Cara Memulai Proyek Xamarin dengan Template Visual Studio
Di bagian ini Anda akan belajar bagaimana memulai dengan template Visual Studio dan bersiap untuk menggunakan Back4App dalam 5 langkah mudah.
Untuk menyelesaikan quickstart ini, Anda perlu:
Unduh template di Repositori GitHub Back4App.
Anda dapat melakukannya menggunakan perintah baris berikut:
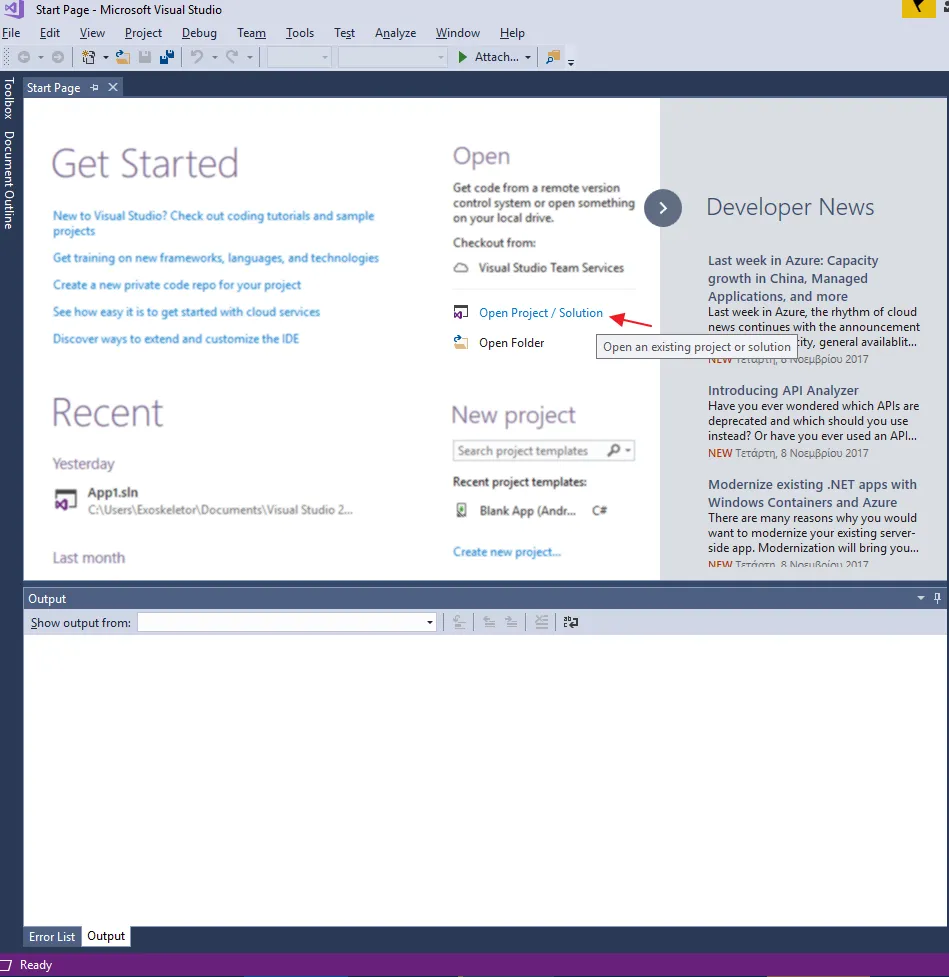
- Buka Visual Studio.
- Klik pada Buka Proyek / Solusi

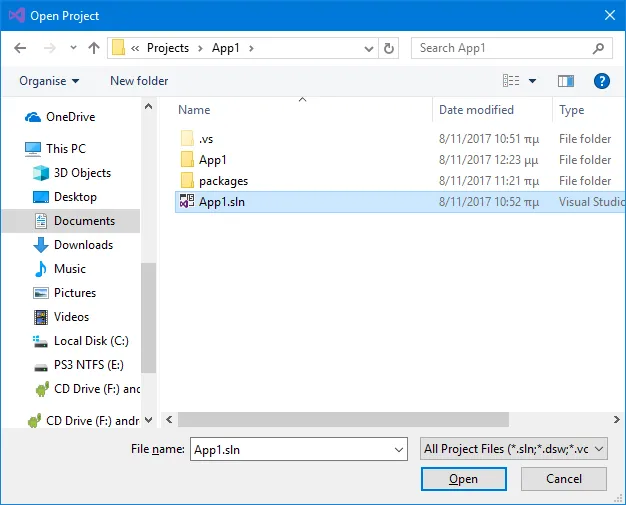
3. Arahkan ke folder proyek dan klik pada Buka.

Kita memerlukan beberapa pustaka tambahan untuk contoh ini. Kita akan mendapatkannya melalui Paket NuGet.
