Panduan Teknikal ParseGeoPoint dengan Ionic dan Back4App
Parse memungkinkan Anda untuk mengaitkan koordinat lintang dan bujur dunia nyata dengan sebuah objek. Menambahkan a ParseGeoPoint ke a ParseUser, Anda akan dapat dengan mudah mengetahui pengguna mana yang terdekat dengan yang lain, menunjukkan lokasi pengguna aplikasi Anda dan juga menyimpan informasi lokasi pengguna, di antara kemungkinan lainnya.
Anda juga dapat mengaitkan a ParseGeoPoint ke sembarang ParseObject. Sebagai contoh, jika aplikasi Anda terkait dengan toko dengan afiliasi fisik, Anda akan dapat membuat halaman untuk menunjukkan lokasi toko-toko tersebut atau untuk menunjukkan kepada pengguna toko mana yang terdekat dengannya. Contoh lain dari penggunaan asosiasi ini: jika aplikasi Anda adalah sebuah permainan di mana Anda membuat ParseObjects untuk mewakili karakter, menambahkan ParseGeoPoints ke karakter-karakter ini akan memungkinkan mereka ditampilkan di sepanjang jalur pemain.
Tutorial ini menjelaskan cara menggunakan beberapa fitur dari ParseGeoPoint melalui Back4App.
Setelah mengikuti tutorial ini, Anda akan dapat melakukan ini:

Instal Angular Google Maps - AGM.
$ npm install @agm/core
Impor SDK dengan menambahkan kunci yang dihasilkan ke ./src/app/app.module.ts.
Untuk mengambil lokasi pengguna, kita perlu menginstal Ionic Geolocation plugin.
$ ionic cordova plugin add cordova-plugin-geolocation --variable GEOLOCATION_USAGE_DESCRIPTION="Untuk menemukan Anda" $ npm install --save @ionic-native/geolocation
Sekarang kita telah menginstal dan mengimpor Geolocation ke penyedia di ./src/app/app.module.ts, mari kita implementasikan metode ambil lokasi dan simpan hasilnya ke atribut kelas.
Sekarang kita memiliki lokasi pengguna, mari kita buat halaman untuk menampilkan peta, menggunakan [Angular Google Maps] yang telah disebutkan sebelumnya.
Pertama, jalankan pembantu:
$ ionic generate page Maps
Mari kita buat agar menerima Marker yang menyimpan posisi saat ini yang ditampilkan peta dan array Marker yang akan menjadi titik pin di sekitar peta.
Mari kita buka maps.html sekarang dan membuatnya menampilkan data.
Sekarang kita memiliki halaman untuk menampilkan lokasi Peta.
- Mari kita kembali ke home.ts dan mengimplementasikan metode untuk menampilkan lokasi pengguna di peta
- Mari kita manfaatkan kemudahan Parse sekarang dan mencari rekan terdekat dengan lokasi pengguna
Anda dapat melihat betapa sederhananya. Pada dasarnya, yang perlu kita lakukan adalah menginstansiasi objek kueri untuk koleksi Pengguna dan membuatnya mencari lokasi geo terdekat dengan memanggil near().
Misalkan aplikasi contoh yang Anda bangun terkait dengan sekelompok toko dengan afiliasi fisik. Akan menarik untuk menunjukkan semua afiliasi fisik dari toko ini di peta. Untuk melakukannya, buat kelas Toko di Dasbor Back4pp, simpan toko yang ada sebagai ParseObjects, lokasi mereka dan setelah itu aplikasi akan dapat menanyakan afiliasi fisik dan menampilkan posisi mereka di peta. Langkah-langkah berikut akan membantu Anda dengan itu.
Pergi ke situs web Back4App masuk, temukan aplikasi Anda dan buka Dasbornya.
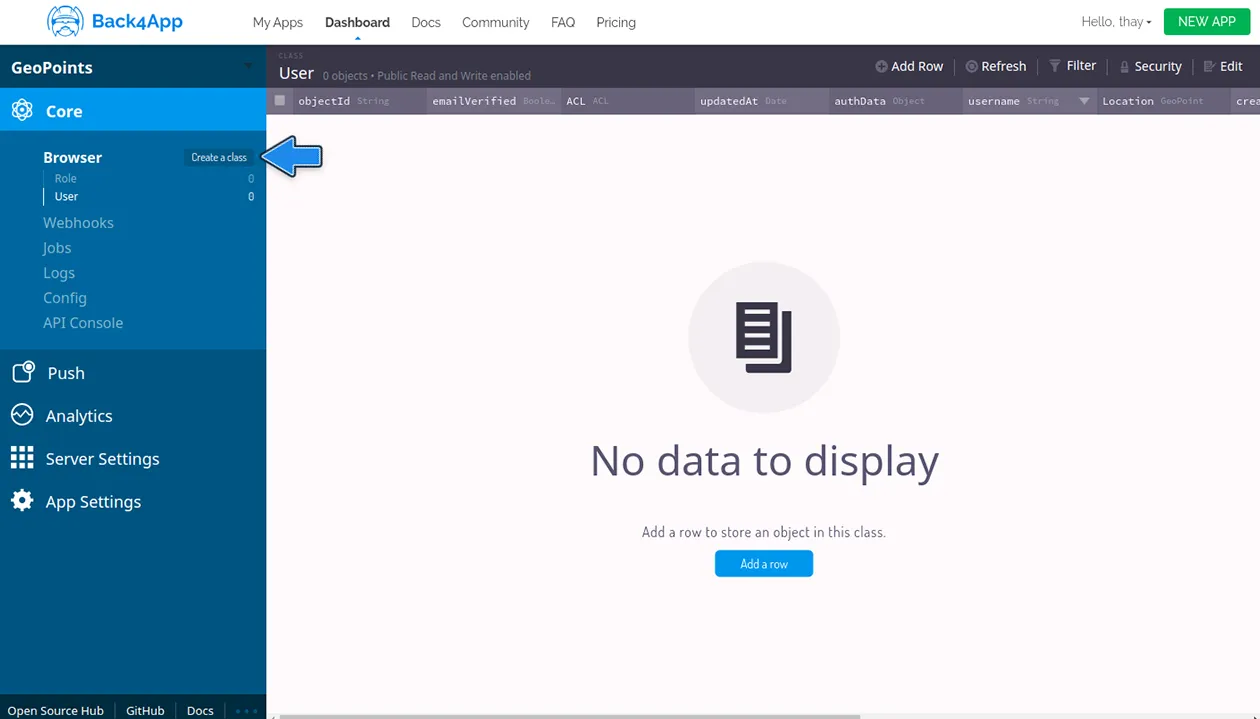
Pergi ke Core > Browser > Buat kelas, seperti yang ditunjukkan pada gambar di bawah.

