Android Setup
This guide will teach you how to use Parse to send push notifications to your React Native application on Android. You will set up Firebase and configure your Back4App app to send them via dashboard and Cloud Code functions.
At any time, you can access the complete Android Project built with this tutorial at our Github repositories
To complete this tutorial, you will need:
- An active account at Google, so you can use Google Firebase.
Send push notifications from Parse to a React Native application on Android, using Back4App’s dashboard and Cloud Code functions.
Firebase is the most used service provider for sending and receiving push notifications on Android. It’s used by a wide range of companies nowadays, together with the other various tools. Let’s start by creating a Firebase project for your app following steps 1 and 2 from this documentation.
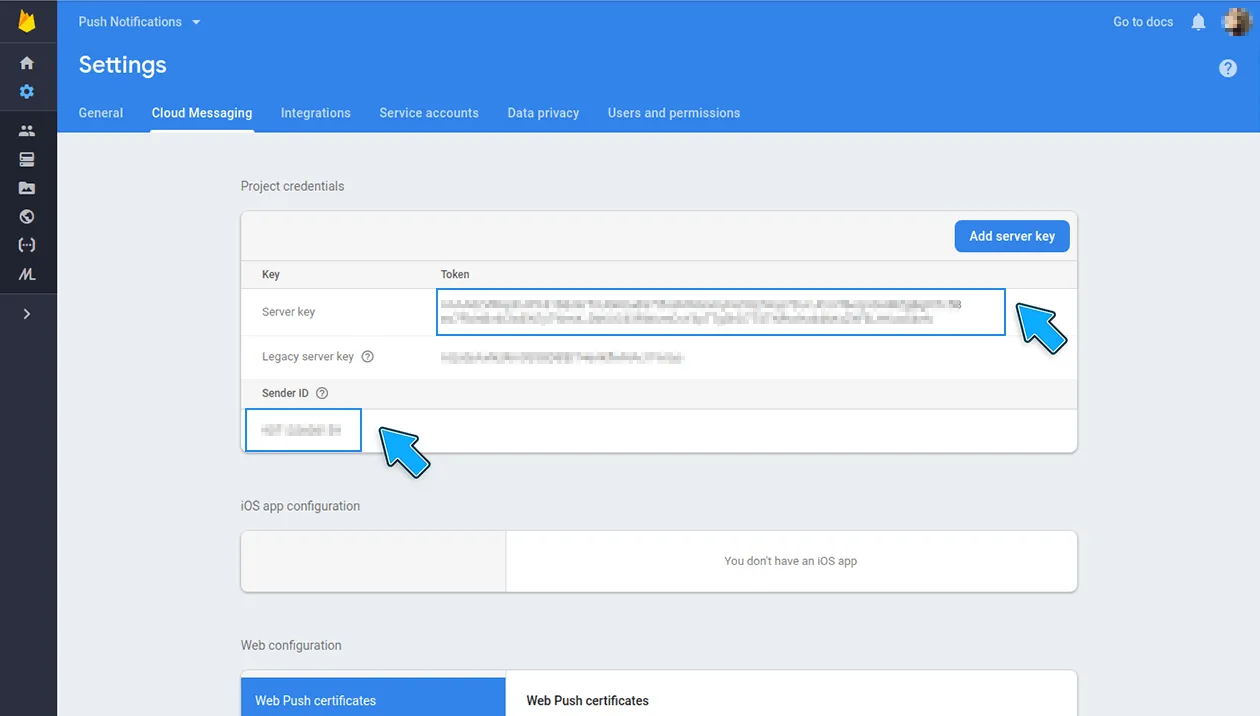
After creating your app and before exiting Firebase’s console, make sure to download and save the file google-services.json and also go to the project settings, over the “Cloud Messaging” tab and retrieve the following keys:
- Server key;
- Sender ID.