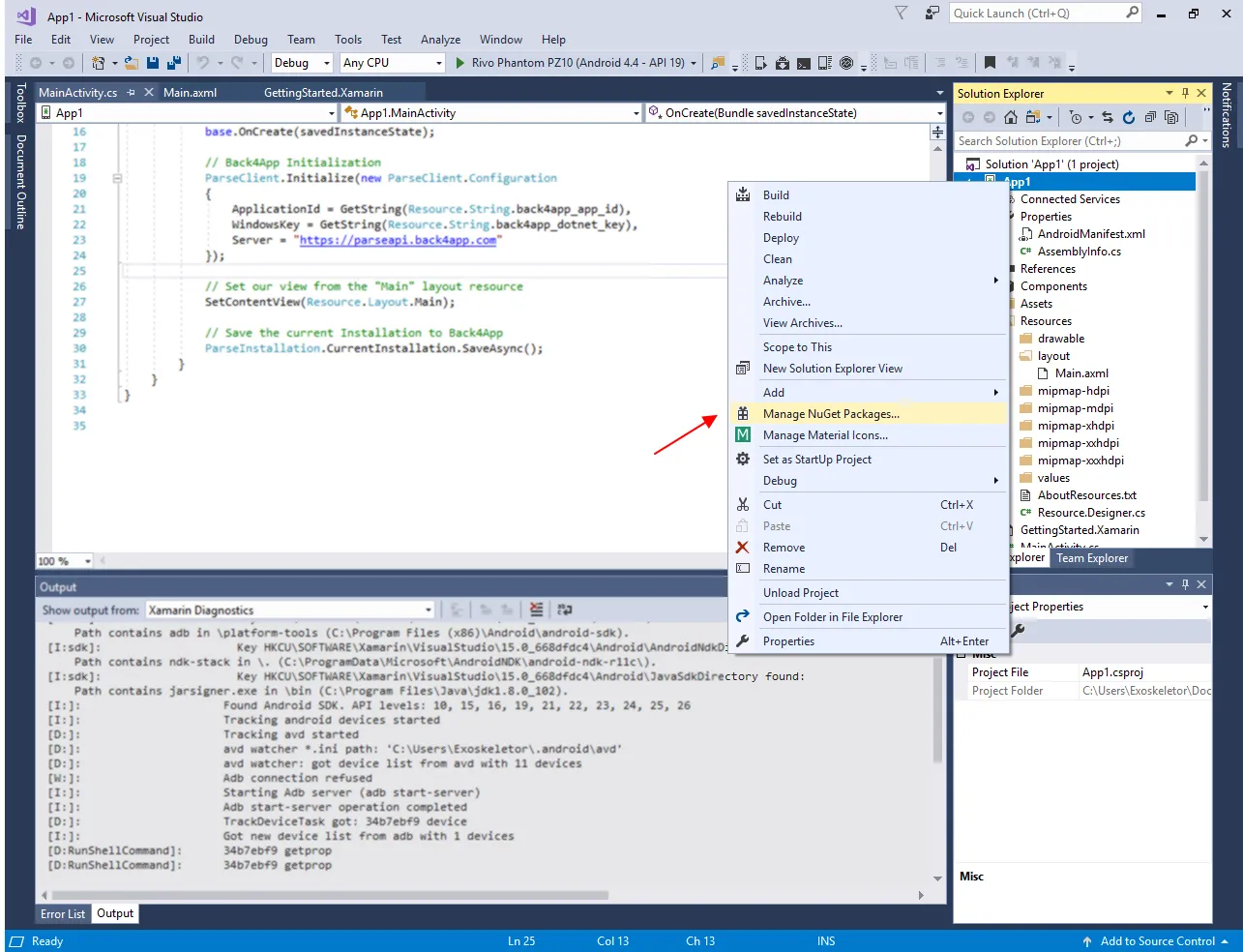
- Klik kanan pada nama Aplikasi di Solution Explorer dan klik pada Kelola Paket NuGet....

