วิธีสร้างส่วนหน้า Preact และเชื่อมต่อกับส่วนหลัง?
ในบทแนะนำนี้ คุณจะสร้างแอปพลิเคชันรายการสิ่งที่ต้องทำโดยใช้ Preact และเชื่อมต่อกับแบ็คเอนด์ที่มีความแข็งแกร่งซึ่งจัดเตรียมโดย Back4app.
คู่มือนี้เหมาะสำหรับการเริ่มต้นเพราะครอบคลุมการดำเนินการ CRUD (สร้าง, อ่าน, อัปเดต, ลบ) ที่สำคัญและพาคุณไปสร้าง UI ที่สะอาดและใช้งานได้.
เมื่อสิ้นสุด คุณจะมีแอปที่ทำงานได้เต็มรูปแบบซึ่งแสดงให้คุณเห็นวิธีการรวมแบ็คเอนด์ที่จัดการในขณะที่ใช้ Preact สำหรับส่วนหน้าที่เบาและรวดเร็ว.
การสร้างแอปพลิเคชันแบบฟูลสแต็กอาจซับซ้อน โดยเฉพาะเมื่อจัดการกับการตั้งค่าแบ็คเอนด์ การจัดการฐานข้อมูล การตรวจสอบสิทธิ์ และการปรับใช้.
เพื่อทำให้ความท้าทายเหล่านี้ง่ายขึ้น เราใช้ Back4app—บริการแบ็คเอนด์ที่สามารถปรับขนาดได้ แบ็คเอนด์เป็นบริการ (BaaS)—เพื่อให้คุณสามารถมุ่งเน้นไปที่การพัฒนาส่วนหน้าของคุณในขณะที่มันจัดการการโฮสต์ ฐานข้อมูล และ API.
Back4app มอบบริการแบ็คเอนด์ที่ครอบคลุมรวมถึงฐานข้อมูลที่พร้อมใช้งาน การตรวจสอบสิทธิ์ Cloud Code สำหรับตรรกะฝั่งเซิร์ฟเวอร์ และ SDK สำหรับการรวมที่ราบรื่น นอกจากนี้ยังรองรับการปรับใช้ในรูปแบบคอนเทนเนอร์ ทำให้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับแอปพลิเคชันฟูลสแต็กสมัยใหม่.
ด้วยทรัพยากรเหล่านี้ คุณสามารถพัฒนาและปรับใช้แอปพลิเคชันได้อย่างรวดเร็วโดยไม่ต้องแบกรับภาระในการจัดการโครงสร้างพื้นฐานเซิร์ฟเวอร์.
โดยการติดตามบทแนะนำนี้คุณจะได้เรียนรู้ที่จะ:
- เริ่มต้นโปรเจกต์ Preact สมัยใหม่โดยใช้ Vite.
- รวมบริการ backend เพื่อจัดการข้อมูลของแอปพลิเคชันของคุณ.
- ดำเนินการ CRUD หลักสำหรับส่วนติดต่อผู้ใช้ที่โต้ตอบได้.
ก่อนที่คุณจะเริ่ม ให้แน่ใจว่าคุณมีสิ่งต่อไปนี้:
- Node.js และ npm: ติดตั้งเวอร์ชัน LTS ล่าสุดของ Node.js จาก nodejs.org และตรวจสอบโดยการรัน node -v และ npm -v ในเทอร์มินัลของคุณ.
- ความรู้พื้นฐานเกี่ยวกับ Preact: ควรมีความคุ้นเคยกับคอมโพเนนต์ฟังก์ชัน, hooks (เช่น useState และ useEffect), และไวยากรณ์ JSX หากคุณเป็นมือใหม่ใน Preact ให้พิจารณาทบทวนพื้นฐานก่อน.
เมื่อมีข้อกำหนดเบื้องต้นเหล่านี้แล้ว คุณก็พร้อมที่จะตั้งค่าโปรเจกต์ของคุณและเริ่มสร้าง.
