File Storage
In this guide, you will learn how to store and retrieve files in your React Native Application using Parse Javascript SDK to manage Back4app cloud storage.
In the Parse world, we use the typeParse.File to manage files. After creating the Parse.File, you will store it on the Back4App Cloud using the save() method. You should always associate the file with another data object so you can retrieve this file path when querying the object. If you do not associate, the file will be stored, but you will not find them on the Cloud.
Another important tip is to give a name to the file that has a file extension. This extension lets Parse figure out the file type and handle it accordingly. We should also mention that Each upload gets a unique identifier, so there’s no problem with uploading multiple files using the same name.
React Native App’s most common use case is storing images. In this guide, you will build a demo gallery app to store and display pictures.
The full sample code for the created App in this tutorial is here. Feel free to follow along step by step or jump straight to the code. playing images.
If you do not associate your file to a data object the file will become an orphan file and you wont be able to find it on Back4App Cloud.
To create a React Native gallery App that uploads and displays images using Parse Javascript and Back4app.
To complete this tutorial, you will need:
Working with files (i.e., uploading photos) on React Native apps is one of the most common features. In this tutorial, you will build a simple gallery App that uploads and displays images.
Once you have a React Native project successfully connected with Back4app, go to its root directory and install the following dependency:
For iOS, install pods:
Note that auto-linking is available for React native v0.60+, but for information on installing react-native-image-picker older versions, check the official documentation here.
After installing, you will need to add the NSPhotoLibraryUsageDescription key to your info.plist for allowing the user to select image/video from photos on iOS.
On android no permissions are required to select photos for gallery.
Next, you will build a component that wraps the UI and logic for selecting an image from the gallery and uploading it.
In your root directory, create a UploadingImage.js file with the following content:
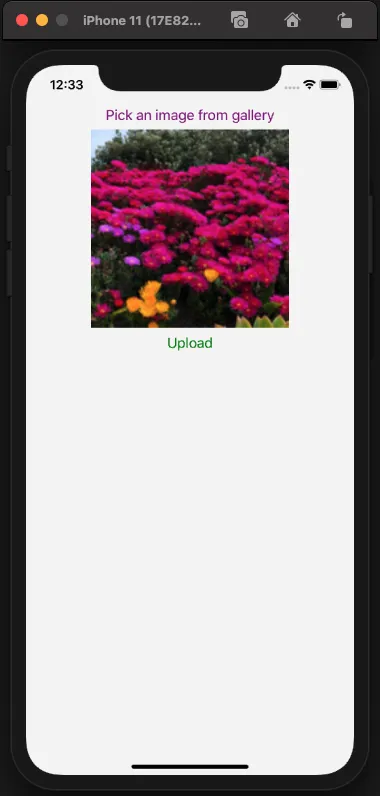
The above component renders:
- A button which opens the image library when a user clicks
- The selected image along with an upload button
As you can see, the upload method does not do anything. Next, you will implement its behavior and see how to actually upload images to Back4app cloud.
Back4app storage is built upon Parse.File and lets you store any files such as documents, images, videos, music, and any other binary data. Parse.File is a utility class that Parse Javascript SDK provides to abstract the file storage process and make it easy for you.
Therefore, to upload an image, you will only need to create a Parse.File instance and then call the save method. By doing this, Parse will automatically do the rest for you. You can read the full documentation about Parse Files here.
Let’s do that in our upload function:
In short, the above snippet creates and saves the selected image, and after the save completes, we associate it with a Parse.Object called Gallery.
Now you need to import and use the UploadImage component in your App.js:
Once you do that, you should be able to pick images from the gallery:

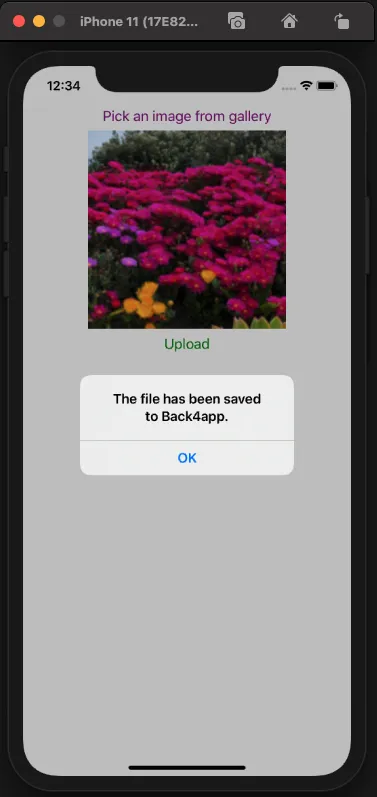
And successfully upload images hitting the upload button:

We need to get the image’s URL to retrieve the image’s contents and display it to our users. Next, you will build a component for querying images from our Gallery Object and displaying them on a FlatList.
In your root directory, create a Gallery.js file with the following content:
The above component uses the useEffect hook to query images uploaded to the Gallery Object once it finishes rendering. Next, you will need to add the component to your App.js:
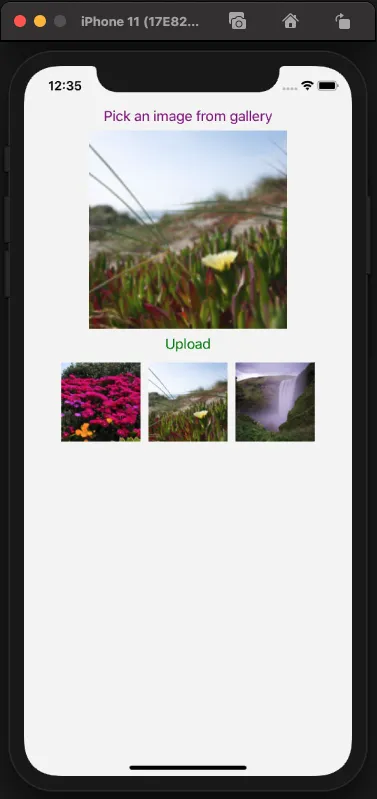
When you run your App, you should be able to see the list of uploaded images like this:

At this point, you have uploaded your first image on Back4App and displayed it in a React Native application.