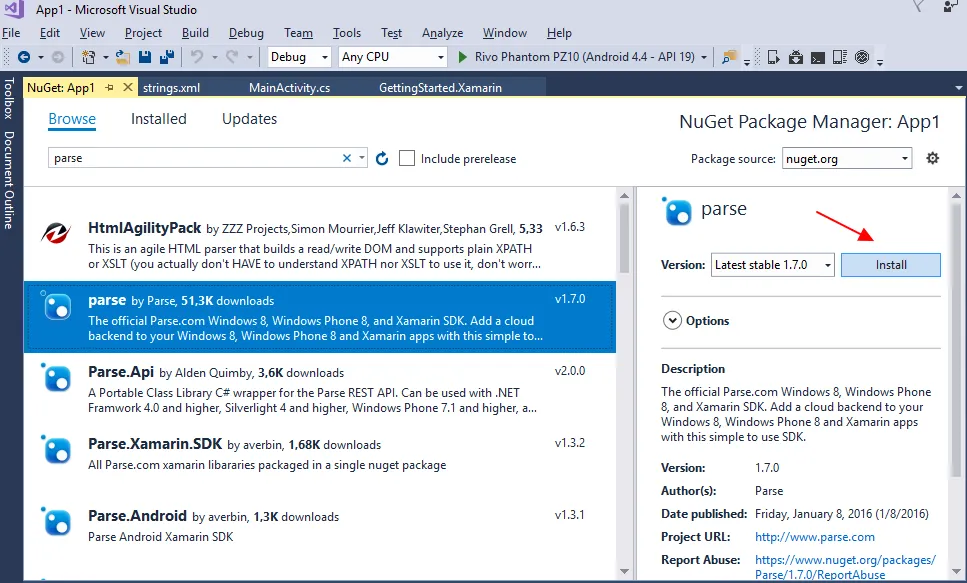
2. Tekan pada Telusuri, cari dan instal paket parse oleh Parse dan Xamarin.Android.Support.v7.AppCompat oleh Xamarin Inc..

3. Tunggu hingga instalasi selesai.
Perbarui nilai string Anda untuk menyiapkan kredensial aplikasi. SDK Parse Xamarin menggunakan pengaturan ini untuk terhubung ke server Back4App.