เริ่มต้นด้วยการตั้งค่าสภาพแวดล้อมการพัฒนาท้องถิ่นของคุณและเริ่มต้นโปรเจกต์ Preact ของคุณโดยใช้ Vite เพื่อประสบการณ์การพัฒนาที่ราบรื่น.
- ยืนยันว่า Node.js (เวอร์ชัน LTS) ได้ถูกติดตั้งแล้ว หากจำเป็นให้ดาวน์โหลดและติดตั้งจาก nodejs.org. ตรวจสอบโดยการรัน:
- เริ่มต้นโปรเจกต์ Preact ของคุณโดยใช้ Vite. รันคำสั่งต่อไปนี้ในเทอร์มินัลของคุณ (แทนที่ todo-app ด้วยชื่อโปรเจกต์ที่คุณต้องการ):
- นำทางไปยังไดเรกทอรีโปรเจกต์ของคุณ:
- ติดตั้ง dependencies ที่จำเป็น:
- เริ่มเซิร์ฟเวอร์การพัฒนาเพื่อตรวจสอบการตั้งค่าของคุณ:
แอปพลิเคชัน Preact ของคุณควรทำงานได้ในท้องถิ่นแล้ว เปิด URL ที่ให้มาในเบราว์เซอร์ของคุณเพื่อตรวจสอบ จากนั้นคุณจะตั้งค่าด้านหลังของคุณบน Back4app เพื่อจัดการการจัดเก็บข้อมูลและการโต้ตอบกับ API.
Back4app เสนอการบริการแบ็คเอนด์ที่จัดการอย่างเต็มที่ซึ่งข powered by Parse, ซึ่งให้บริการฐานข้อมูล NoSQL, การตรวจสอบสิทธิ์, Cloud Code, และ API ที่สร้างขึ้นโดยอัตโนมัติทันที.
ส่วนนี้จะนำคุณไปสู่การสร้าง Task โมเดลข้อมูลเพื่อเก็บรายการที่คุณต้องทำและเชื่อมต่อกับส่วนหน้า Preact ของคุณ.