To link your Firebase Project with Back4App and enable sending push notifications through your Dashboard and Cloud Code, follow these steps:
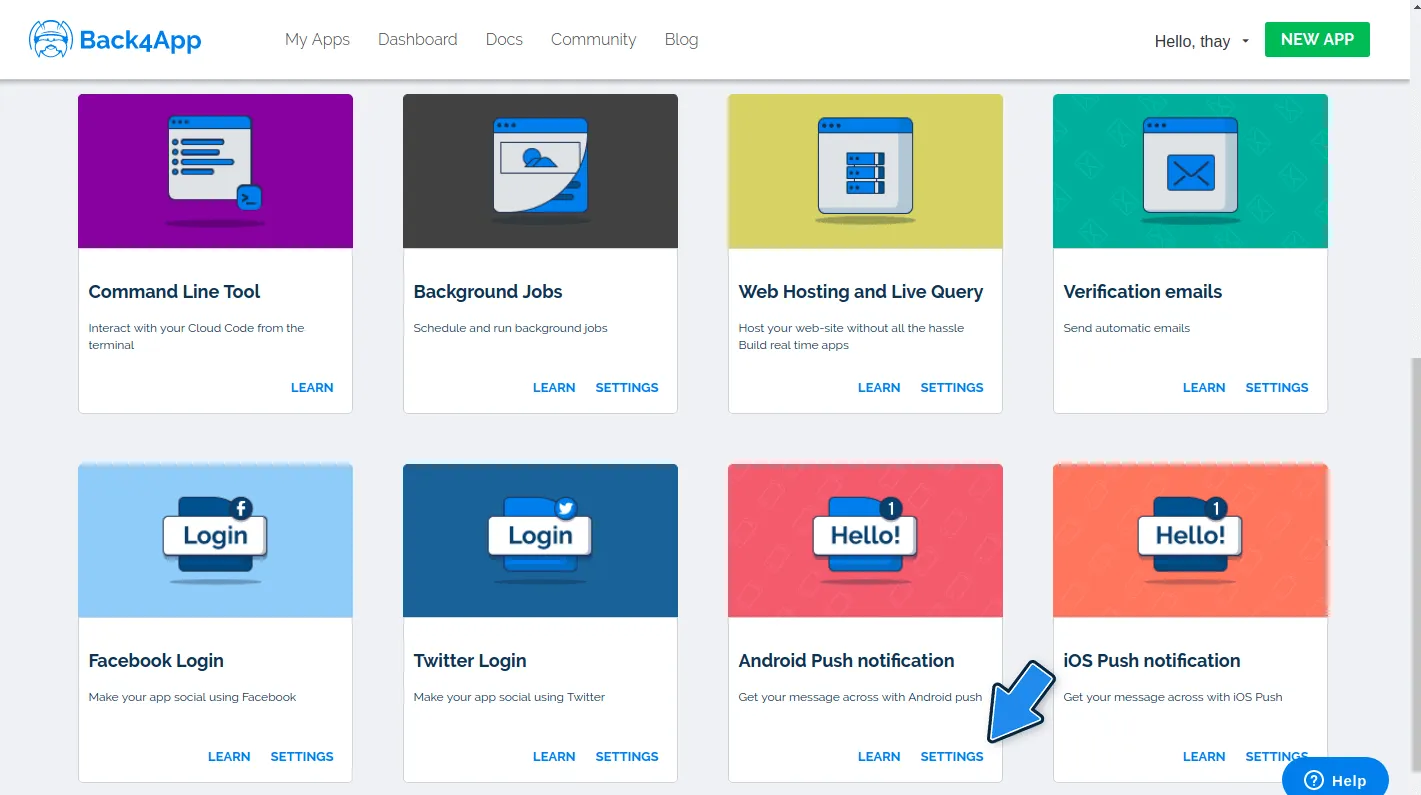
- Find the “Android Push notification” block and click on SETTINGS > EDIT. The “Android Push notification” block looks like this:

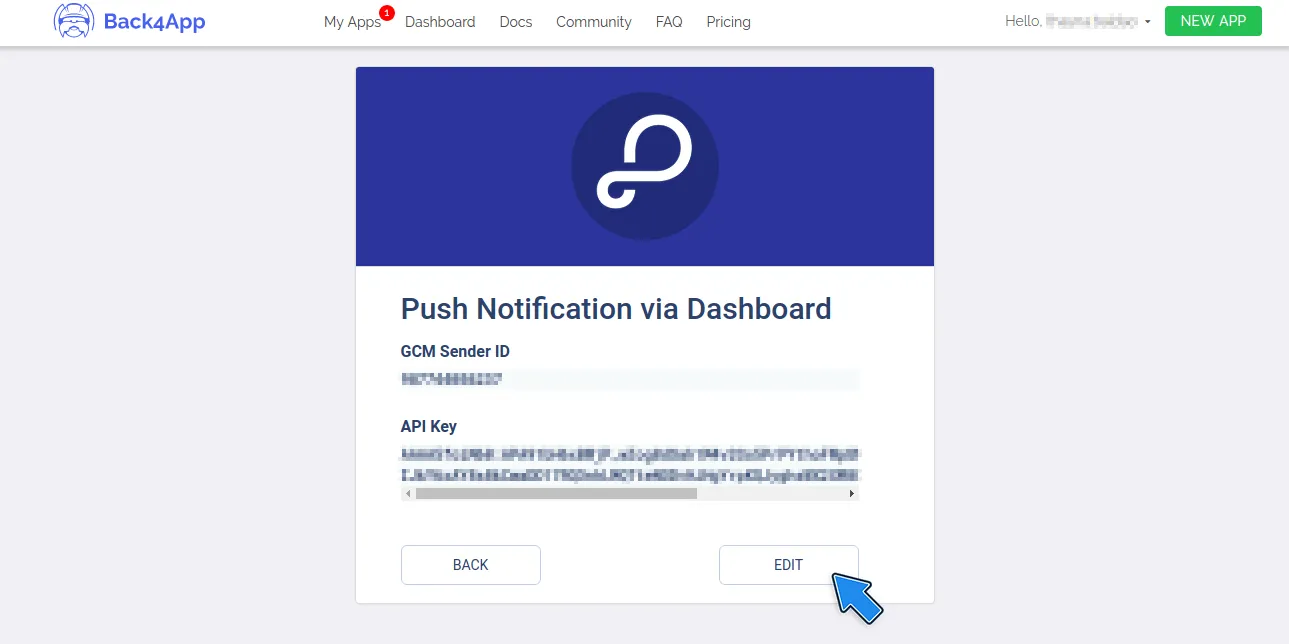
3. Add the FirebaseServer Keyto theAPI Keyfield and theSender IDto theGCM Sender IDfield.

4. Save it and you are done.
On your React Native project, let’s install the react-native-push-notification library, which will integrate the application with Firebase and enable you to handle any received notification. Run the following command on your project root directory:
After installing it, you still need to add some configurations to the android/app/src/main/AndroidManifest.xml, android/build.gradle and android/app/build.gradle following the library docs.
Make sure to also add in the AndroidManifest.xml file a meta-data containing the default notification channel id for your application(let’s use guideChannel as our example) . You can add the name directly to the directive or include it in the strings.xml file. Also, place your project’s google-services.json file at the android/app directory.