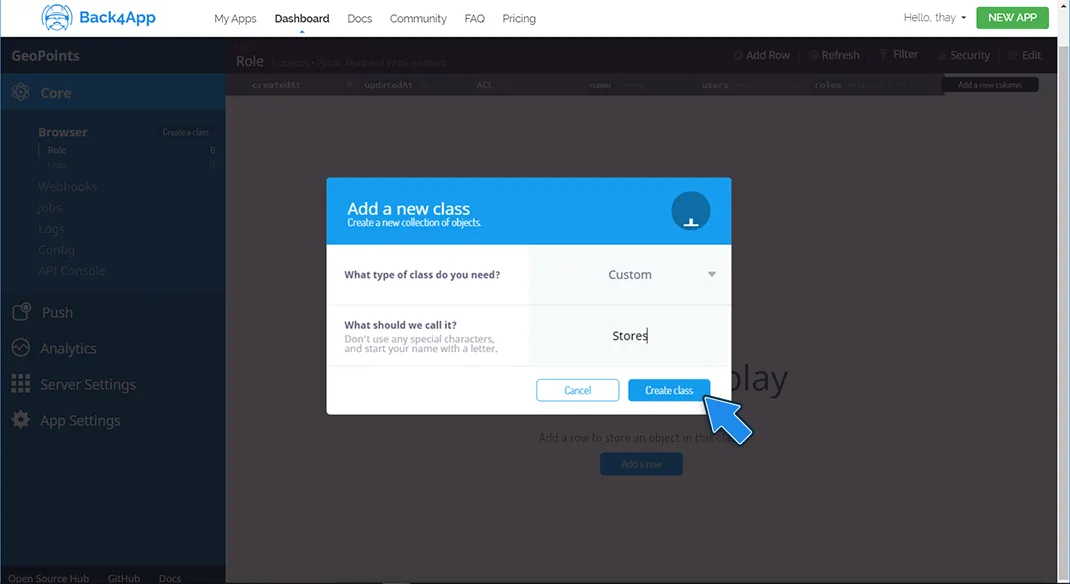
Di bidang Jenis kelas apa yang Anda butuhkan?, pilih opsi Kustom

Di bidang Apa yang harus kita sebut?, ketik “Toko” dan kemudian klik tombol Buat kelas.

