Using GraphQL Apollo iOS Client in a Swift Project
In this section you will learn how to install the Apollo iOS Client on your Swift project and query data from Back4app using it.
To complete this quickstart, you need:
- Xcode.
- An app created at Back4App.
- A Class with some data stored (so you can retrieve it).
The easiest way to integrate the Apollo iOS Client is by using CocoaPods. In order to integrate it, follow these steps:
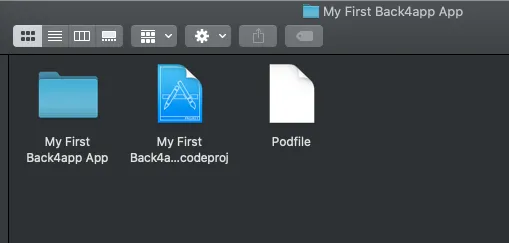
- Create your XCode project and in the same folder of your .xcodeproj file, create a new file named Podfile

- Edit the Podfile file and add the following code, changing the string YourProjectNameHere to your project’s name:
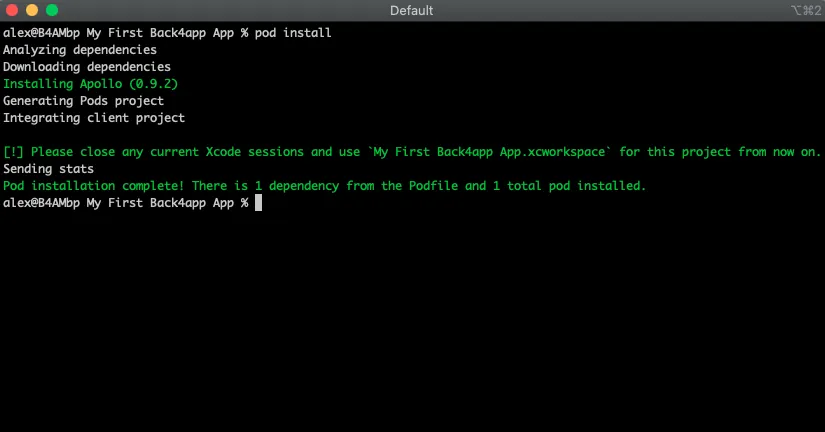
- Save the file and open a terminal. Go to that folder and type:
pod install

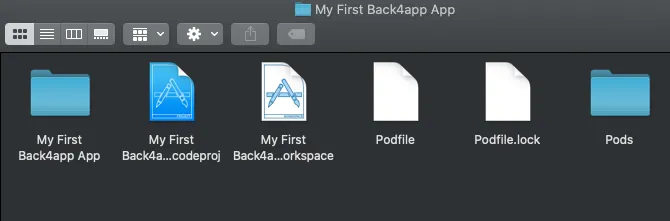
- When the installation finishes, you should have a new file with the format .xcworkspace. Open that file with Xcode.

You need a file name schema.json containing the Schemas for your GraphQL endpoint. There are two ways for you to retrieve your full Schema:
- Using the Back4app GraphQL Console
- Using Apollo
We will discuss both. Choose the one you like the best.
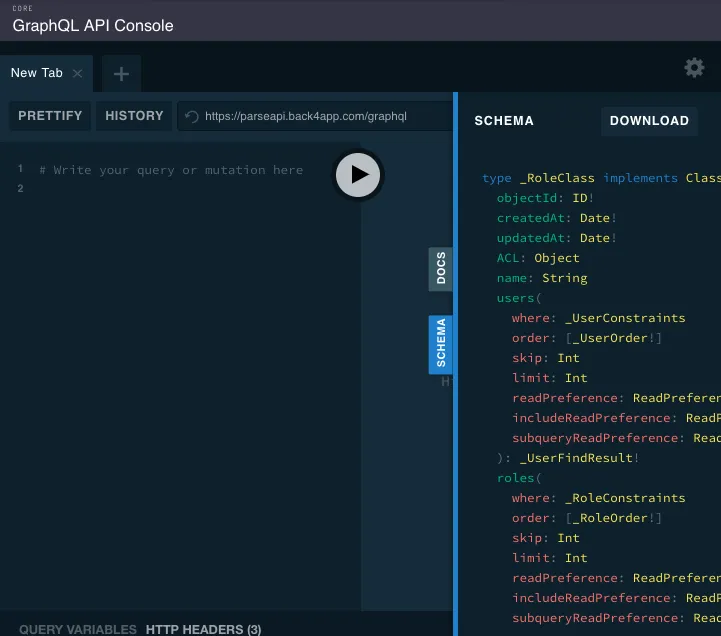
Go to your GraphQL Console for the App you want to retrieve the schema from and on, the right hand under the Schema tab, click the Download button.