- ตั้งชื่อแอปพลิเคชันของคุณ (เช่น, TodoPreactApp) และเลือก NodeJS/Parse เป็นประเภทแบ็คเอนด์.
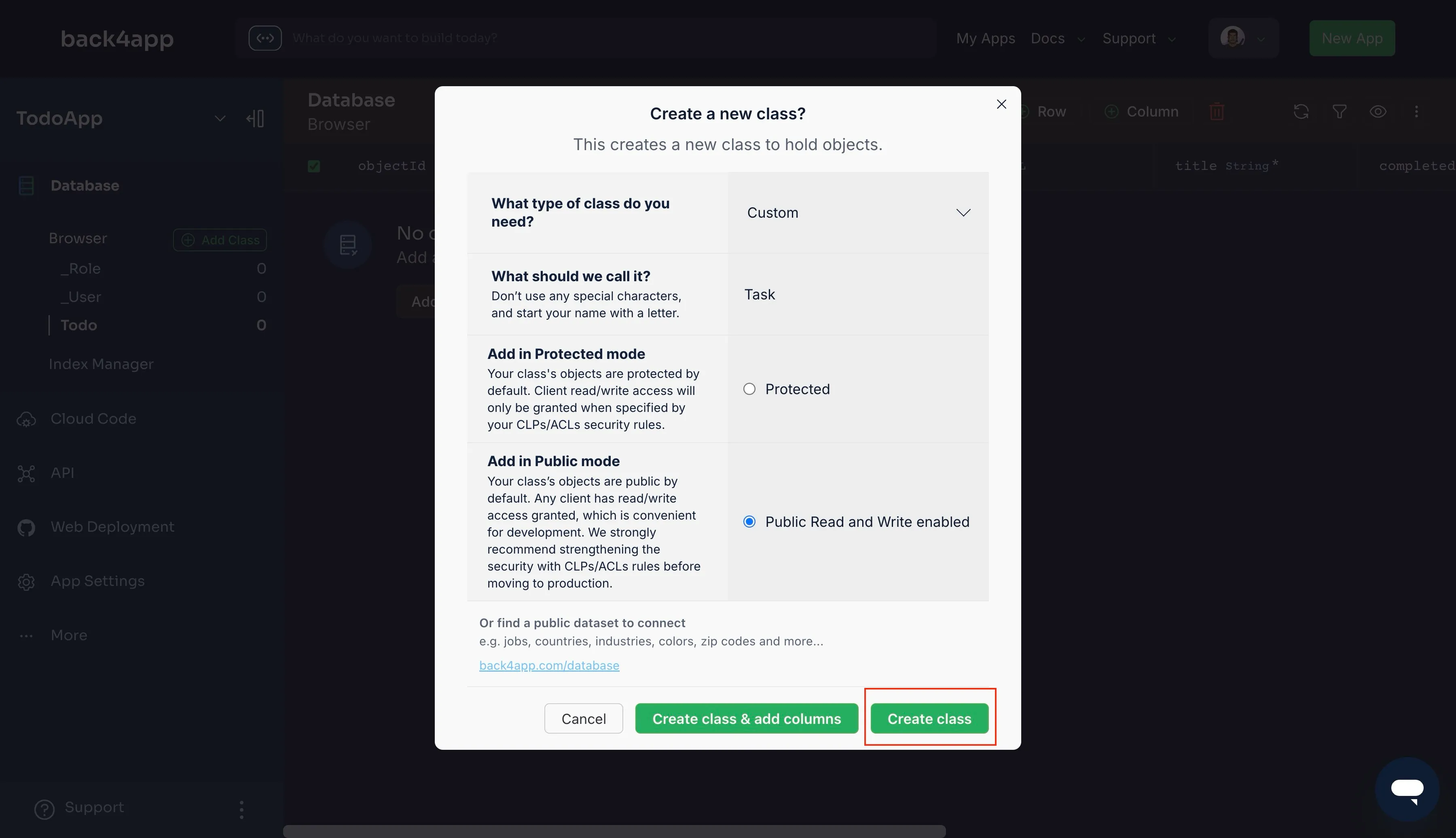
- เมื่อแอปถูกสร้างขึ้นแล้ว ให้ไปที่ "ฐานข้อมูล" > "เบราว์เซอร์". คลิก "สร้างคลาส" และเลือก "กำหนดเอง". ตั้งชื่อคลาสว่า Task และตั้งค่าการ อนุญาตระดับคลาส เพื่ออนุญาตให้สาธารณะอ่านและเขียน (คุณสามารถปรับการตั้งค่าเหล่านี้ได้ในภายหลัง).
- ในคลาส Task ให้เพิ่มฟิลด์ต่อไปนี้:
- ชื่อเรื่อง (String) – ชื่อของงาน.
- คำอธิบาย (String) – รายละเอียดเกี่ยวกับงาน.
- เสร็จสิ้น (Boolean) – ระบุว่างานเสร็จสิ้นหรือไม่.
- วันครบกำหนด (Date) – วันกำหนดเส้นตายสำหรับงาน.
- คลิก "บันทึก" เพื่อเสร็จสิ้นการตั้งค่าโครงสร้างของคุณ.

รวม Back4app เข้ากับโปรเจกต์ Preact ของคุณโดยใช้ Parse JavaScript SDK. ติดตั้ง SDK ผ่าน npm:
กำหนดค่า SDK โดยการเริ่มต้นด้วย Application ID และ JavaScript Key. ดึงข้อมูลรับรองเหล่านี้จากแดชบอร์ด Back4app ของคุณภายใต้ App Settings > Security & Keys.
ใน src/main.jsx, นำเข้าและกำหนดค่า Parse ดังนี้:
เมื่อเชื่อมต่อกับแบ็กเอนด์แล้ว คุณก็พร้อมที่จะสร้าง UI รายการที่ต้องทำใน Preact และดำเนินการ CRUD.