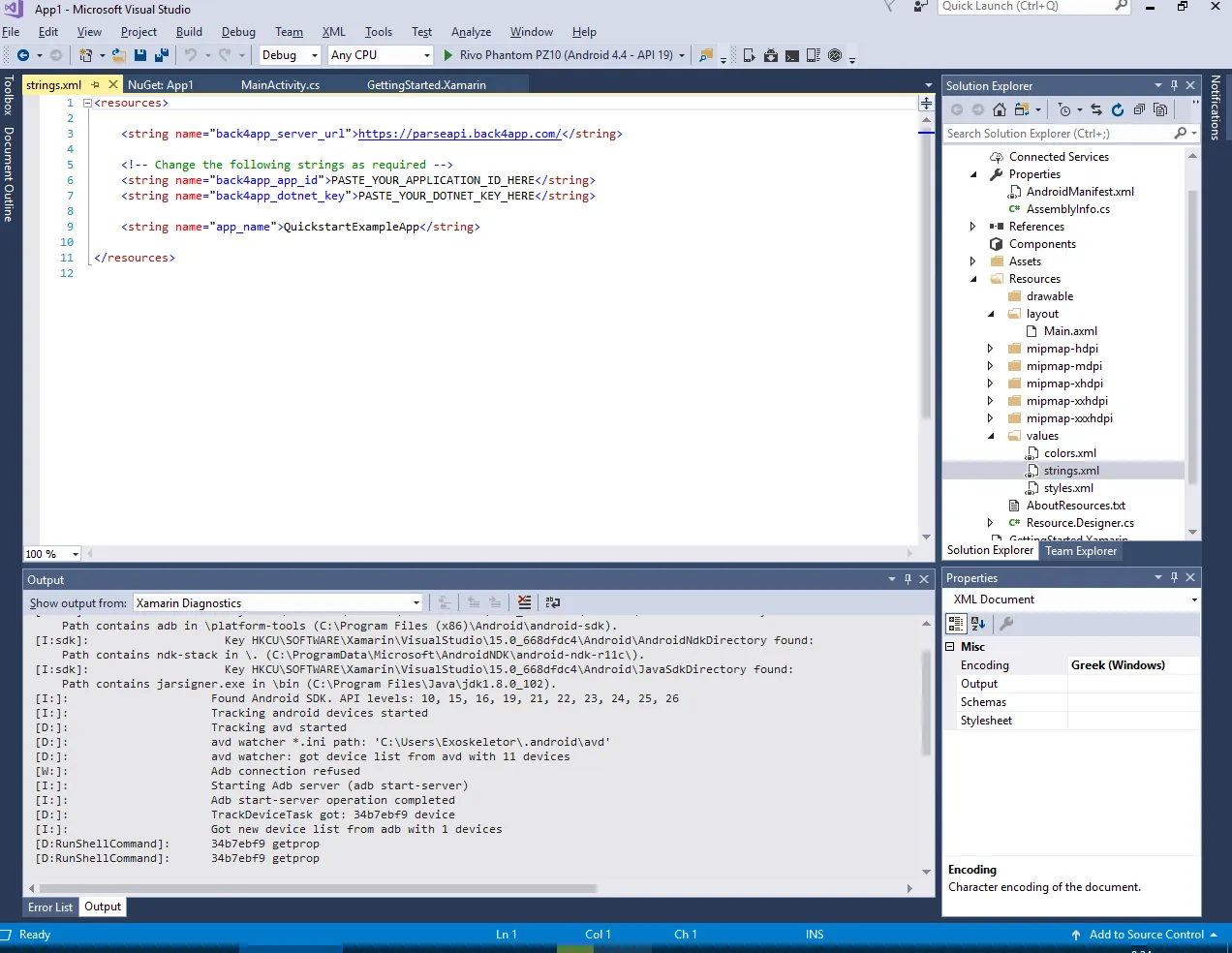
- Buka file string Anda: .../App1/Resources/values/strings.xml

2. Pergi ke Dasbor Aplikasi Anda di situs web Back4App.
3. Navigasikan ke pengaturan aplikasi: Klik pada Fitur > Pengaturan Inti dan tekan Pengaturan.
4. Kembali ke file strings.xml Anda dan tempelkan applicationId dan dotNetKey.
Lihat lebih lanjut di Panduan Membuat Aplikasi Baru Back4App.
