Guide technique: Connecter Parse SDK à un projet Back4app
Maintenant que vous avez créé votre application sur Back4app, vous êtes à quelques étapes d'utiliser ses fonctionnalités backend. Ce guide vous expliquera comment connecter votre application aux serveurs de Back4app en utilisant le SDK Parse ou les API REST.
Pour compléter ce tutoriel, vous aurez besoin de:
- Accéder aux clés de l'application: Allez à Paramètres du serveur > Paramètres principaux > ID de l'application et clés pour trouver vos clés. Vous les utiliserez pour vous authentifier auprès de Back4app.
En fonction de la plateforme avec laquelle vous travaillez, suivez l'une des méthodes d'installation ci-dessous:
Ajouter le SDK Parse à pubspec.yaml
Pour vérifier la dernière version, vous pouvez consulter ici.
Ouvrez votre build.gradle fichier (Module : app) et ajoutez les dépendances suivantes :
Pour vérifier la dernière version, vous pouvez consulter ici.
- Installez CocoaPods
2. Ajoutez le SDK Parse à votre Podfile :
Vous pouvez également utiliser le gestionnaire de paquets Swift (SPM) ou Carthage pour installer ParseSwift. Cliquez ici pour en savoir plus.
- Créer un composer.json fichier à la racine de votre projet avec le contenu suivant :
Ensuite, exécutez :
2. Ou clonez depuis GitHub :
Pour plus de détails, consultez ce guide.
- Ajoutez le SDK Parse depuis les packages NuGet : Ouvrez Visual Studio, allez dans l'Explorateur de solutions, faites un clic droit sur votre projet et sélectionnez Gérer les packages NuGet...
- Recherchez Parse et installez-le.
Pour plus de détails, consultez ce guide.
Une fois le SDK installé, initialisez-le dans votre application. Voici des exemples pour chaque plateforme :
Pour vous assurer que votre connexion est correctement configurée, enregistrez et récupérez un objet de test dans votre application Back4app. Voici un exemple :
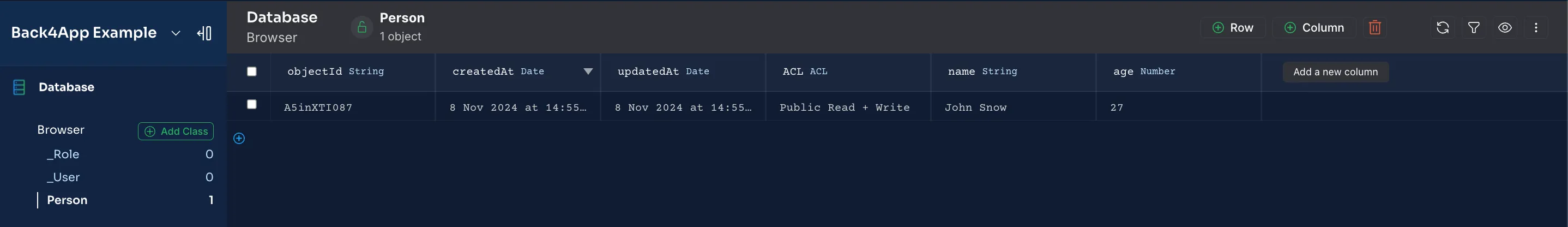
Après avoir exécuté ces extraits de code, vérifiez votre tableau de bord Back4app pour confirmer que l'objet a été enregistré avec succès. Cela confirme que votre connexion à Back4app fonctionne.

Après un démarrage rapide, nous vous recommandons de continuer à explorer les principales fonctionnalités de Back4app en consultant les guides ci-dessous.