In the next step, we will learn how to use this library and combine it with Parse.
Let’s create a file with new methods related to push notifications called PushNotificationMethods.js (or PushNotificationMethods.tsx) and add the following function, that is responsible for initializing the react-native-push-notification, creating a notification channel, and also setting up Parse to recognize our device’s push configuration:
Open Source Documentation More information about the Parse.Installation class can be found here.
Note that the event handler onNotification method has a code that triggers a local notification in the app after receiving a remote one. Parse requires this code because Firebase doesn’t trigger popup notifications with data by itself. More on that and Android notification types can be read here.
Call this configurePushNotifications method in your App.js (or App.tsx) file after initializing Parse and before declaring your App content.
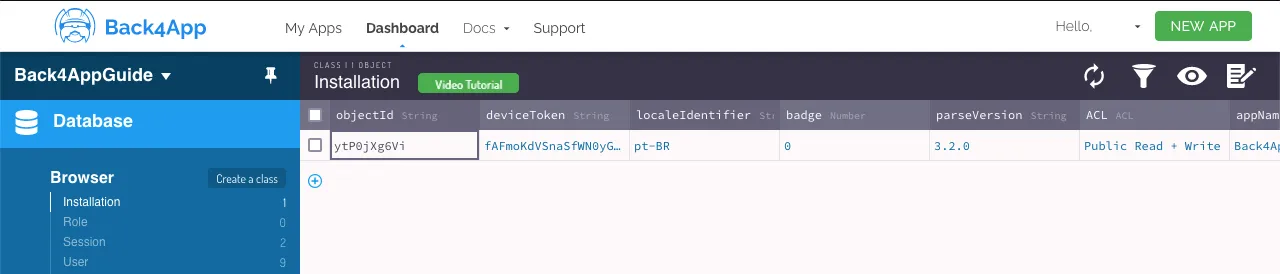
Build and run the application. You can now see an Installation table in your app’s Back4App dashboard with an entry corresponding to your app.