If you prefer to use Apollo, first you have to install the Desktop version by typing:
npm install -g apollo
Then, run the following command replacing the values for the headers with your AppId and Masterkey:
apollo client --endpoint=https://parseapi.back4app.com/graphql --header="X-Parse-Application-Id: YourAppIdHere" --header="X-Parse-Master-Key: YourMasterKeyHere"
This will generate aschema.json file as output
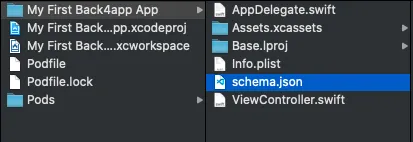
Add the schema.json file that you downloaded or retrieved to your project in the root directory. This is the same folder where your AppDelegate.swift file is located.

You now can create your GraphQL files with your files and mutations. Those file must have the .graphql extension and cointain at least one query or mutation in order for Apollo to crate the Swift code from.
A useful convention is to colocate queries, mutations or fragments with the Swift code that uses them by creating <name>.graphql next to <name>.swift.
If you don’t have pre-existing .graphql files in your file tree, create a very simple query and add it to a .graphql file in your file tree so that when you run the code generation build step, it actually finds something. If you don’t, you’ll get the error No operations or fragments found to generate code for.
Here is a simple query that as an example, that returns Parse users:
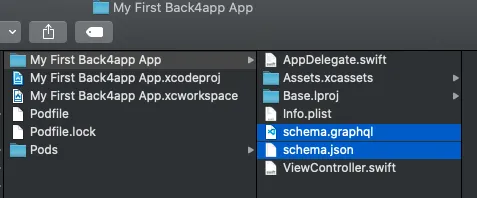
Add that file to your Target directory at the same level your schema.json file is:

You can invoke apollo as part of the Xcode build process, which will retrieve and update the schema.json file automatically so your classes will always reflect any changes you make by calling the check-and-run-apollo-cli.sh wrapper script.
The wrapper checks if the version of Apollo installed on your system is compatible with the framework version in your project. If you don’t check that, you could potentially generate code that is incompatible with the runtime code in the framework.
The steps are:
- On your application target’s Build Phases settings tab, click the + icon and choose New Run Script Phase.
- In the created Run Script, change its name to Generate Apollo GraphQL API.
- Drag this new run script just above Compile Sources in your list of Build Phases so that it executes before your code is compiled.
- Add the following to the Run Script:
SCRIPT_PATH="${PODS_ROOT}/Apollo/scripts" cd "${SRCROOT}/${TARGET_NAME}" "${SCRIPT_PATH}"/check-and-run-apollo-cli.sh codegen --target=swift --includes=./**/*.graphql --localSchemaFile="schema.json" API.swift
If you are using XCode 11 Beta, add this script instead:
# Go to the build root and go back up to where SPM keeps the apollo iOS framework checked out. cd "${BUILD_ROOT}" cd "../../SourcePackages/checkouts/apollo-ios/scripts"
APOLLO_SCRIPT_PATH="$(pwd)"
if [ -z "${APOLLO_SCRIPT_PATH}" ]; then echo "error: Couldn't find the CLI script in your checked out SPM packages; make sure to add the framework to your project." exit 1 fi
cd "${SRCROOT}/${TARGET_NAME}" "${APOLLO_SCRIPT_PATH}"/check-and-run-apollo-cli.sh codegen --target=swift --includes=./**/*.graphql --localSchemaFile="schema.json" API.swift
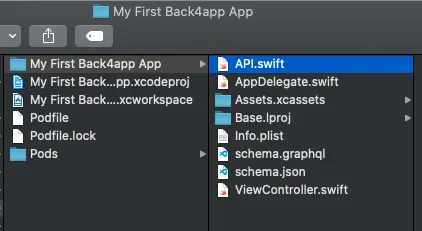
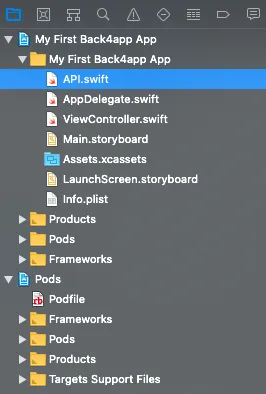
Build your project and a file named API.swift should be created on your Target’s directory:

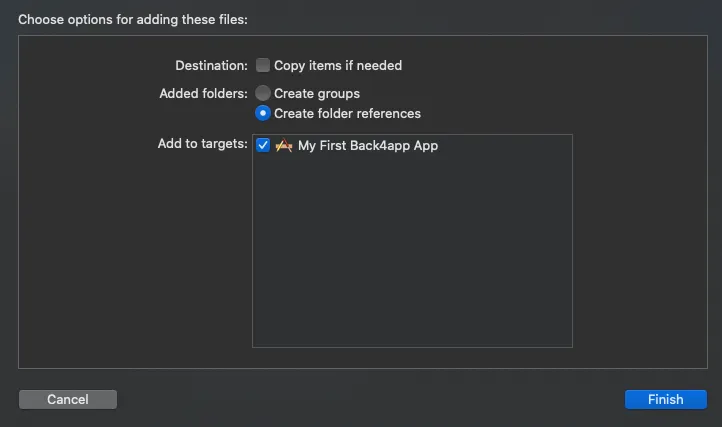
Drag the generated API.swift file to your target and make sure to uncheck the “Copy Files If Needed” checkbox:

Make sure you checked all the Targets the API file needs to be included in.

Now on your ViewController.swift, create your Apollo configuration and change your AppId and ClientKey values:
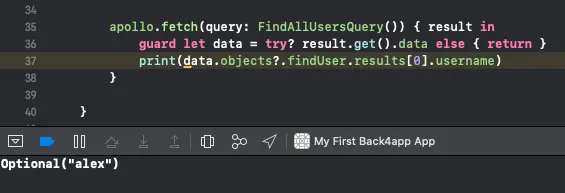
On your viewDidLoad, call your GraphQL query from the Apollo client:
If you have any users in your User class, the first one (index 0) should be retrieved:

You can have GraphQL syntax highlighting on XCode if you wish. To achieve that:
- Close Xcode if it is currently running.
- You may need to create these folders inside of ~/Library/Developer/Xcode:
mkdir ~/Library/Developer/Xcode/Plug-ins ~/Library/Developer/Xcode/Specifications
4. Copy GraphQL.ideplugin to ~/Library/Developer/Xcode/Plug-ins.
cp -R GraphQL.ideplugin ~/Library/Developer/Xcode/Plug-ins
5. Copy GraphQL.xclangspec to ~/Library/Developer/Xcode/Specifications.
cp -R GraphQL.xclangspec ~/Library/Developer/Xcode/Specifications
You may receive a warning the first time you start up Xcode after installing these add-ons. Once you agree to load the plugin, you will no longer see this warning.