Kemudian kelas baru yang disebut “Toko” akan ditampilkan dan Anda harus memasukkan 2 kolom di dalamnya: sebuah kolom dengan tipe data String yang disebut Nama, serta kolom lain dengan tipe data GeoPoint yang disebut Lokasi. Kelas Anda harus berakhir seperti ini:

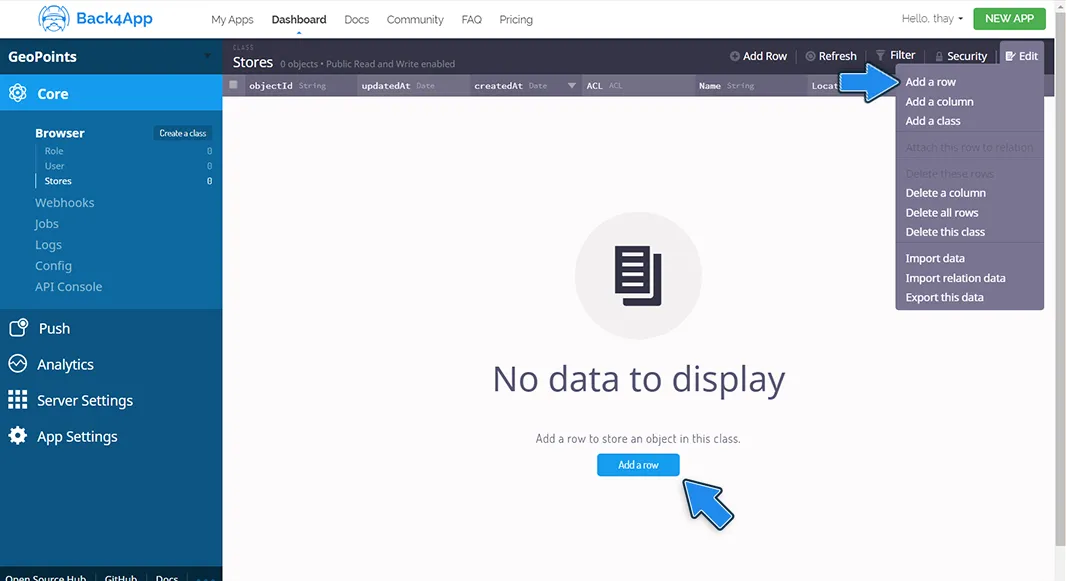
Sekarang, isi kelas ini dengan informasi. Untuk melakukannya, klik tombol Tambah baris di menu di kanan atas atau di tengah halaman, seperti yang ditunjukkan pada gambar di bawah.

Kemudian isi baris dengan informasi yang diperlukan: nama toko dan lintang serta bujur. Setelah memasukkan beberapa data, kelas Toko Anda harus terlihat seperti gambar di bawah. Jika Anda ingin memasukkan lebih banyak data, Anda dapat mengklik tombol Tambah baris di bagian atas, atau di tombol + di bawah baris data terakhir.

Sekarang Anda siap untuk menggunakan informasi lokasi toko di aplikasi Anda.
Sekarang kita telah menyimpan lokasi toko, mari kita buat metode untuk mendapatkan objek dan menampilkannya.
Mudah, kan? Sekarang, mari kita dapatkan yang TERDEKAT.
Anda dapat melihat bagaimana ini sama seperti mendapatkan Pengguna terdekat seperti yang telah kita lakukan sebelumnya.
Anda mungkin menyadari bahwa kita tidak memiliki cara untuk memanggil metode tersebut, mari kita tambahkan tombol ke home.ts dan buat itu terjadi!
- Temukan aplikasi Anda dan klik pada Dasbor > Inti > Browser > Pengguna dan buat beberapa pengguna dengan lokasi yang terkait untuk memungkinkan metode getClosestUser berfungsi.
- Jalankan aplikasi Anda di perangkat nyata atau di browser untuk mendaftar dan masuk. Coba setiap fitur!
Pada tahap ini, Anda dapat menggunakan beberapa fitur ParseGeoPoint melalui Back4App!