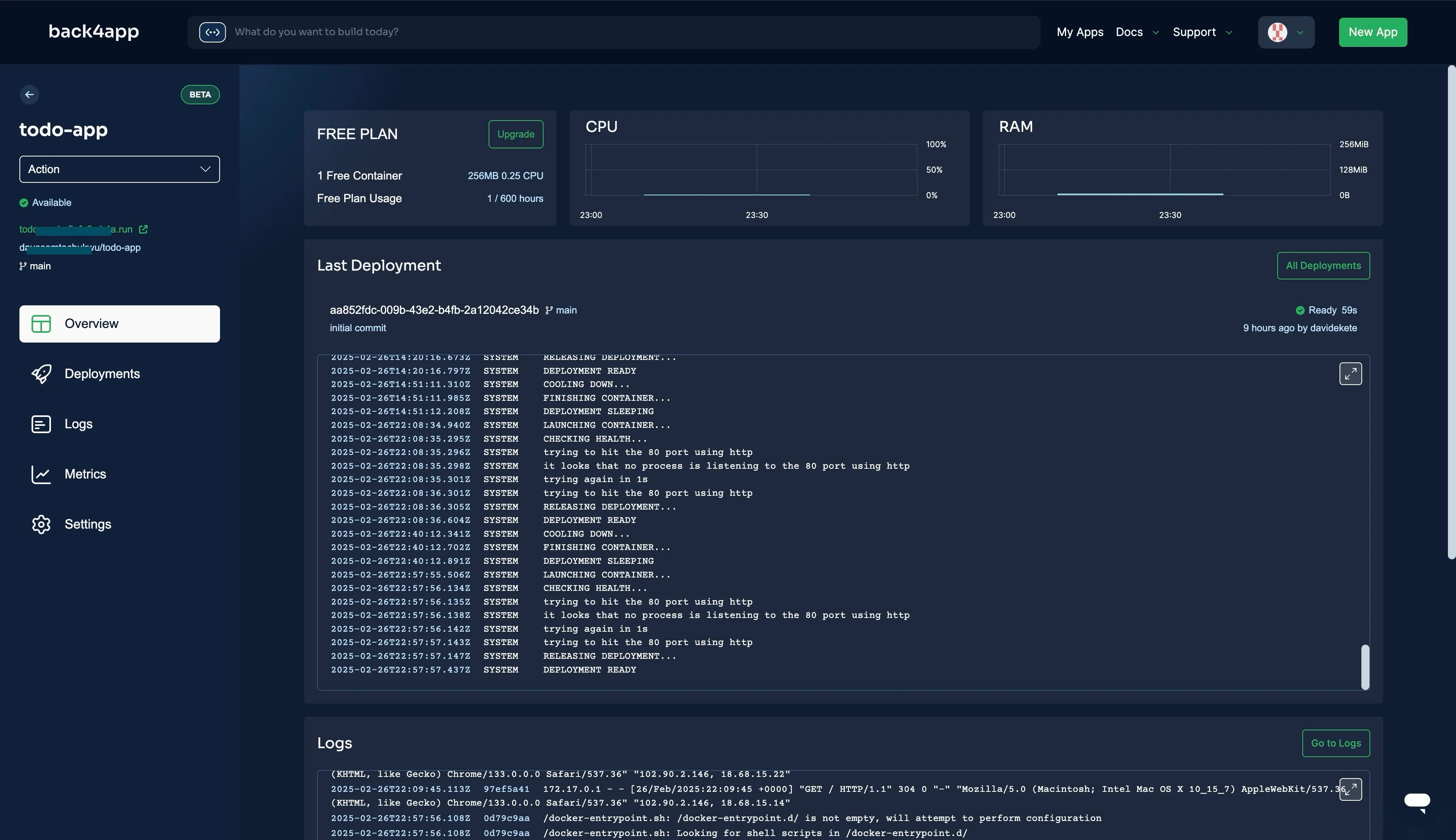
배포가 완료되면 Back4app 대시보드에서 앱으로 이동하세요. 여기에서 다음을 수행할 수 있습니다:
- 문제를 디버깅하기 위해 로그를 확인하세요.
- 컨테이너 재시작 및 리소스 사용량을 모니터링하세요.
- 새 커밋을 사용하여 "빌드 트리거" 버튼으로 재배포하세요.
- 개인 도메인에서 호스팅하는 경우 커스텀 도메인을 설정하세요.

이 튜토리얼에서 사용된 배포된 애플리케이션에 접근하려면 https://todoapp-ku5ofg8s.b4a.run/https://todoapp-ku5ofg8s.b4a.run/ .
프론트 엔드가 성공적으로 배포되었으므로, 다음 단계는 모든 것이 원활하게 작동하는지 확인하기 위한 테스트 및 디버깅입니다.
