Install Parse SDK
In this section, you learn how to install Parse JavaScript SDK into your HTML project.
See more about Parse SDK at Parse JavaScript SDK API Reference and Parse open source documentation for JavaScript SDK.
To complete this tutorial, you will need:
- An app created at Back4App.
Parse JavaScript SDK supports Firefox 23+, Chrome 17+, Safari 5+, and IE 10.
IE 9 is supported only for apps that are hosted with HTTPS.
To enable the Parse JavaScript SDK in your web app, create a new index.html file or use your main HTML file and add the following script inside its <head> tag:
Before using any Parse functionality, you need to call the Parse.Initialize method to set up the authentication token and connect your page with Back4App servers.
In your index.html file, create a <script> tag at the bottom of it and add the following code:
Note that creating and importing a separate JavaScript file is strongly advised instead of using inline JS code in your HTML file, but for simplicity, we will use the latter here.
- Go to your App Dashboard at the Back4App website.
- Navigate to app settings: Click on Server Settings > Core Settings block> Settings.
- Return to your Parse.Initialize function and paste your applicationId and javaScriptKey there.
Test your initial setup with the following code which creates a new object of the User class. Add it inside the <script> tag, right after the Parse.initialize method:
You also need to create the input fields to pass data to your JavaScript function, so add these plain elements to your <body> section of your HTML file:
Go ahead and test this example app following these steps:
- Open your HTML file in your web browser.
- Fill the input fields with data and click;
- An alert box will show the id of the new User object that was created.
- Login at Back4App.
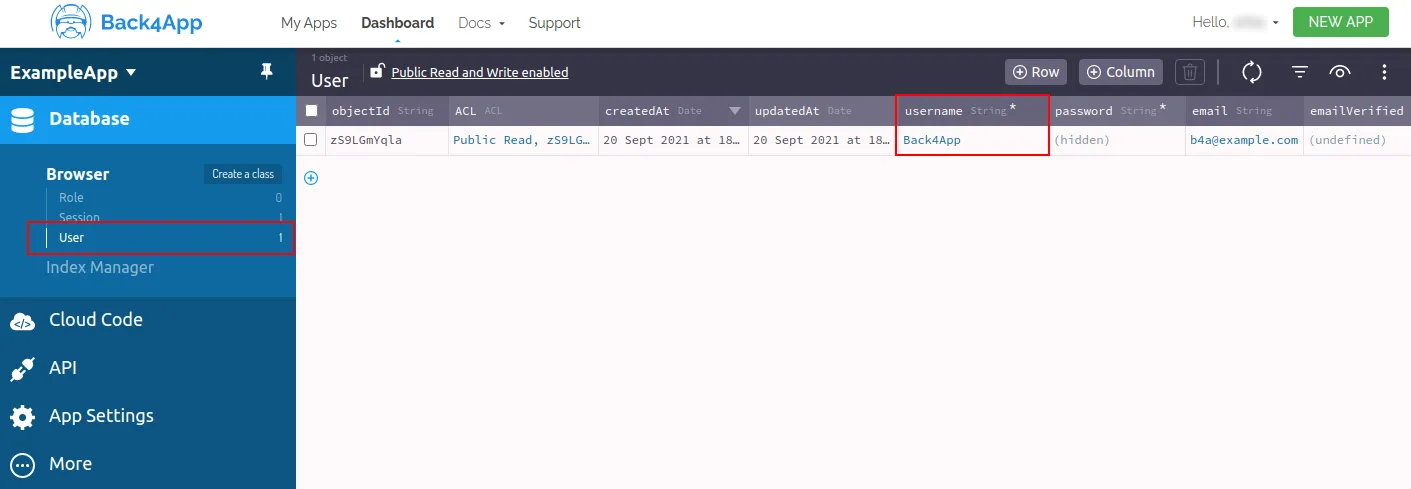
- Find your app and click on Dashboard.
- Click on Core.
- Go to Browser.
- Click on User class.
- Check your new object there.
After these steps you should see something like this:

Here is the full app code:
At this point, you have learned how to get started with JavaScript web apps.
Learn more by reading the Parse open source documentation for JavaScript SDK.