ตอนนี้ที่แบ็กเอนด์ของคุณถูกกำหนดค่าแล้ว สร้างส่วนติดต่อผู้ใช้สำหรับแอปพลิเคชันรายการที่ต้องทำของคุณโดยใช้ Preact คุณจะสร้างคอมโพเนนต์เพื่อเพิ่ม แสดง อัปเดต และลบงาน ในขณะที่จัดการสถานะด้วย hooks.
แอปพลิเคชันของคุณจะรวมคอมโพเนนต์หลักต่อไปนี้:
- TaskForm.jsx – จัดการการเพิ่มงานใหม่.
- TaskList.jsx – แสดงงานทั้งหมดและให้การควบคุมในการทำให้เสร็จหรือลบงาน.
- TaskItem.jsx – แทนที่งานแต่ละงานด้วยการกระทำในการสลับการทำให้เสร็จหรือเอางานออก.
สร้าง components โฟลเดอร์ภายใน src และเพิ่มไฟล์เหล่านี้:
ใช้ hooks ของ Preact (useState และ useEffect) สำหรับการจัดการสถานะและผลข้างเคียง เริ่มต้นด้วยการตั้งค่าสถานะใน app.jsx:
ใน taskForm.jsx, สร้างฟอร์มที่ควบคุมได้สำหรับการเพิ่มงาน ใช้ useState เพื่อจัดการค่าข้อมูลนำเข้าและส่งข้อมูลไปยัง Back4app:
ใน taskList.jsx, แสดงรายการงานโดยการแมพผ่านอาร์เรย์งานและใช้ TaskItem คอมโพเนนต์:
ใน taskItem.jsx, สร้างคอมโพเนนต์ที่อนุญาตให้คุณทำเครื่องหมายงานว่าเสร็จสิ้นหรือทำการลบมัน:
เพิ่มสไตล์ต่อไปนี้ใน index.css ไฟล์ใน src โฟลเดอร์:
นำเข้า CSS นี้ใน src/main.jsx:
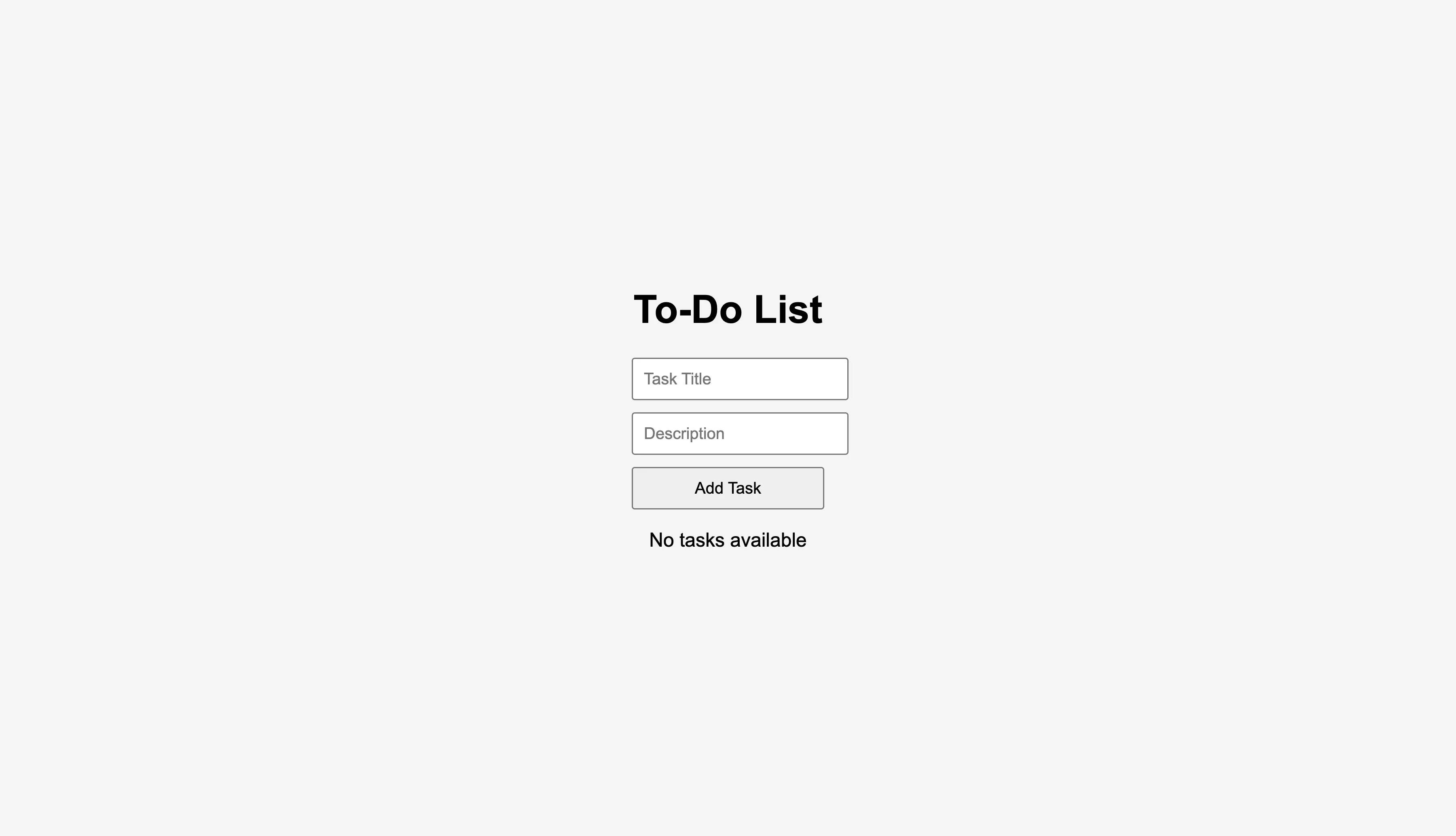