We are now ready to send the first push notification to our app. Follow the steps below to send a push message via Back4App’s Dashboard:
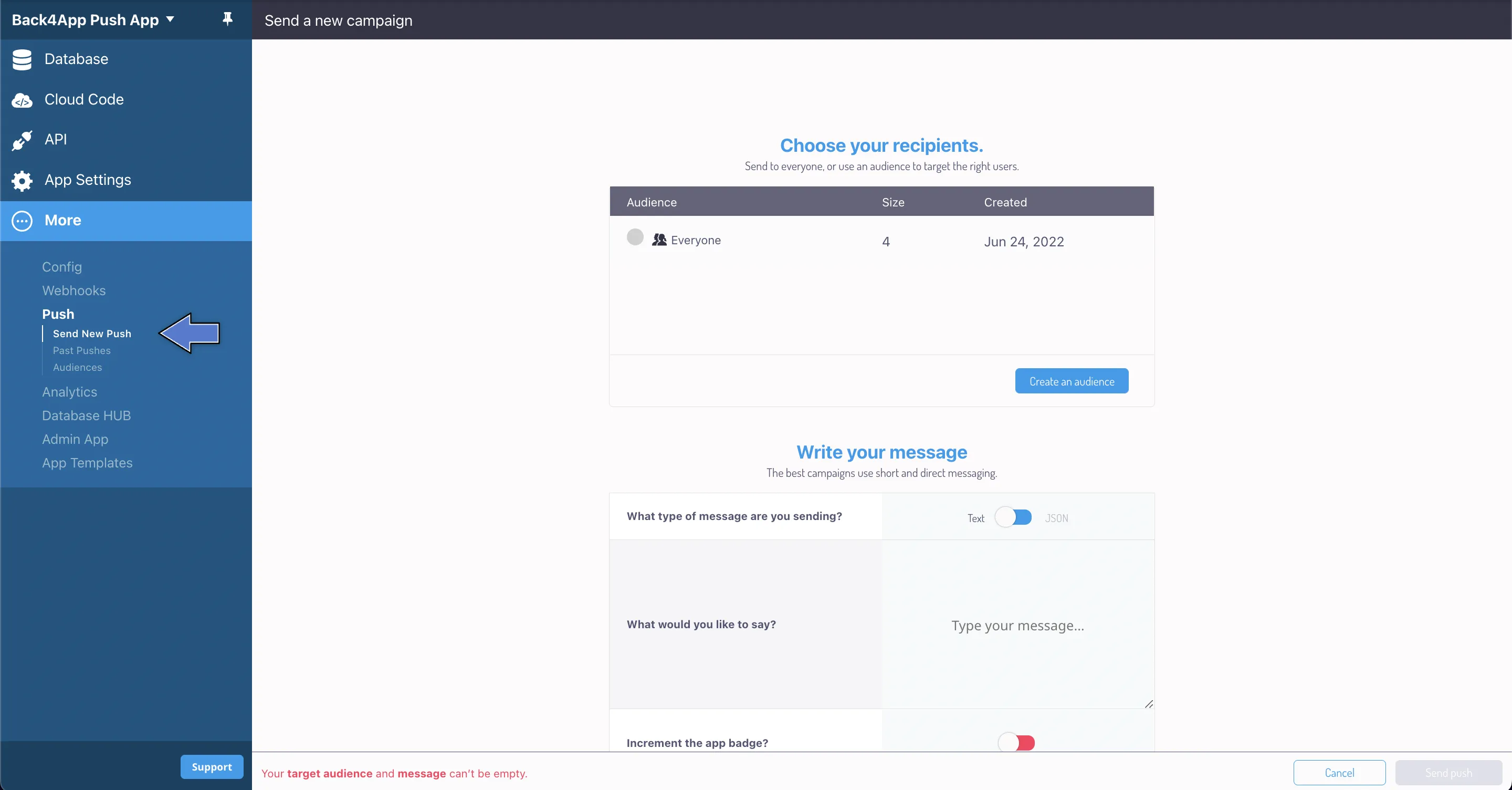
- Click on Push > Send New Push and create an audience for your push notification.

