Débogage des fonctions Parse Cloud Code localement
Après avoir créé et développé votre application en utilisant les fonctions de Parse Cloud Code, il y a toujours place à l'amélioration en ce qui concerne les tests et le débogage. Ce guide vous montrera comment intégrer votre éditeur de code avec Node.js pour déboguer vos fonctions en utilisant une instance locale de Parse Server, simulant l'environnement Back4app.
Vous permettre de déboguer votre Parse Cloud Code localement dans votre éditeur de code préféré.
Si vous hébergez déjà votre application sur Back4app ou si vous avez configuré Cloud Code via le tableau de bord, votre projet devrait suivre cette structure :
- cloud Répertoire: Contient le main.js fichier où vos fonctions de Cloud Code sont définies.
- public Répertoire: Contient votre contenu statique tel que des fichiers HTML et JavaScript, incluant généralement un fichier index.html.
Si votre application est nouvelle ou pas encore déployée, reproduisez cette structure pour garantir que le serveur Parse local fonctionne correctement.
Pour démarrer une instance locale du serveur Parse :
- Naviguez vers votre répertoire de projet dans le terminal.
- Exécutez la commande suivante pour lancer le serveur avec une base de données de test et votre Cloud Code :
- Remplacez les valeurs de remplacement (YOUR_APP_ID, etc.) par des valeurs aléatoires. Évitez d'utiliser vos clés de production.
- Vérifiez que le serveur fonctionne en ouvrant http://localhost:1337/parse dans votre navigateur. Une erreur "non autorisée" signifie que le serveur fonctionne mais que la requête manque de clés d'authentification.
Assurez-vous que toutes vos fonctions Cloud Code sont situées dans le cloud/main.js fichier. Par exemple :
Redémarrez le serveur Parse pour charger la nouvelle fonction :
Maintenant, testez la fonction en utilisant cURL dans le terminal :
Si configuré correctement, le terminal affichera la réponse "Testing!".
Vous pouvez utiliser les fonctionnalités de débogage de Node.js, intégrées à Visual Studio Code (ou un IDE similaire), pour déboguer vos fonctions étape par étape.
- Ouvrez le Run and Debug panneau sur la barre latérale gauche et cliquez sur Créer un fichier launch.json.
- Choisissez Node.js comme environnement.
Cela crée une configuration de débogage de base. Pour l'améliorer :
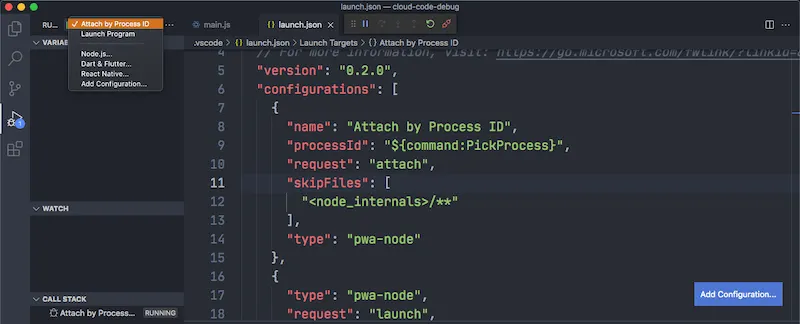
- Cliquez sur Ajouter une configuration... et sélectionnez Node.js : Attacher au processus.
- Choisissez l'action Attacher par ID de processus et attachez-la au processus de nœud du serveur Parse.

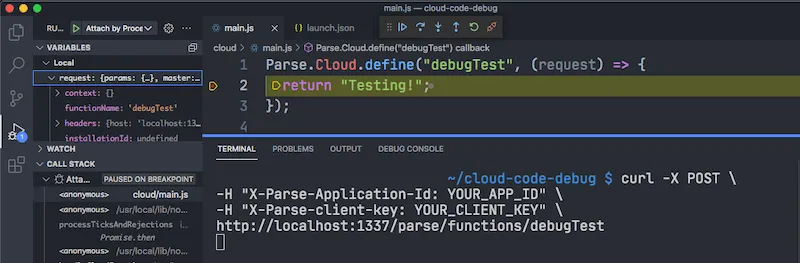
- Ouvrez main.js et définissez un point d'arrêt sur la ligne return "Testing!"; en cliquant à gauche du numéro de ligne.
- Exécutez la même commande cURL qu'auparavant. Le débogueur mettra l'exécution en pause au point d'arrêt.
- Pendant la pause, inspectez les valeurs des variables d'environnement et la pile d'appels dans le panneau de débogage.
Cette approche vous permet d'analyser le comportement de votre code en détail.

En suivant ce guide, vous serez en mesure de déboguer tous les aspects de votre intégration Parse et des fonctions Cloud Code localement, améliorant ainsi votre flux de travail de développement avec Back4app.