แอปพลิเคชัน Preact To-Do List ของคุณตอนนี้มีฟรอนต์เอนด์ที่มีพลศาสตร์ซึ่งรวมเข้ากับ Back4app และการจัดสไตล์ที่กำหนดเอง แอปนี้ช่วยให้คุณสามารถเพิ่ม แสดง อัปเดต และลบงานในขณะที่รักษาการสื่อสารระหว่างฟรอนต์เอนด์และแบ็กเอนด์อย่างมีประสิทธิภาพ.

ถัดไป คุณจะปรับใช้แอป Preact ของคุณโดยใช้แพลตฟอร์มการปรับใช้เว็บของ Back4app.
Back4app Web Deployment ให้สภาพแวดล้อมที่จัดการอย่างเต็มที่และบรรจุในคอนเทนเนอร์สำหรับการปรับใช้แอปพลิเคชันของคุณ ด้วยการปรับใช้ที่ใช้ Docker คุณสามารถบรรจุ frontend ของ Preact และปรับใช้ได้อย่างง่ายดาย
โครงการ Preact ที่สร้างด้วย Vite จะทำงานในโหมดพัฒนาโดยค่าเริ่มต้น สำหรับการผลิต ให้สร้างเวอร์ชันสแตติกและให้บริการโดยใช้เว็บเซิร์ฟเวอร์ที่มีน้ำหนักเบาเช่น Nginx
อัปเดต vite.config.js ของคุณเพื่อตั้งค่าเส้นทางฐานที่ถูกต้อง:
สร้างไฟล์ที่พร้อมสำหรับการผลิต:
สร้าง Dockerfile ในไดเรกทอรีหลักเพื่อกำหนดคอนเทนเนอร์ของคุณ:
ก่อนที่จะปรับใช้ ให้สร้างและทดสอบคอนเทนเนอร์ Docker ของคุณในเครื่อง:
เรียกใช้คอนเทนเนอร์:
เยี่ยมชม http://localhost:8080 ในเบราว์เซอร์ของคุณเพื่อยืนยันว่าแอปของคุณให้บริการอย่างถูกต้อง.
ผลักดันโปรเจกต์ของคุณไปยัง GitHub:
จากนั้น ให้ทำการปรับใช้โดยใช้ Back4app Web Deployment:
- คลิก "สร้างแอปใหม่", ระบุชื่อ และเลือก GitHub Repository.