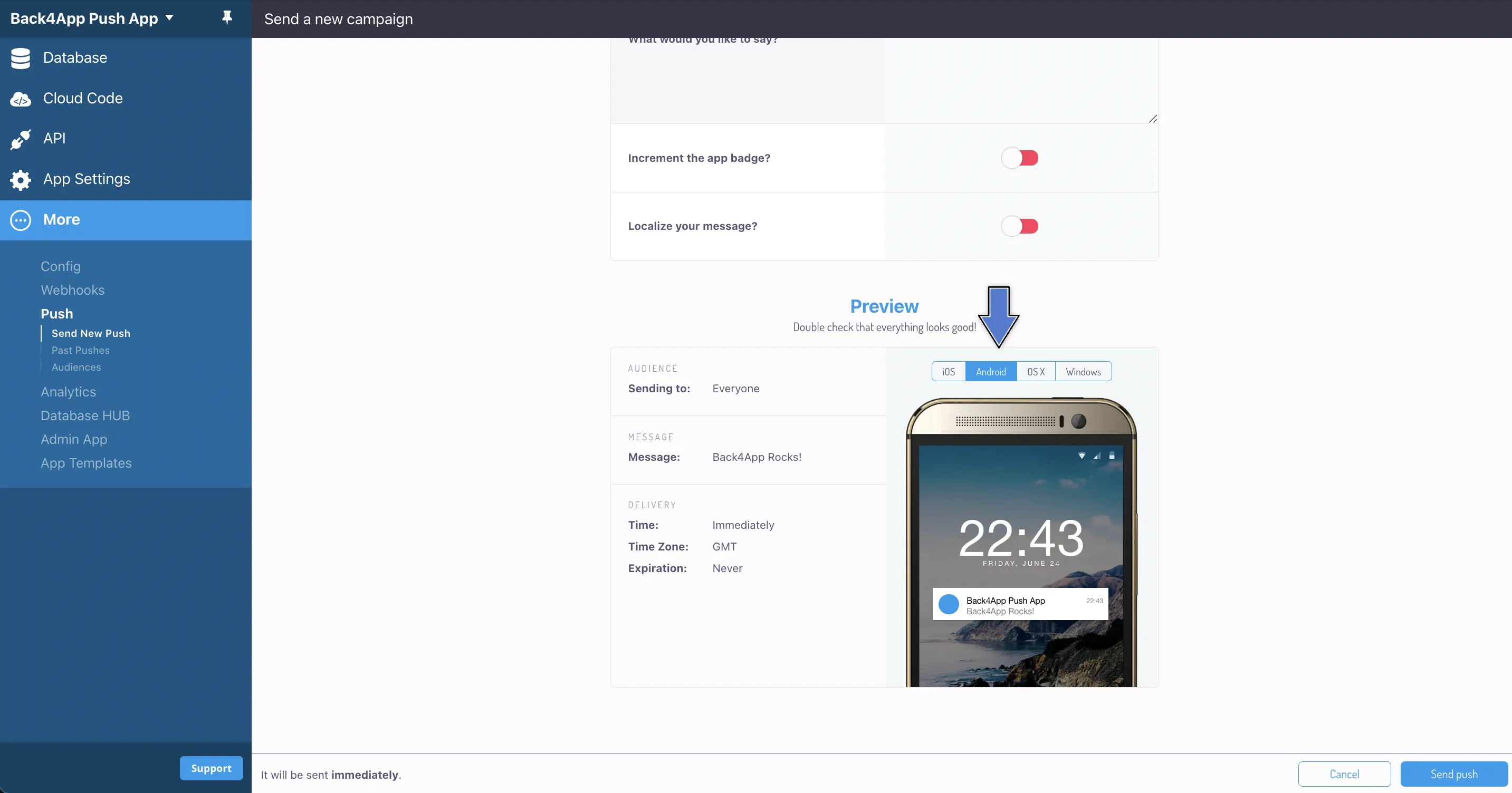
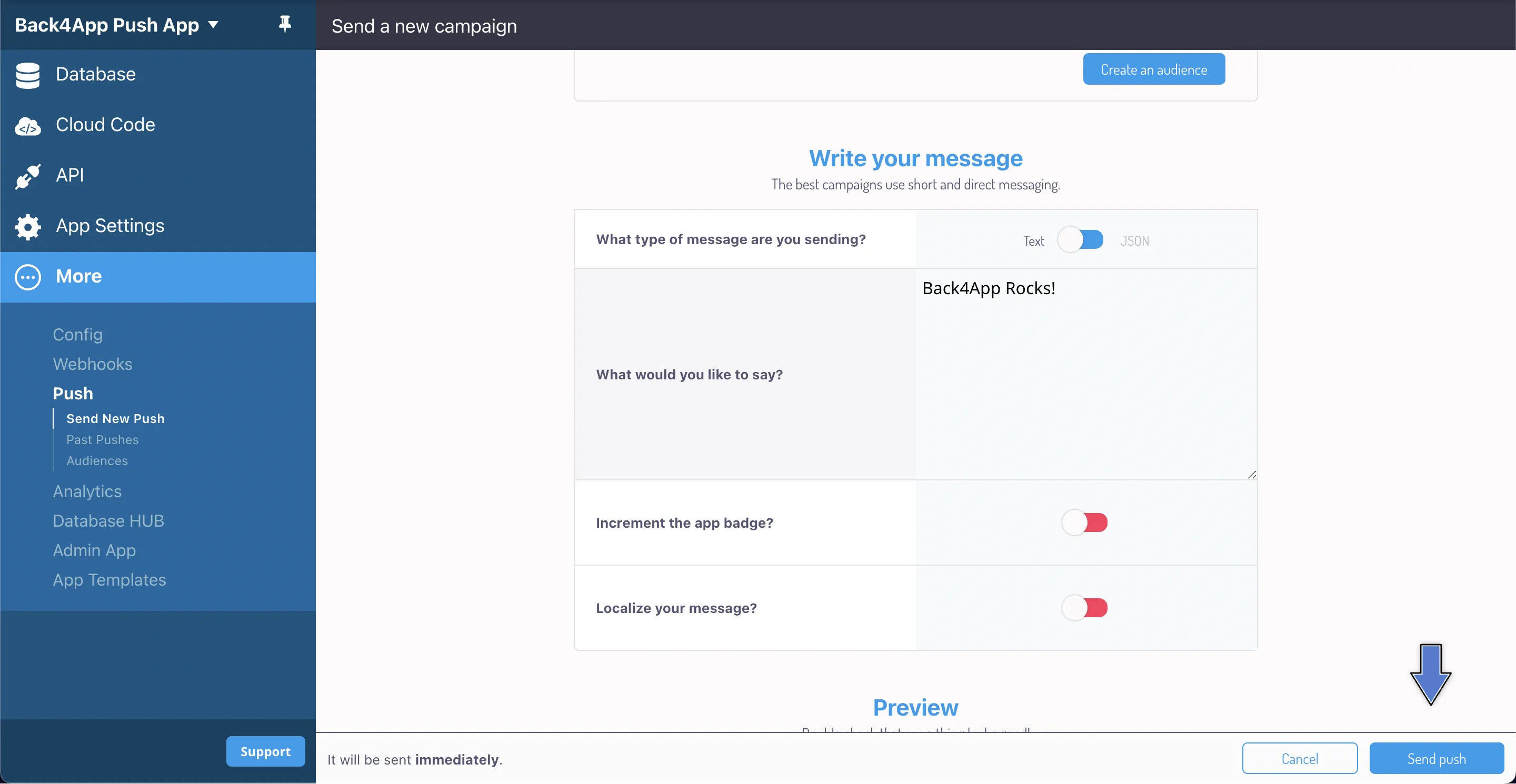
3. Write your message and look at the preview by clicking on the Android option.

4. If you have already reviewed the push notification and you want to send it, click on Send push.

You may explore the other options for Push Notification at Parse Dashboard. There, it’s also possible to look at Past Pushes you sent and the Audiences you created for them.
Using Cloud functions starter guide, you can detach reusable methods from your front-end and get complete control of all your backend resources via the master key.
Let’s use cloud code functions to send a push message. First, create a cloud function called sendPush which calls the Parse.Push.send method. There are two ways to select which users will receive the notification: querying the Parse.Installation class or via notification channel names. It’s more common in Android Apps to use channels to distinguish between the users, so let’s use it. Make sure to deploy this function on Back4App before go ahead.
Open Source Documentation Please check the open source documentation for more details about the send method.
Let’s now call the function from the React Native app. Add this function to the PushNotificationMethods.js (or PushNotificationMethods.tsx) file and call it in a button inside your application’s main screen:
Note that this case of allowing a user to trigger a push notification by himself is not common, we used it here just to show how simple it is to integrate the push notification sending with Parse.
At the end of this guide, you learned how to send Push Notifications using Parse to your React Native application on Android. In the next guide, you will learn how to send them on iOS.