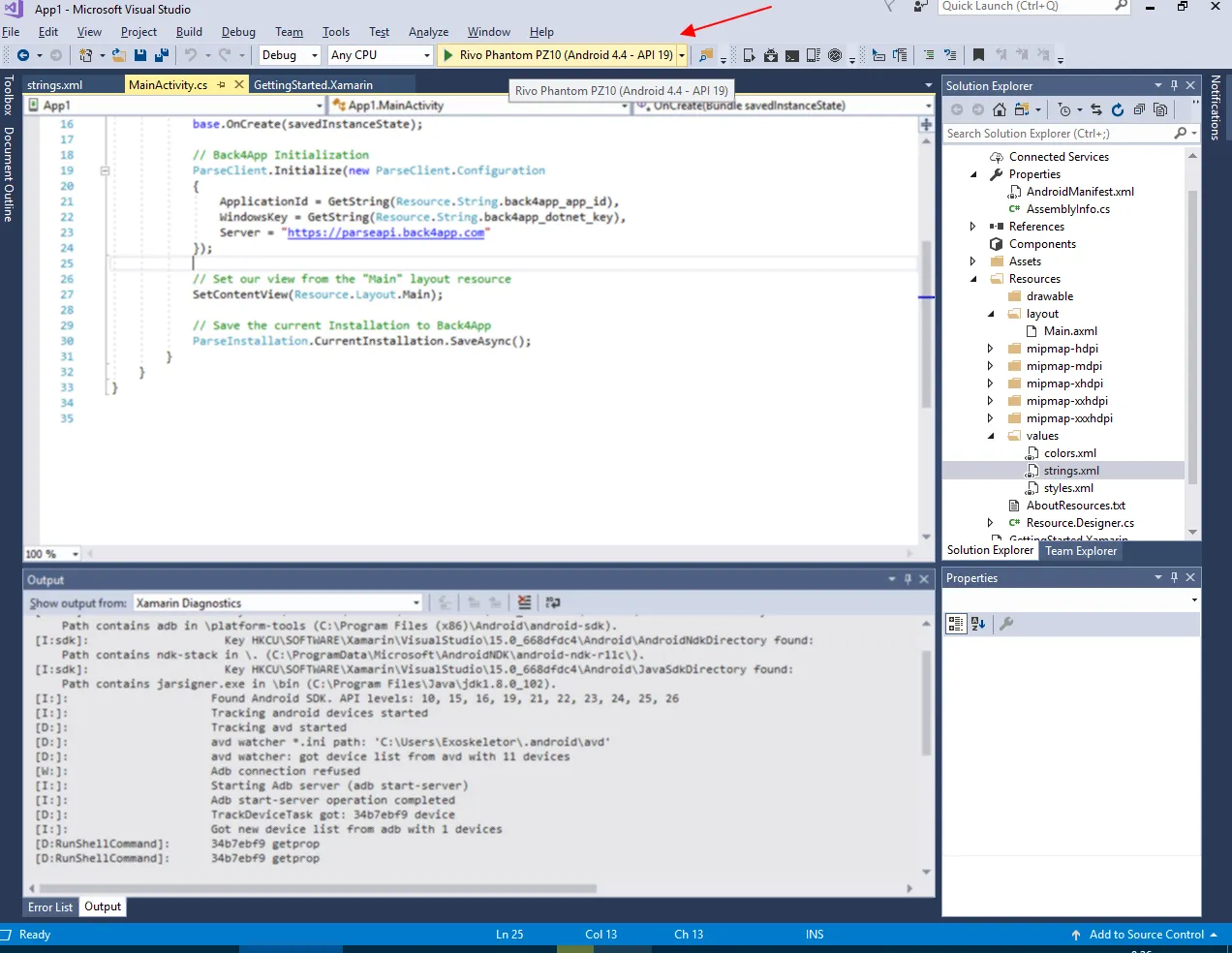
- Bangun aplikasi Anda di perangkat atau perangkat virtual ( Shift + F10).

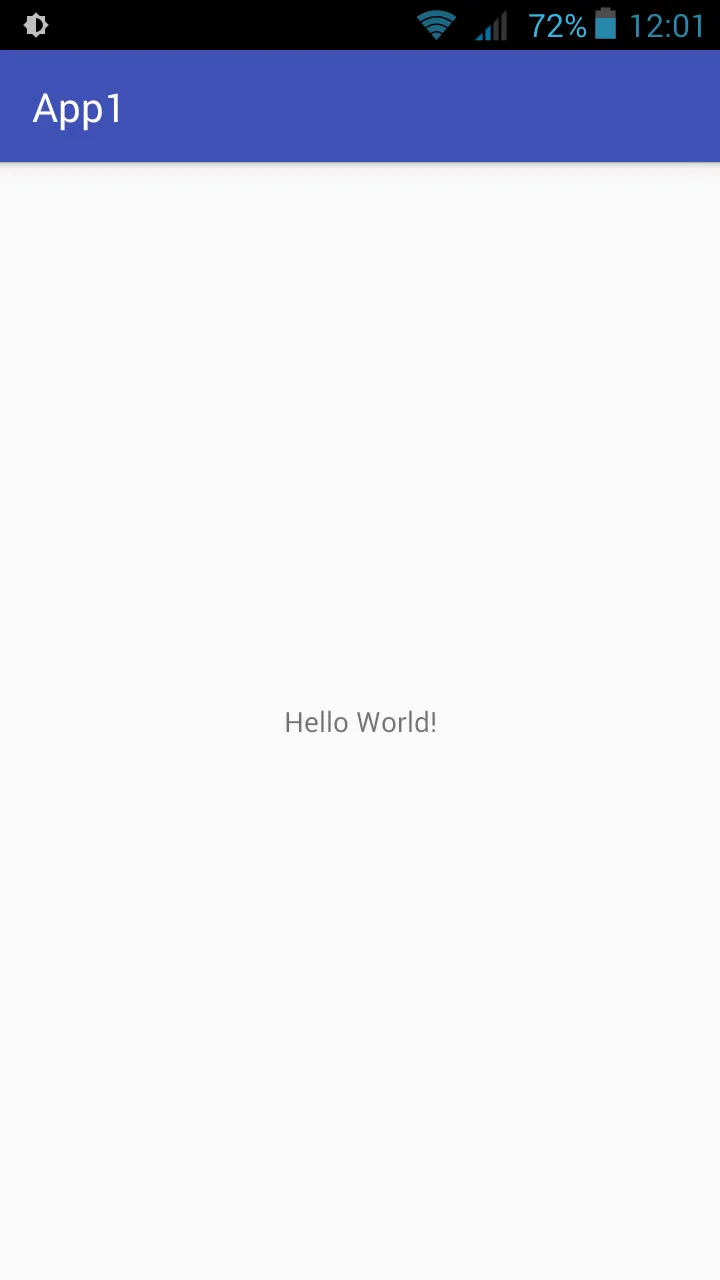
2. Tunggu hingga layar Hello World! muncul seperti di bawah.

3. Masuk di Back4App.
4. Temukan aplikasi Anda dan klik Dashboard.
5. Klik Core.
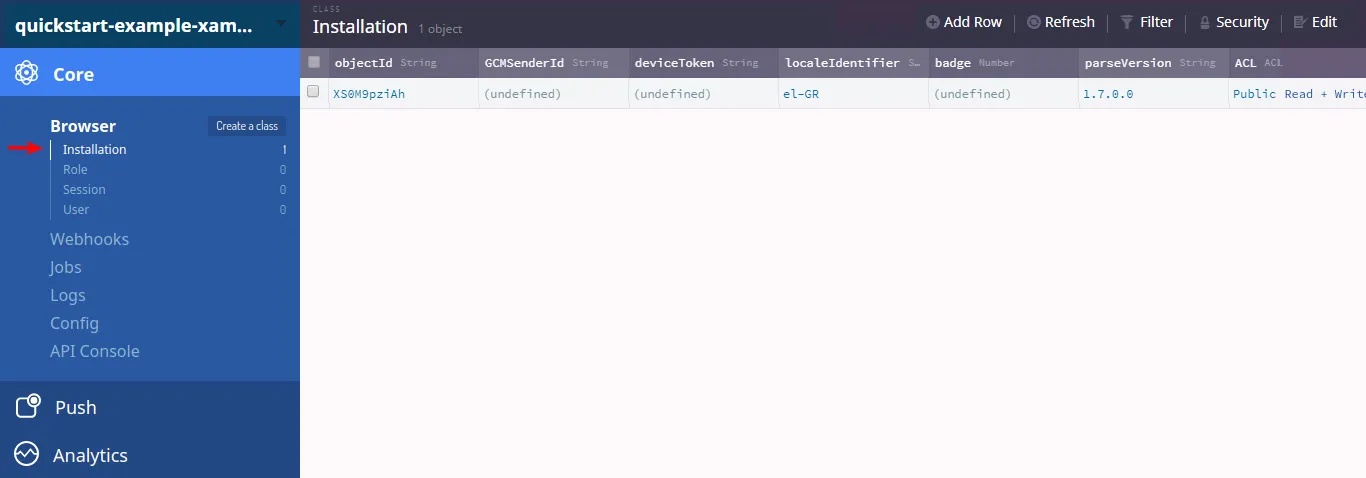
6. Pergi ke Browser.
Jika semuanya berjalan dengan baik, Anda harus menemukan kelas bernama Instalasi sebagai berikut:

Pada titik ini, Anda telah belajar bagaimana memulai dengan aplikasi Android. Anda sekarang siap untuk menjelajahi fitur inti Parse Server dan add-on Back4App.
Pelajari lebih lanjut dengan menjelajahi dokumentasi sumber terbuka Parse untuk .NET SDK.