- อนุญาตให้ Back4app เข้าถึงที่เก็บของคุณและเลือก todo-preact repo.
- เลือก Dockerfile Deployment และยืนยันการตั้งค่าการสร้าง.
- คลิก "ปรับใช้" เพื่อเริ่มกระบวนการสร้าง.
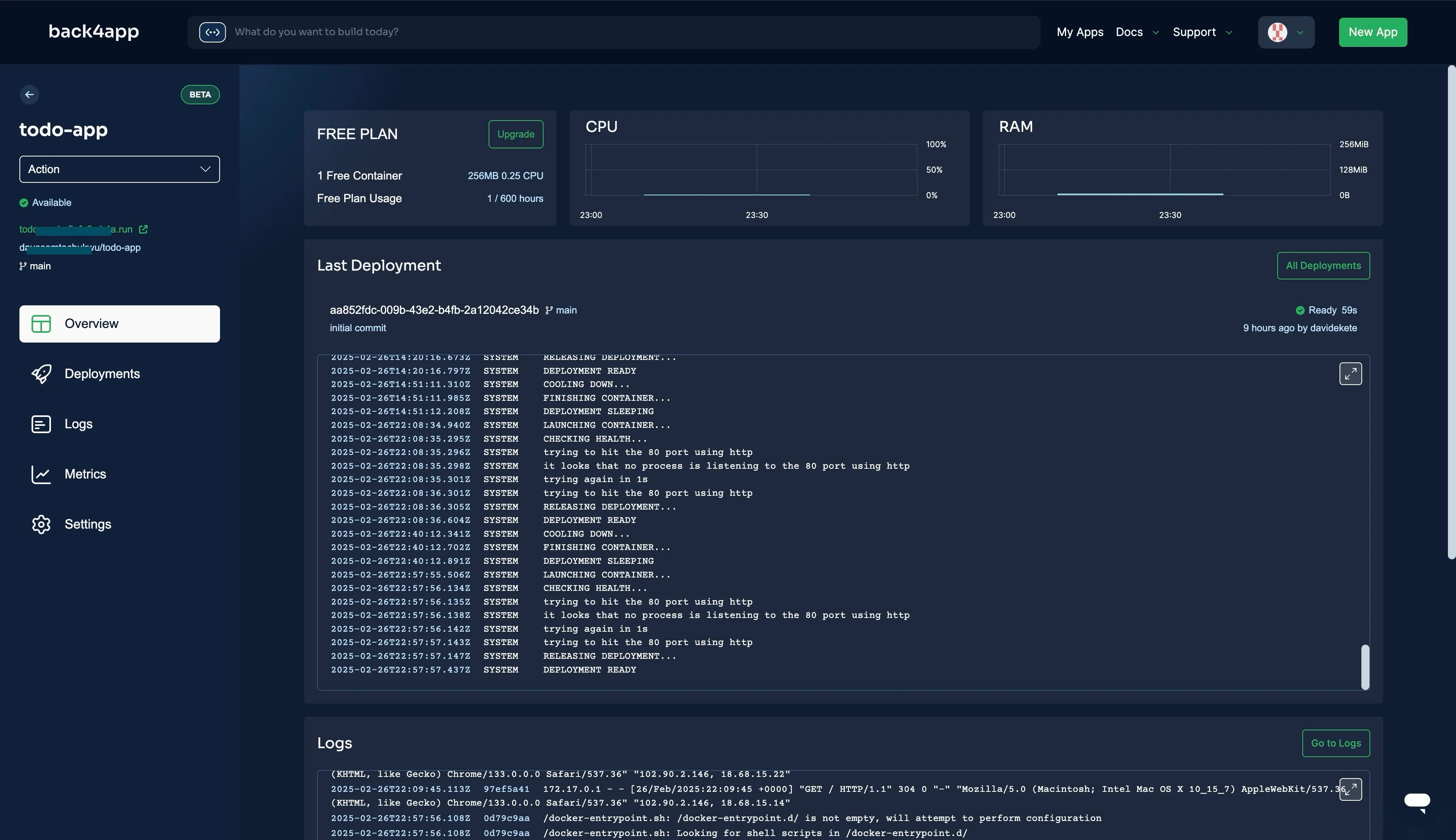
หลังจากการปรับใช้ ให้ใช้ Back4app Dashboard เพื่อ:
- ดูบันทึกสำหรับการแก้ไขปัญหา.