프론트 엔드와 백 엔드를 배포한 후, 애플리케이션이 올바르게 작동하는지 확인해야 합니다. 여기에는 프론트엔드-백엔드 상호작용, 일반적인 문제를 식별하고 오류를 효과적으로 디버깅하는 것이 포함됩니다.
React 프론트 엔드가 Back4app 백 엔드와 제대로 상호작용하는지 확인하려면 다음 단계를 따르세요:
- API 연결 테스트
- 브라우저의 개발자 콘솔을 열고 (F12 → 네트워크 탭) 작업을 추가하거나 가져올 때 API 호출을 확인하세요.
- API 요청이 실패하면 응답 상태와 오류 메시지를 검사하세요.
- 작업 수동 추가 및 검색
- 할 일 목록 UI를 사용하여 작업을 추가하세요. 작업이 유지되도록 페이지를 새로 고치세요.
- Back4app 데이터베이스 브라우저를 열고 작업이 작업 클래스 아래에 나타나는지 확인하세요.
- CRUD 작업 확인
- UI에서 작업을 완료하고 삭제한 후 Back4app의 데이터베이스에서 변경 사항을 확인하세요.
- 업데이트가 반영되지 않으면 브라우저 콘솔이나 API 로그에서 오류를 확인하세요.
- 엣지 케이스 테스트
- 유효성 검사가 작동하는지 확인하기 위해 빈 작업을 제출해 보세요.
- 느린 인터넷 연결을 시뮬레이션하여 (Chrome DevTools → 네트워크 → 느린 3G) 성능을 테스트하세요.
- CORS 오류 (Access-Control-Allow-Origin 문제)
- 이동하여 Back4app 대시보드 > 앱 설정 > 보안 및 키.
- "허용된 헤더 및 도메인" 아래에 "Allowed Headers and Domains", 프론트엔드의 URL을 추가하세요.
- 백엔드를 저장하고 재시작하세요.
- 인증 실패 (401 권한 없음 오류)
- 애플리케이션 ID와 자바스크립트 키가 Application ID and JavaScript Key가 React 앱에 올바르게 구성되어 있는지 확인하세요.
- 사용자 인증을 사용하는 경우, 세션 토큰이 API 요청에 포함되어 있는지 확인하세요.
- 백엔드 배포 문제
- API가 응답하지 않는 경우, Back4app 웹 배포 > 로그로 이동하여 백엔드 배포의 오류를 확인하세요.
- 필요한 경우 컨테이너를 재시작하세요.
테스트 및 디버깅이 완료되면, 다음 단계는 Back4app 서비스 사용을 위한 모범 사례를 구현하여 성능과 유지 관리를 최적화하는 것입니다.
Back4app을 사용할 때 따를 수 있는 몇 가지 모범 사례입니다.
프론트엔드와 Back4app의 백엔드 간의 효율적인 통신은 원활한 사용자 경험을 보장합니다. 여러 작업을 수행할 때는 배치 요청을 사용하여 네트워크 오버헤드를 줄이세요:
읽기 작업을 위해, 캐싱 활성화 및 인덱스 쿼리 설정을 Back4app 대시보드에서 설정하여 빈번한 요청의 속도를 높이세요. 항상 응답 크기를 최소화하기 위해 필요한 필드만 요청하세요:
민감한 키, 예를 들어 애플리케이션 ID 및 JavaScript 키, 을 하드코딩하는 대신 환경 변수에 저장하세요. Vite, 를 사용하는 경우 .env 파일을 생성하세요:
생산 환경에서는 Back4app 웹 배포를 위해 자동 확장을 활성화하여 증가하는 트래픽을 처리하세요. 데이터베이스 사용량을 모니터링하고 성능 모니터링 도구를 사용하여 쿼리를 최적화하세요.
인증된 사용자만 데이터 수정이 가능하도록 클래스 수준 권한 (CLPs)을 제한하세요. 사용자 역할에 따라 읽기/쓰기 권한을 동적으로 설정하세요:
복잡한 비즈니스 로직을 프론트엔드에서 오프로드하기 위해 클라우드 코드를 사용하여 API 노출을 줄이고 성능을 향상시키세요. 마지막으로, 남용을 방지하고 데이터 무결성을 보장하기 위해 요금 제한 및 요청 검증을 활성화하세요.
이제 React 프론트엔드를 설정하고 Back4app의 백엔드와 통합하며 컨테이너화된 워크플로를 통해 배포하여 전체 스택 할 일 목록 애플리케이션을 구축했습니다.
이 과정은 로컬 개발에서 클라우드 배포로의 명확한 경로를 보여주며, 원활한 프론트엔드-백엔드 상호작용을 보장합니다.
앞으로는 고급 사용자 관리, 실시간 업데이트 및 제3자 통합과 같은 향상을 고려하세요.
추가 학습을 위해 Back4app 문서 및 커뮤니티 지원 리소스를 탐색하세요.
