Install SDK
In this section you learn how to install Parse JavaScript SDK into your Ionic project.
See more about Parse SDK at Parse JavaScript SDK API Reference and Parse open source documentation for JavaScript SDK.
To complete this tutorial, you will need:
- An app created at Back4App.
- An Ionic project started.
Since Ionic packages are managed by npm, all you have to do is to run the following command at your project folder level:
Import Parse in home.ts or in the page you want to make use of:
UseParse.serverURL atrribute to set up the url for Back4app parse server.
UseParse.initialize method to set up the authentication token, connecting your page with Back4App servers.
Find your Application ID and your Client Key
- Go to your App Dashboard at Back4App website.
- Navigate to app’s settings: Click on Server Settings > Core Settingsblock > Settings.
- Return to your Parse.Initialize function and paste your applicationId and javaScriptKey.
Create a test code
Test your initial setup with the following code which creates an Installation object.
First, go ahead and create a variable to show the result on your app Home page.
Next, display that variable on your Home view.
Finally, add the code that instanciates an Installation object and saves it.
Add this piece of code after setting up the communication.
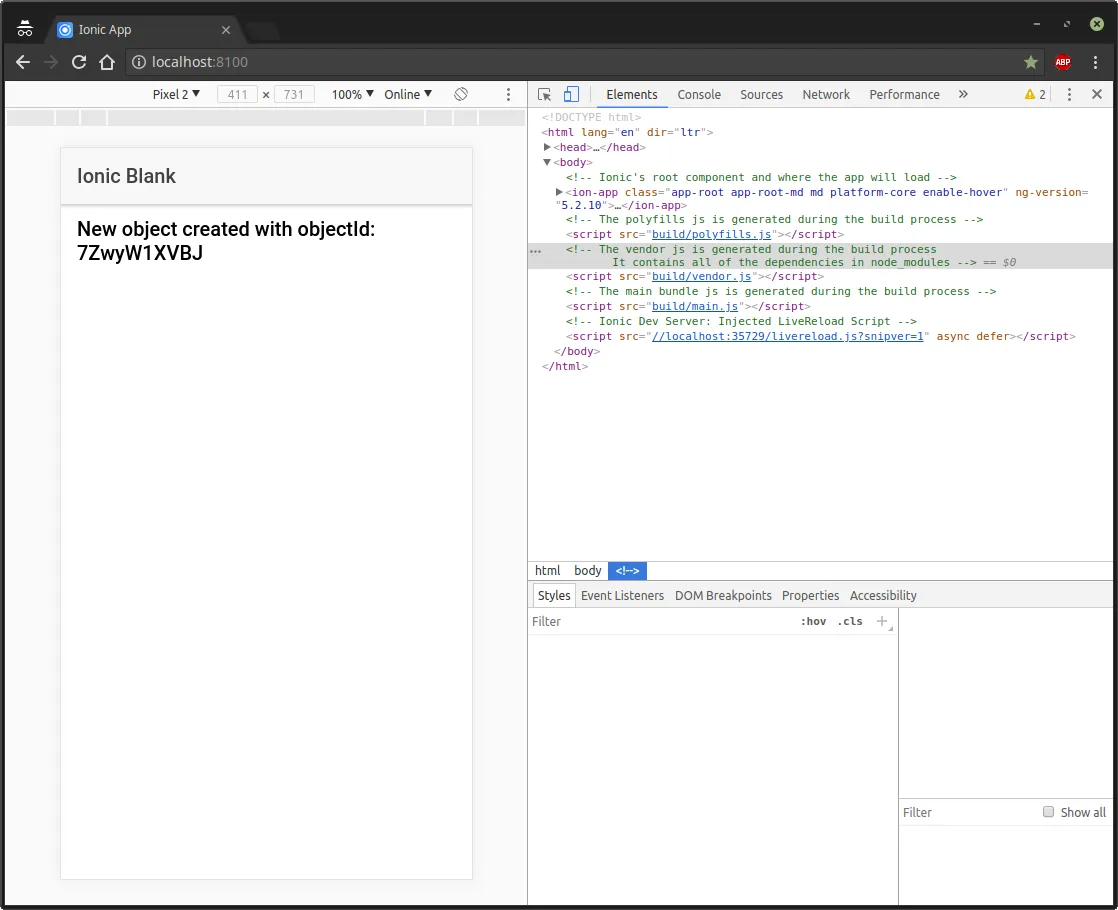
- Run your app on your browser.
2. Wait until a new tab opens on your browser.

In order to see the page in a phone frame, press F12.
3. Login at Back4App Website
4. Find your app and click on Dashboard.
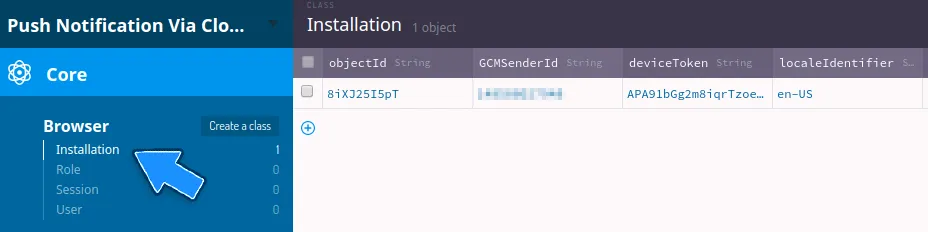
5. Click on Core.
6. Go to Browser.
If everything works properly, you should find a class named Installation as follows:

At this point, you have learned how to get started with Ionic apps.