- ติดตามประสิทธิภาพของคอนเทนเนอร์และการใช้ทรัพยากร.
- กระตุ้นการปรับใช้ใหม่เมื่อมีการคอมมิตใหม่.
- กำหนดค่าชื่อโดเมนที่กำหนดเองหากจำเป็น.

หลังจากการปรับใช้ ให้ทดสอบแอป Preact ของคุณอย่างละเอียด:
- ตรวจสอบการเชื่อมต่อ API: เปิดคอนโซลนักพัฒนาของเบราว์เซอร์ของคุณ (F12 → Network) เพื่อติดตามการเรียก API ในระหว่างการดำเนินการงาน.
- เพิ่มและดึงงาน: ใช้ UI เพื่อเพิ่มงาน จากนั้นรีเฟรชหน้าเพื่อยืนยันความคงอยู่ใน Back4app Database Browser.
- ทดสอบการดำเนินการ CRUD: ตรวจสอบให้แน่ใจว่าการทำเครื่องหมายงานว่าเสร็จสมบูรณ์และการลบถูกสะท้อนอย่างถูกต้องในแบ็กเอนด์.
- การจัดการกรณีขอบ: ตรวจสอบความถูกต้องของข้อมูลฟอร์มและจำลองสภาพเครือข่ายที่ช้าโดยใช้เครื่องมือพัฒนา.
หากคุณพบปัญหา ให้ตรวจสอบบันทึก Back4app หรือเช็คการกำหนดค่า API ของคุณ.
ปรับปรุงประสิทธิภาพและความปลอดภัยของแอปพลิเคชันของคุณโดยปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดเหล่านี้:
- เพิ่มประสิทธิภาพการเรียก API: ใช้คำขอแบบกลุ่มสำหรับการดำเนินการหลายรายการและเลือกเฉพาะฟิลด์ที่จำเป็นในคำค้นของคุณ.
- รักษาข้อมูลที่ละเอียดอ่อนให้ปลอดภัย: เก็บข้อมูลรับรองเช่น Application ID และ JavaScript Key ในตัวแปรสภาพแวดล้อม ด้วย Vite ให้สร้างไฟล์ .env :
- เปิดใช้งาน Auto-Scaling: เปิดใช้งานการปรับขนาดอัตโนมัติใน Back4app Web Deployment เพื่อจัดการการเข้าชมที่สูง.
- เพิ่มความปลอดภัย: จำกัดสิทธิ์ระดับคลาส (CLPs) เพื่อควบคุมการแก้ไขข้อมูลและตั้งค่า ACL ตามที่ต้องการ.
- ใช้ Cloud Code: โอนภาระการประมวลผลที่ซับซ้อนไปยัง Cloud Code เพื่อประสิทธิภาพที่ดีกว่าและลดการเปิดเผย API.
คุณได้สร้างแอปพลิเคชัน To-Do List แบบ Full-Stack โดยใช้ Preact สำหรับส่วนหน้าและบริการแบ็คเอนด์ที่แข็งแกร่งของ Back4app.
บทแนะนำนี้ได้แนะนำคุณในการเริ่มต้นโปรเจกต์ Preact การรวม Parse SDK และการปรับใช้แอปของคุณโดยใช้กระบวนการทำงานที่บรรจุใน Back4app.
เมื่อคุณพัฒนาต่อไป ให้พิจารณาเพิ่มฟีเจอร์เช่นการตรวจสอบสิทธิ์ผู้ใช้ขั้นสูง การอัปเดตแบบเรียลไทม์ และการรวมกับบุคคลที่สาม สำหรับรายละเอียดเพิ่มเติมและการสนับสนุน โปรดดูที่ เอกสาร Back4app.

