Deleting Files
In this guide, you will learn the best way to delete files from back4app cloud in React Native Apps.
For managing application files in Back4app, we use the Parse.File utility class. You can perform storing, retrieving, and deleting operations using this class. In the previous section, File Storage, we covered storing and retrieving files by creating a demo gallery App.
At this point, you should be aware that after creating and saving a Parse.File, the best practice is to always associate it with another data object. It will prevent the creation of orphan files in your project and make it possible for you to find and delete them on Back4app cloud.
Parse.File provides a way of deleting files, but it is a security sensitive operation that you should not perform on client-side. In this tutorial, you will learn the best practice for removing your application files.
Add delete image action to a React Native gallery demo App
To complete this tutorial, you will need:
- Parse >= 4.2.0
In the previous section, File Storage, we built a demo gallery App to upload and display user pictures. For this tutorial, You will increment this App by adding a delete button to each image item in the Gallery.js component and performing our delete operation.
If you already finished coding the demo gallery App then you can jump to the next step.
Alternatively, you can clone the code base for the App to follow this tutorial along.
To clone the project run:
git clone https://github.com/templates-back4app/react-native-demo-gallery-app
Then, install project dependencies:
Before running, remember to setup your Back4app credentials, App Id and JavascriptKey, on the initialize method. For information on App credentials setup see Install Parse SDK.
Finally, run the React Native Application:
On the gallery App, the Gallery.js component renders the list of images from your Back4app cloud project. Next, you will create and add a button to every image item in the current list.
Open the Gallery.js file add the following content:
We have refactored the renderItem function, including a delete button to all rendered images. However, the button click event still has no functionality implemented. You will do it on the next step.
You’ve learned that a file should always be associated with a data object on the File Storage. Not associating files to data objects will result in orphan files. Those files are unreachable inside your App. Once you can’t find them, you also can’t delete them from your App. You can only erase them using the Purge Files option on Back4App Dashboard.
The deleting process consists of finding and then deleting it. In Parse, the destroy method is used to delete referenced files. However, using it on client side is not safe as it requires the masterKey.
When you build a React Native app, all your keys are bundled together, therefore, anyone could reverse engineer, decompile your app or proxy your network traffic from their device to find your masterKey. Using the master key allows you to bypass all of your app’s security mechanisms, such as class-level permissions and ACLs. You can find more details about Parse security best practices here.
The best way to delete files is to do it on the server side using a Cloud Code function. In our gallery app, we will create a cloud code function for that.
Let’s create a main.js file with the following cloud function:
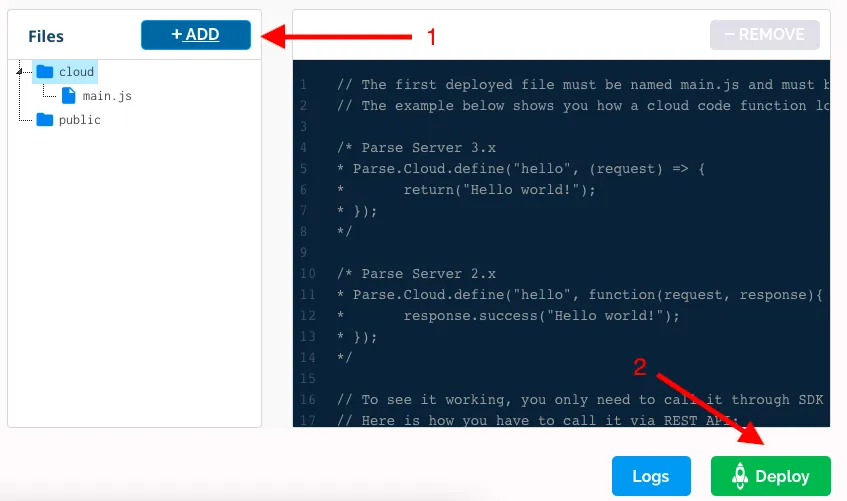
For simplicity, we will use the Dashboard to upload cloud functions directly:
- Uploadmain.jsfile on the root of the cloud/folder
- Deploy the function to Back4app server

After a few seconds your cloud code function will be available to be called via REST or Parse SDK.

Once you have successfully deployed your Back4app Cloud Code function, go ahead and implement the action for when the users presses delete button in our gallery app:
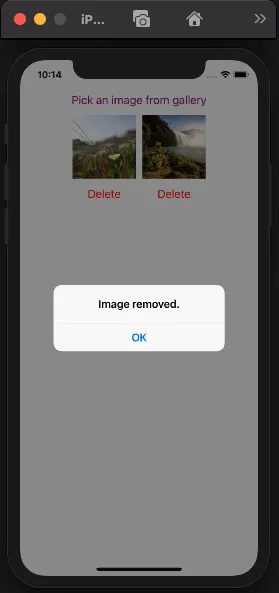
Now when you click on delete, your app will trigger deleteGalleryPicture cloud function that will successfully delete an image:

In some situations, when you lost track of your application files you need to delete files from your Dashboard. This usually occurs when you create the orphan files mentioned in this article.
For information on how to clean up your application files:
At this point, you have succefully deployed a cloud code function and learned how to delete an image in a React Native application.